Photoshop绘制逼真的办公小夹子教程(2)
文章来源于 站酷,感谢作者 Copper chan 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2016-05-30
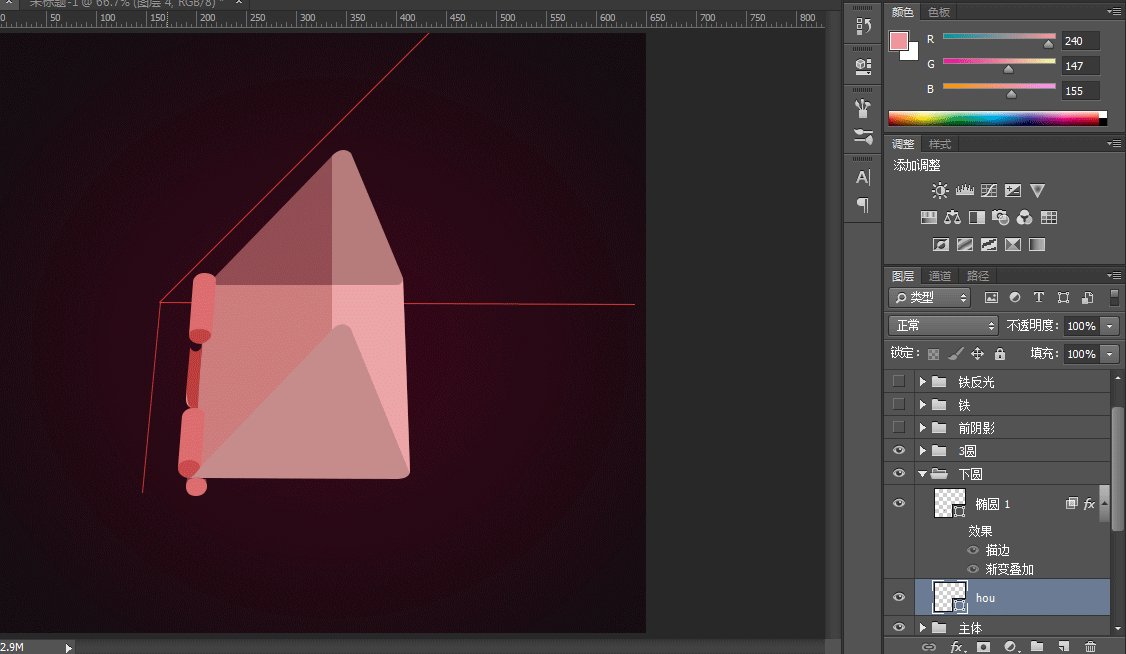
下面那个铁环也是同样的方法,得到铁环之后先随便给个斜面浮雕,看着有点立体感就成,接着就开始调色了,色值我这就不贴出来了,三个面和前面的三个形状还有最底下的一个形状都是渐变叠加,源文件都有具体的值,可
下面那个铁环也是同样的方法,得到铁环之后先随便给个斜面浮雕,看着有点立体感就成,接着就开始调色了,色值我这就不贴出来了,三个面和前面的三个形状还有最底下的一个形状都是渐变叠加,源文件都有具体的值,可以自己看看,需要注意的就是三个面的渐变叠加需要注意调整好角度的问题,让他们看上去接壤为一体。

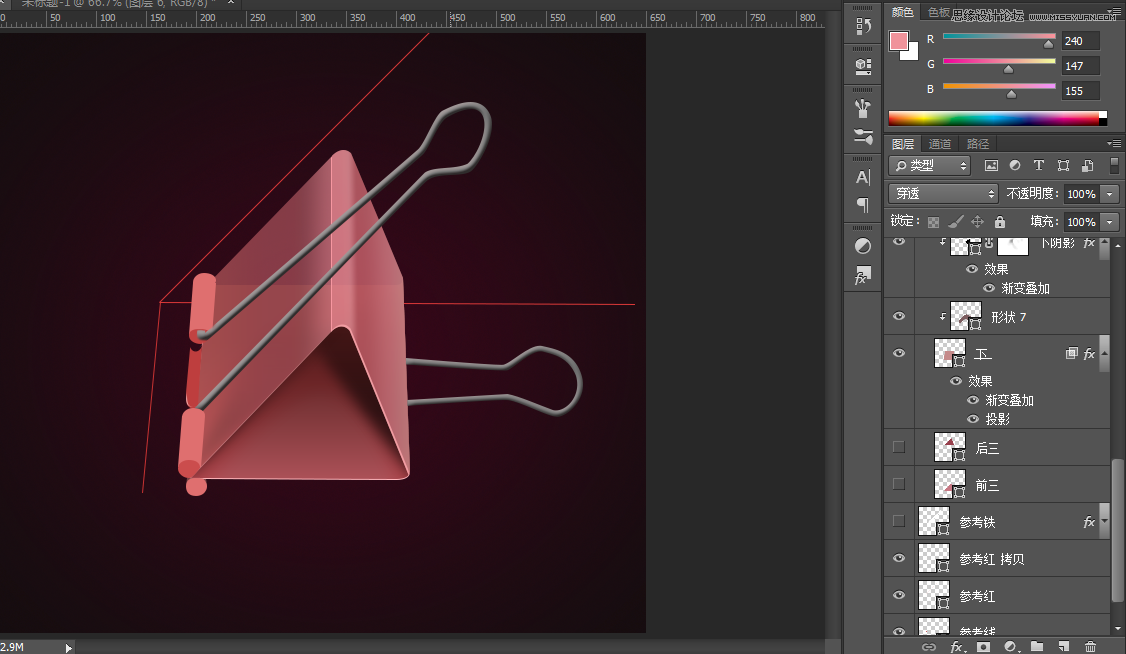
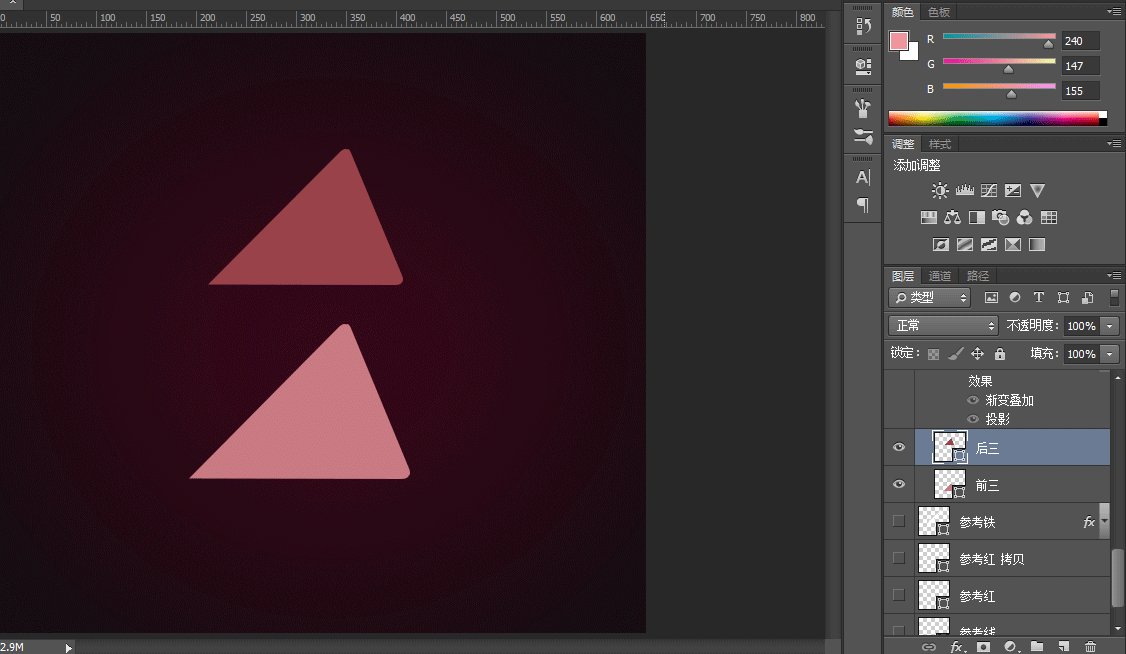
下面这个是立体的三角形调整好颜色的效果,立体感已经出来了,最下边的一个面有多个颜色效果,一个渐变是搞不定的,还需要叠加其他的颜色,颜色越往内越深越暗都需要其他的图层来搞定。

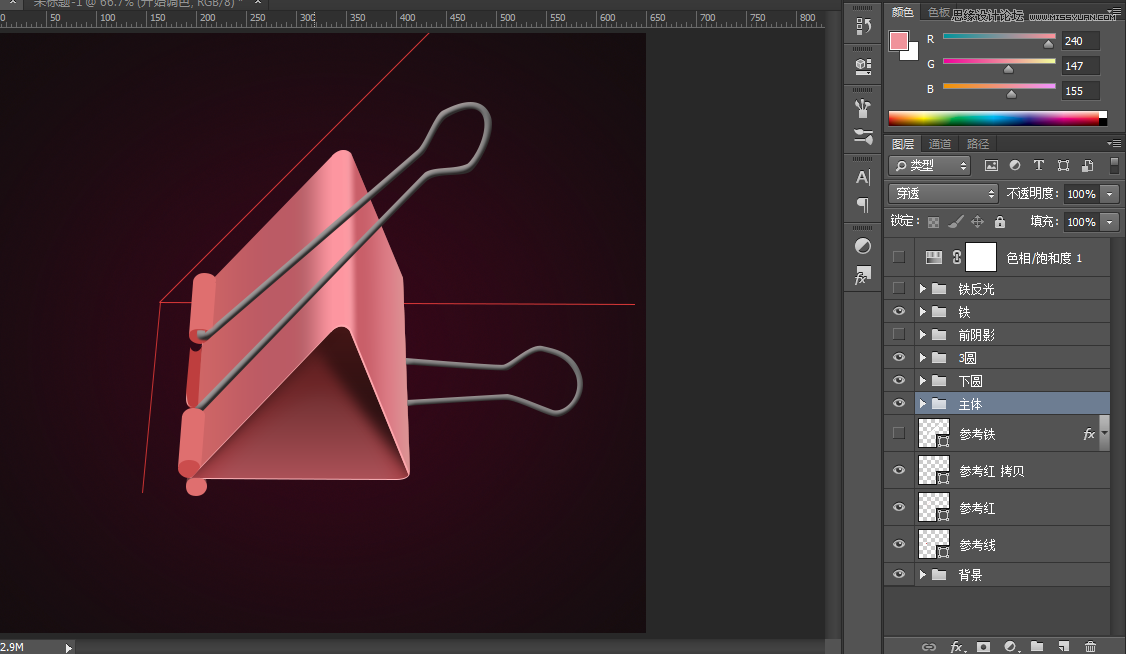
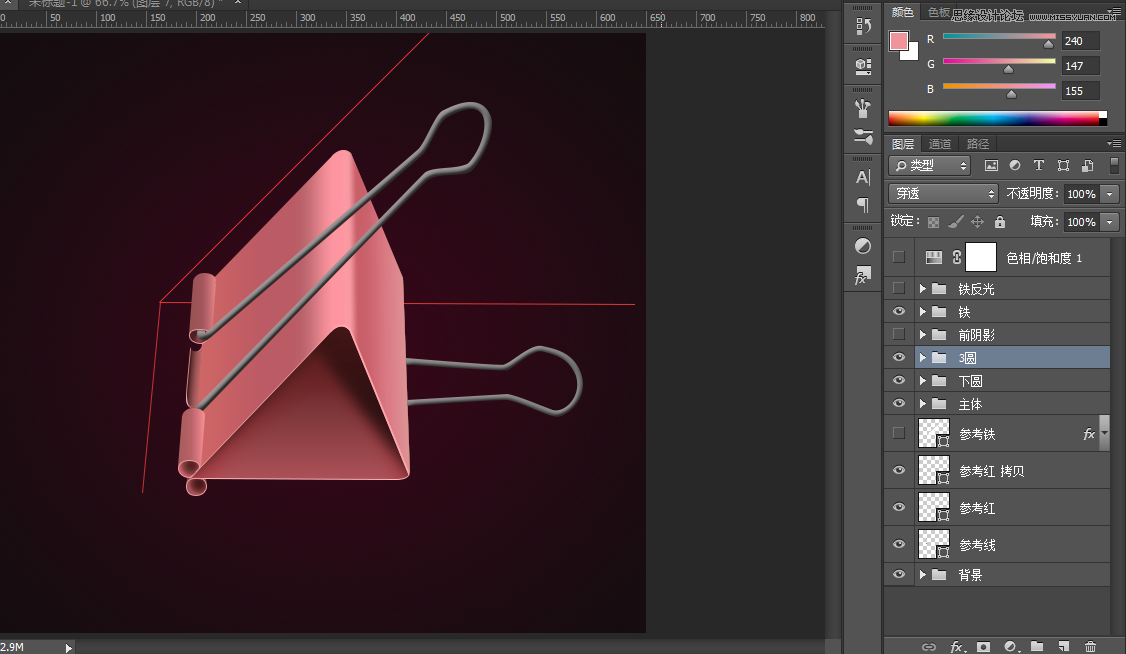
这个图是除开立体三角形以外的其他形状上色,现在看着可能还是觉得稍微有点暗了,

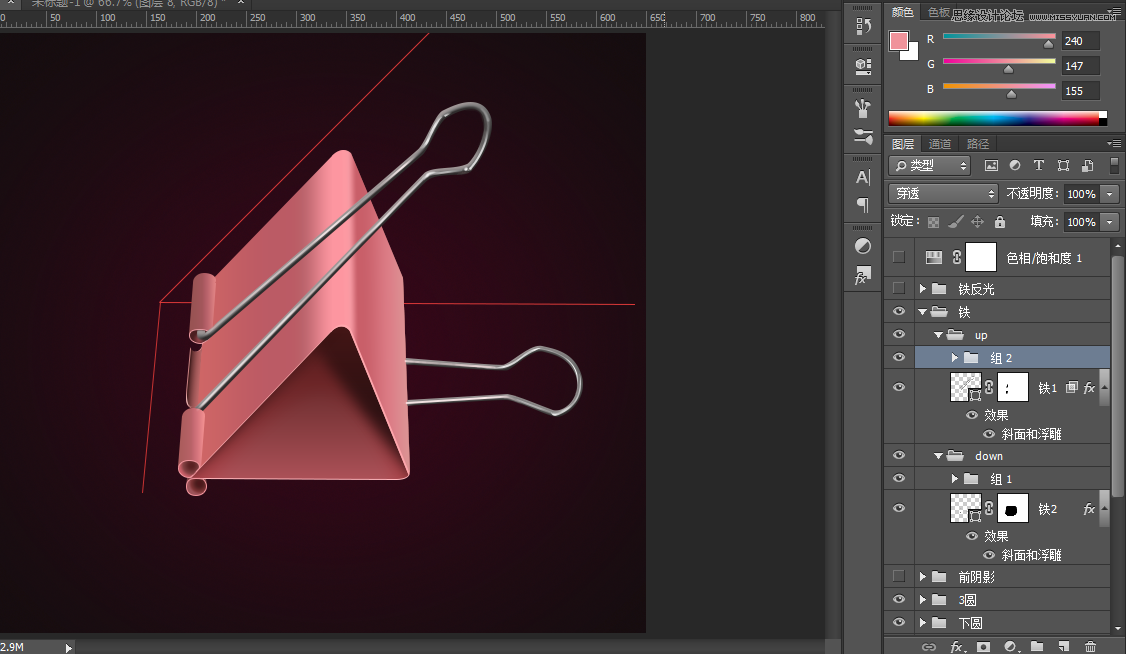
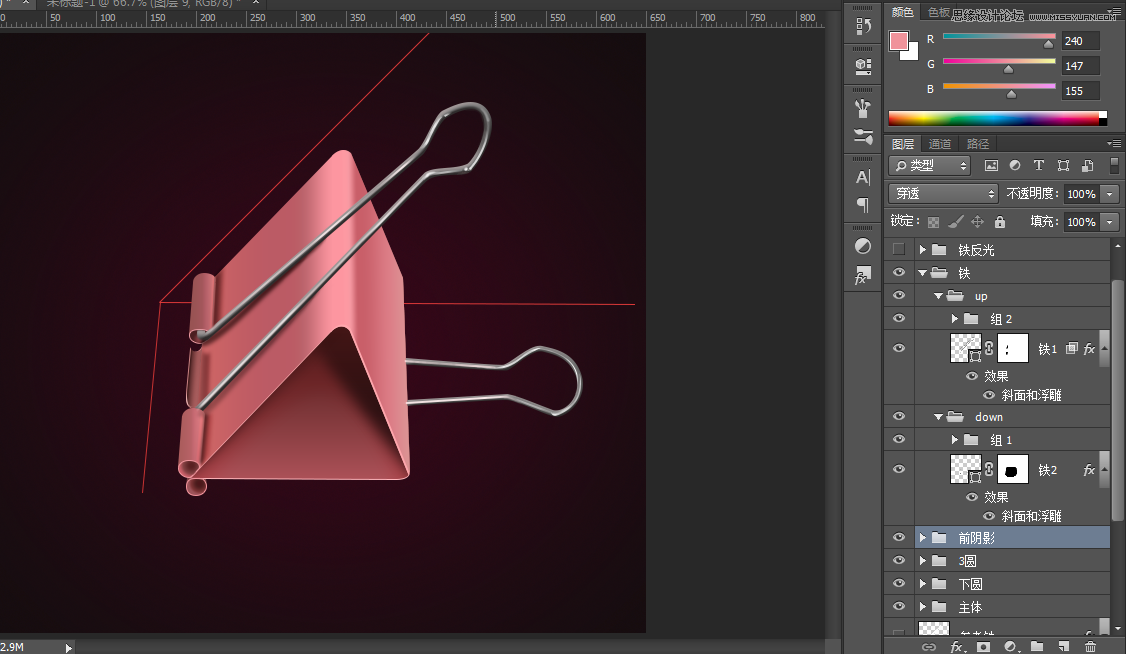
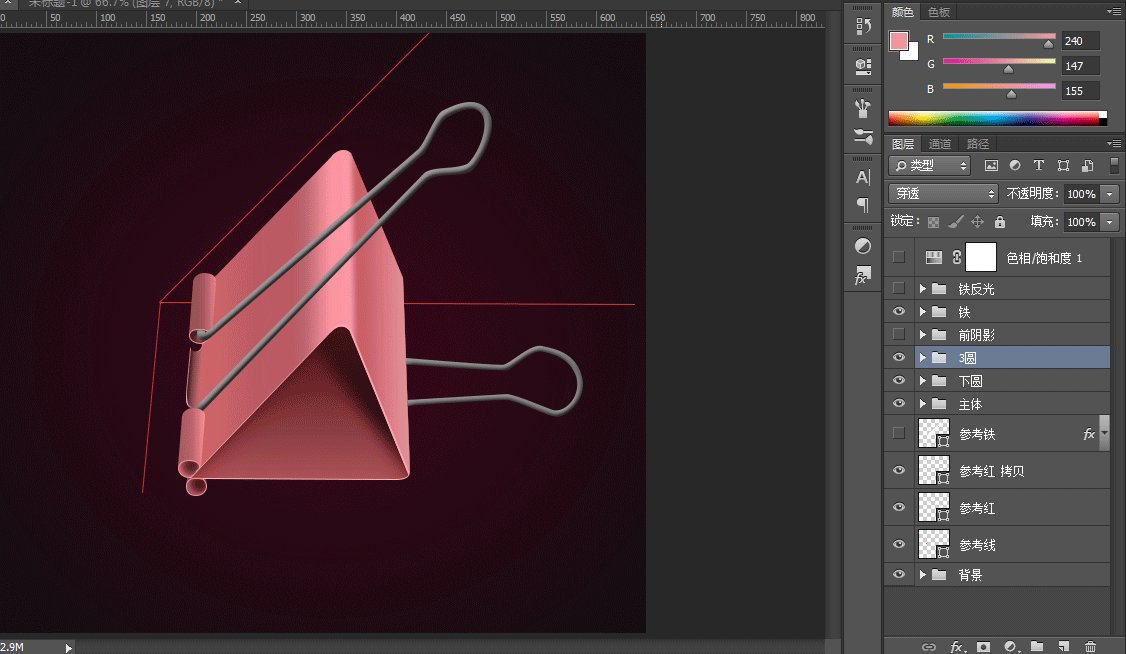
这个是比较麻烦的也是最考验观察力的,就是铁环的立体感和金属质感,刚才加的斜面浮雕还没忘吧,把高光阴影适当调整一下明暗,让对比不那么强,然后活动一下手腕,准备开始自己手动添加高光和阴影吧,其实重点还是加高光,金属发光的地方是有特点的,具体看图层组吧,我是用画白色形状不一的块,然后蒙版慢慢擦出来的,要调的话还可以往细了调。

这个图的部分呢主要是燕尾夹左边受光的部分所产生的阴影了,这个一做基本效果也能够看到了。

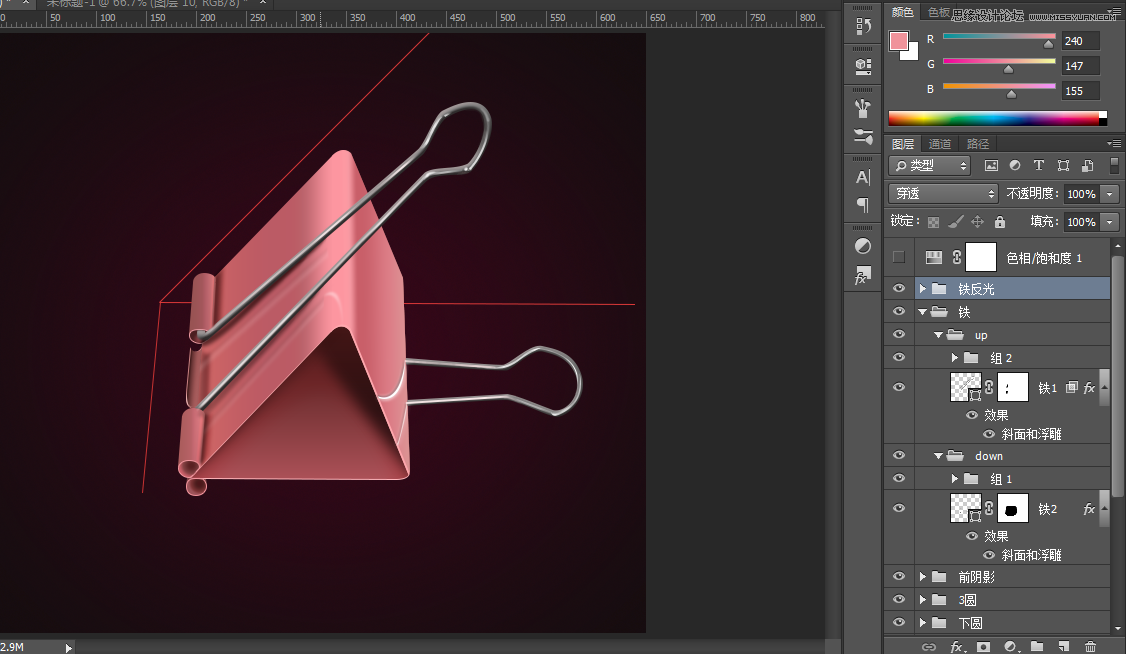
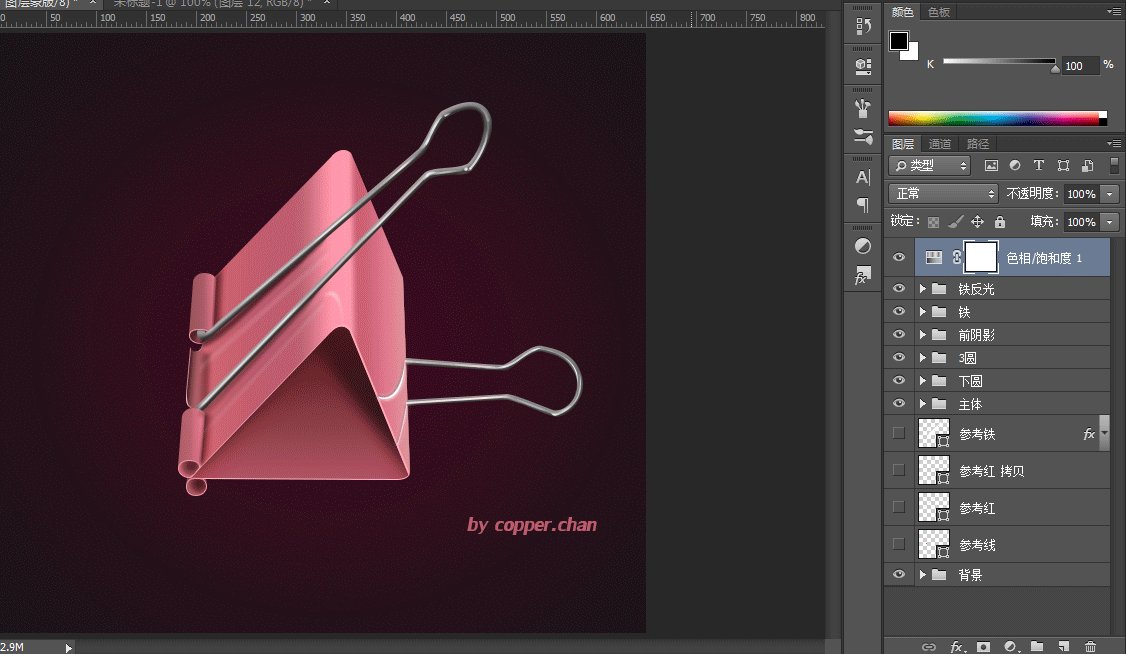
最后是反光的部分,更加写实的立体效果就来至这了,但我感觉这个地方是最不容易调好的,我就调的不太好,如果不要这个部分其实也是可以的,参见上图,就直接作为写实图标的样子,但是不含很写实的反光。

以上,大功告成,去掉参考线,再做个不扎眼的背景就行了,(当然我的背景是后边调的,只是最后拆解步骤的时候一并放进去了,所以前面的图也有了)具体做法看源文件,一个背景而已相信这么聪明的你也能够搞定的!
最后来个gif动态的图片。

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
