Photoshop绘制逼真的办公小夹子教程
文章来源于 站酷,感谢作者 Copper chan 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2016-05-30
确实很久没做东西了,前段时间看灰昼大神的大白,临摹了一个,然后上周看着电脑键盘上的灰尘中一抹粉色,算是唤醒了做东西的欲望吧,当时就看着开始做,喜欢的朋友一起来学习吧。
确实很久没做东西了,前段时间看灰昼大神的大白,临摹了一个,然后上周看着电脑键盘上的灰尘中一抹粉色,算是唤醒了做东西的欲望吧,当时就看着开始做,下面这个就是做完之后的效果了。

我习惯是先勾勒形状,再上色,然后再加效果,最后是质感和背景。
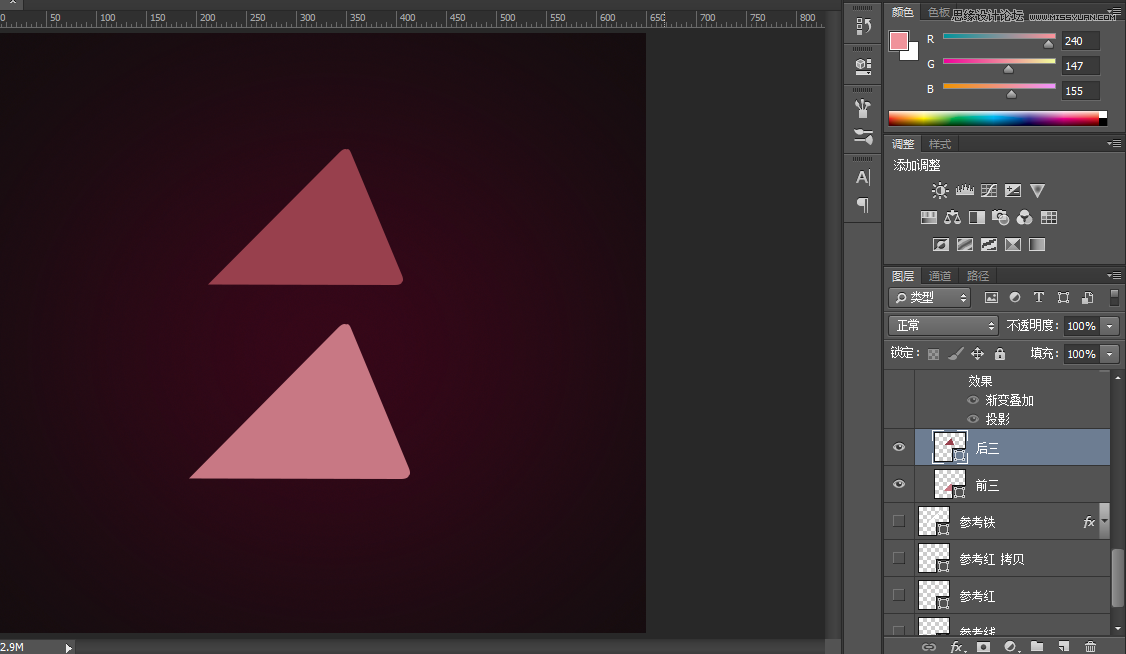
因为完全是鼠绘,没有使用手绘板之类的东西,所以基本上全部形状都是矢量的,方便后期修改调整,矢量就是个坑啊,还是要用手绘板啊——因为方便啊,先是勾勒形状,这两个造型呢其实是不会出现在设计中的,分别是主体形状中立体三角形的前一个面和后面一个面,后面一个稍微小一点,符合透视原理吧。

然后画这个有两个角是有点圆角的三角形时是有点小技巧的,如果你PS有形状变圆角的插件,那你直接用就行了把底边左下角再改为尖角就行了,如果没有变圆角插件的可以试试这个方法。
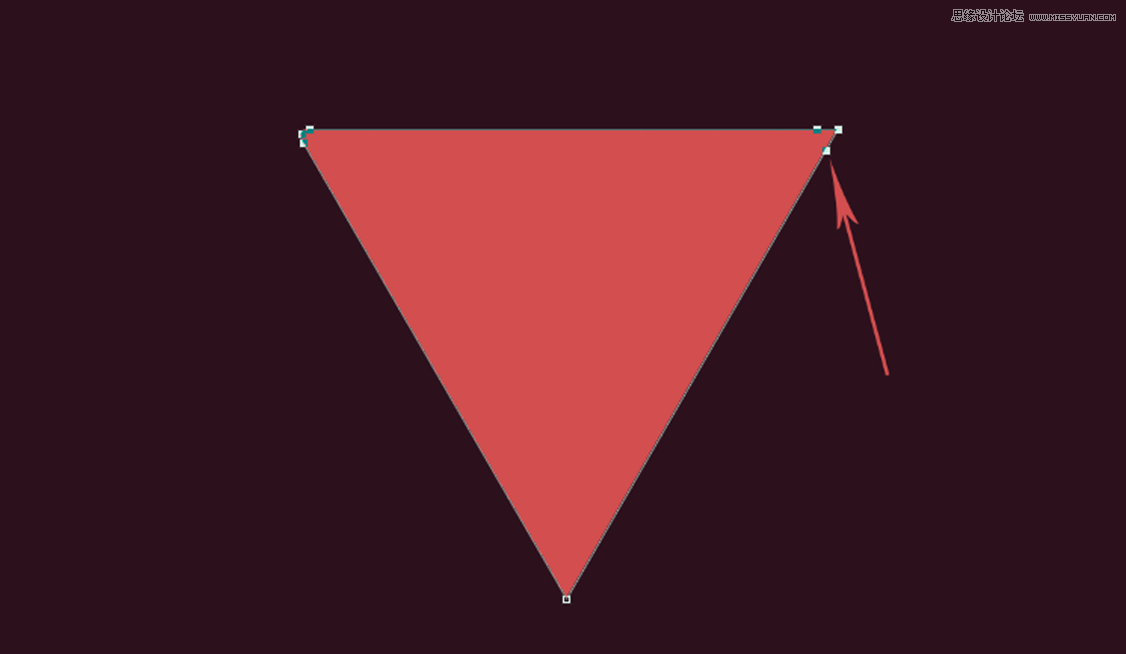
如下图所示,在只有三个锚点的三角形上,靠近尖角的位置添加两个锚点,然后像左边的尖角那样把点往回收一点,就会有圆角出现了。

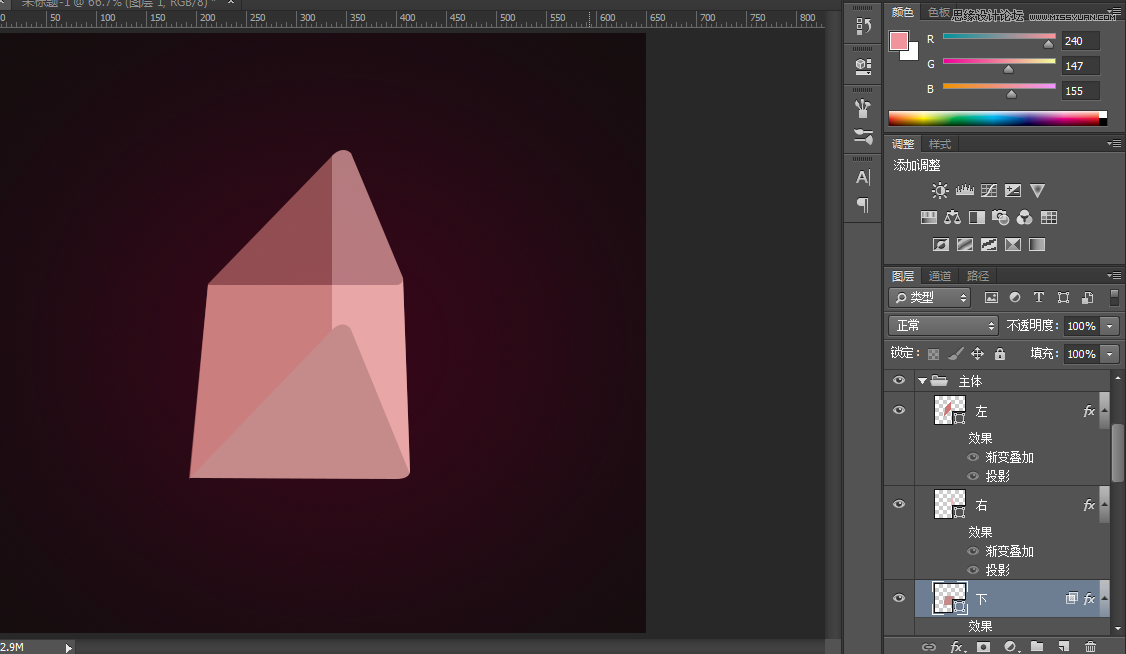
然后基于上图的两个三角形用钢笔勾勒出入下图所示的三个面,这个时候的三个面先随意给个颜色,我给了一点透明度方便大家看得见三个面的样子。

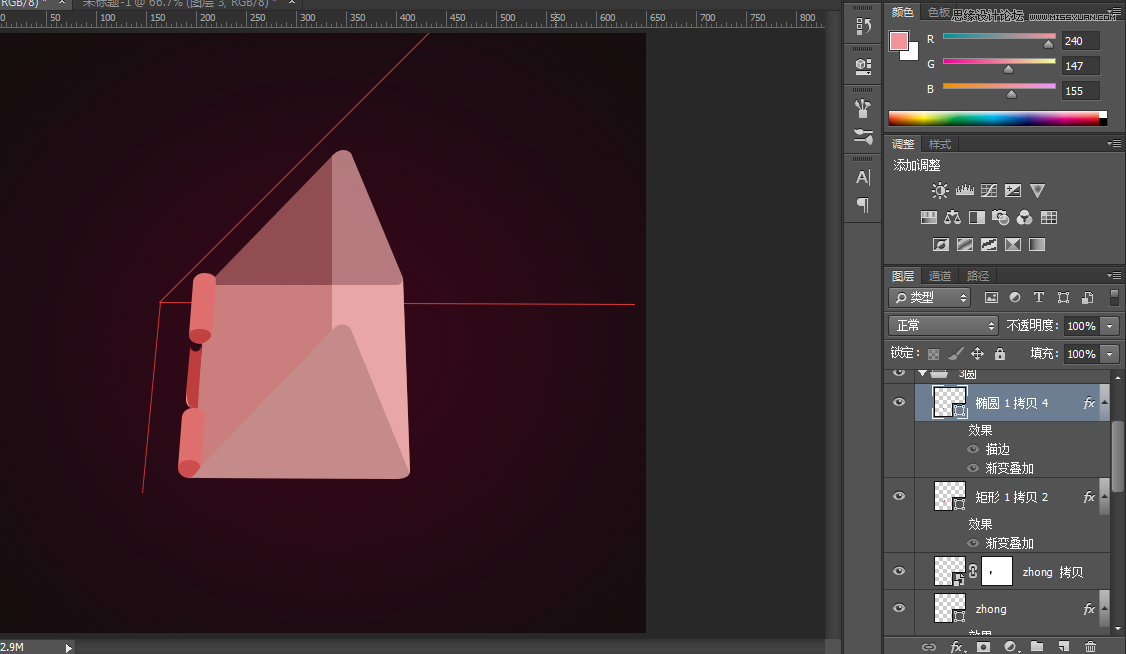
下面这个图是画了三根参考线,怕后边做着做着就找不着北了,然后画出了左面上的三个形状,上传的源文件里能够看到都是矢量图形合并的,无非就是椭圆和矩形,颜色还是随意给,别太夸张就行了。

万能的复制大法,下面还有个小形状别忘了,

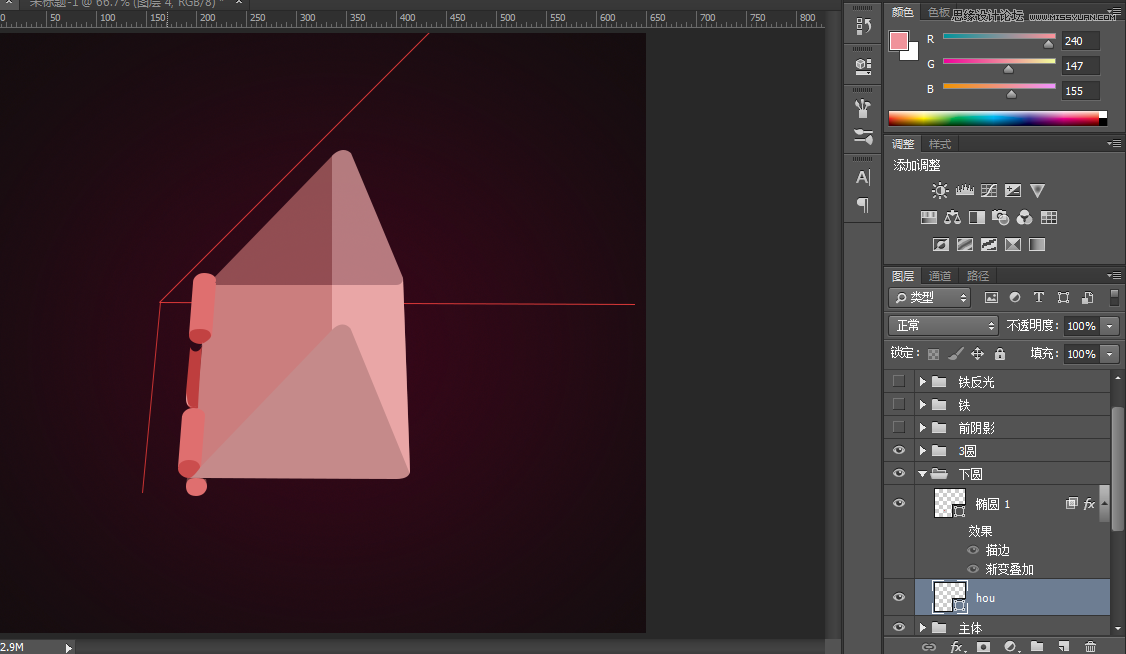
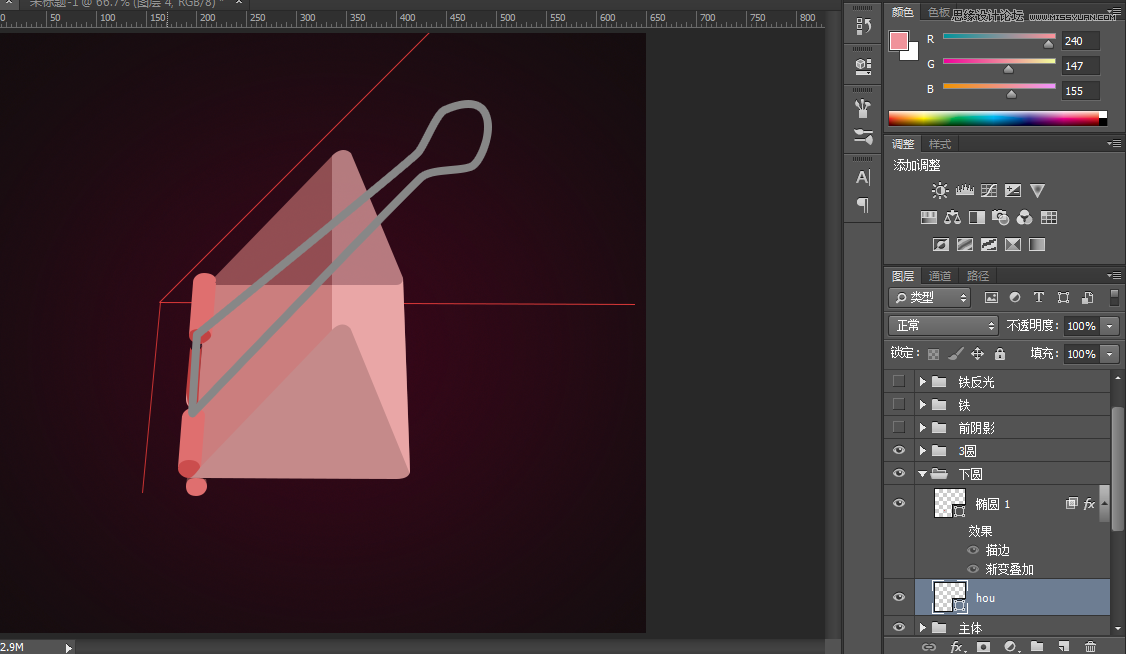
到两个铁环的部分了,直接钢笔勾勒矢量的形状有点麻烦,如果勾勒两条线我相信不会太简单的,我的办法是先勾勒一个大概的形状,就是只勾一条线,然后给这条线加描边,得到下面的这个样子,最后再用钢笔沿着这个形状画,就能得到内外都有锚点可以调整的铁环形状。

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
