Illustrator绘制细节丰富的红色大巴车图标(3)
文章来源于 Tutsplus,感谢作者 Andrei Marius 给我们带来经精彩的文章!第2步
利用矩形工具(M),创建一组如第一张图所示的小矩形,并使用R=31 G=31 B=31作为填充颜色。 转到钢笔工具(P),创造一直如第二张图所示的形状并使用R=11 G=11 B=11作为填充色。

第3步
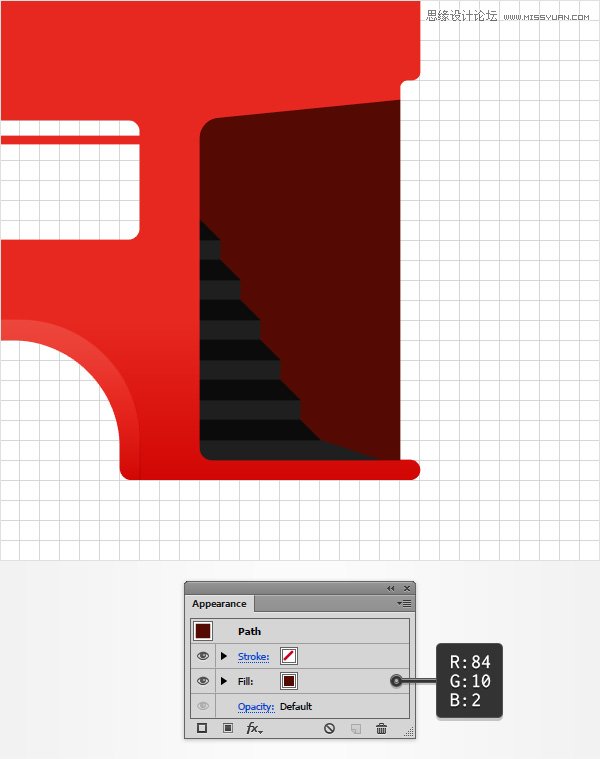
再次选择橘色图形,将目光投向外观面板并用深酒红 (R=84 G=10 B=2)色替换现存的填充色。

第4步
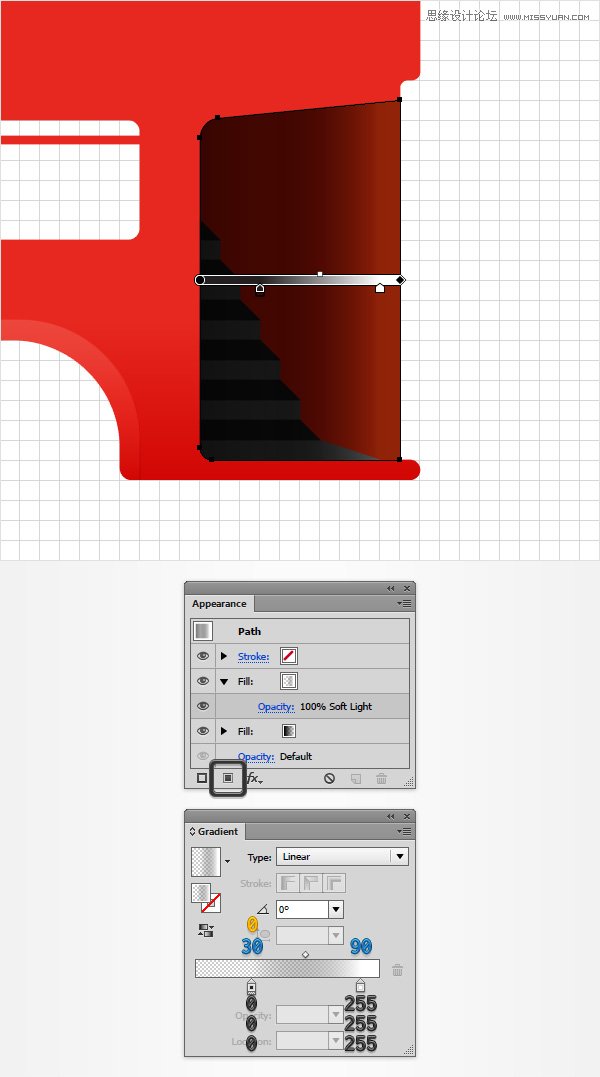
制作一份酒红色形状的拷贝 (Control-C > Control-F)并将其置于顶层(Shift-Control-])。 确保其被选中并专注到外观面板上。 选择现存的填色,降低透明度为50%,改变混合模式为柔光并用下图所示的线性渐变替换现存的颜色。
第5步
确保上一步的形状一直被选中,专注到外观面板上并使用添加新填色按钮添加第二个填色。 选择新的填色,改变它的混合模式为柔光并用下面图所示的样子替换线性渐变。 不要忘记在渐变的图中黄色的0代表透明度的百分比,而蓝色的数字代表位置的百分比。

第6步
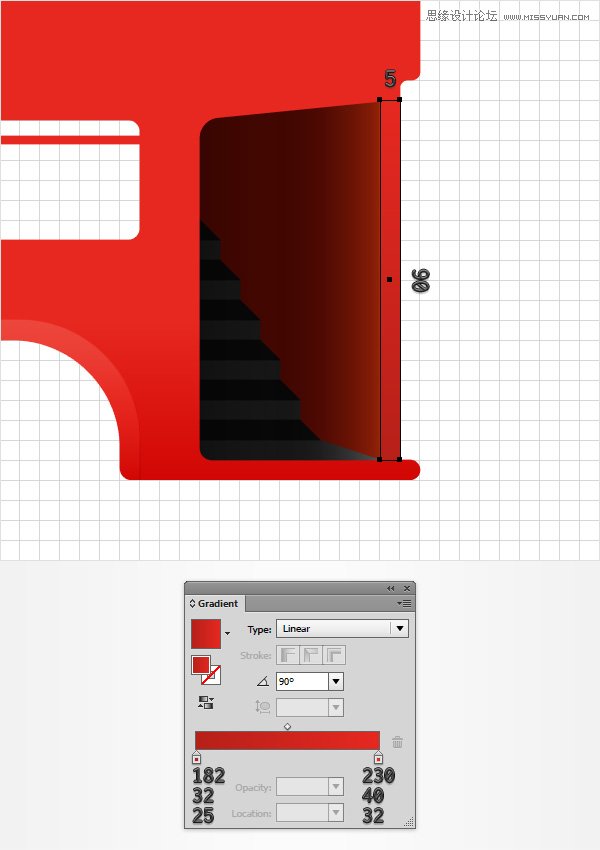
利用矩形工具(M),创建一个5 x 90px的形状,将其放置在如下图所示并用下面所示的渐变填充。

第7步
这一步你将需要网格间隔为1px ,所以转到编辑>首选项>参考线&网格并在网格间隔框输入1。
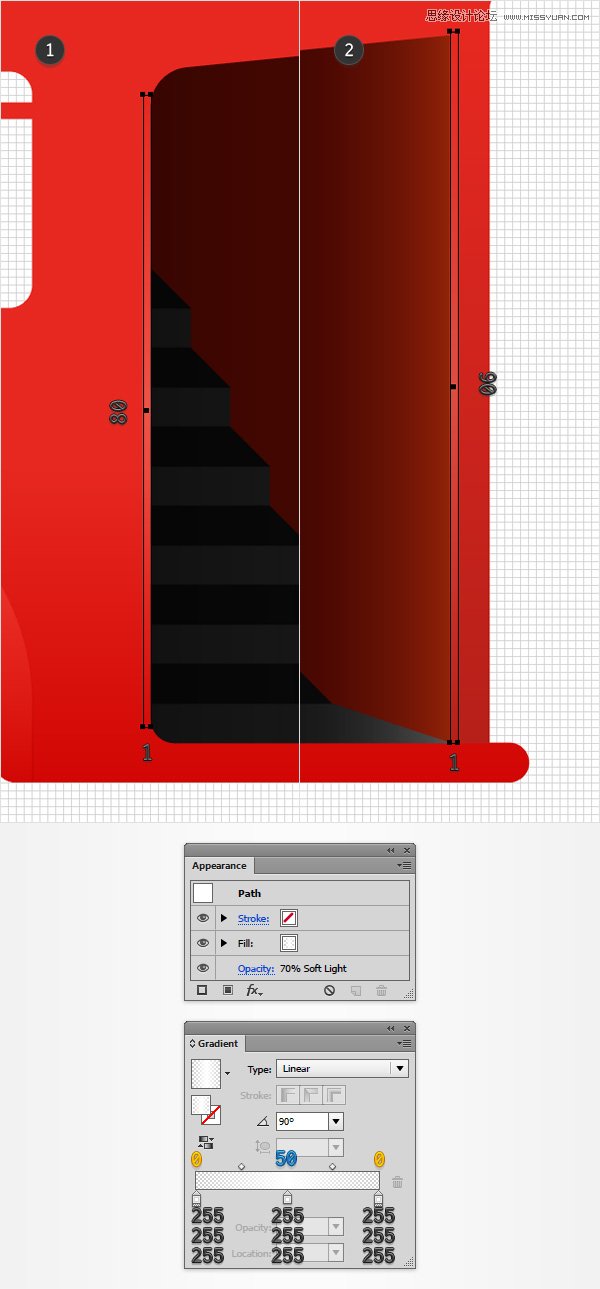
利用矩形工具(M),创建一个1 x 80 px和 1 x 90 px的形状。 确保2个形状都被选中并关注到外观面板。 降低透明度到70%,改变混合模式为柔光并用下图所示的线性渐变替换现存的颜色。

5. 添加窗子和白色的条纹
第1步
将网格间隔调回为5px,所以只需转到编辑>首选项>参考线&网格并在网格间隔框输入5。
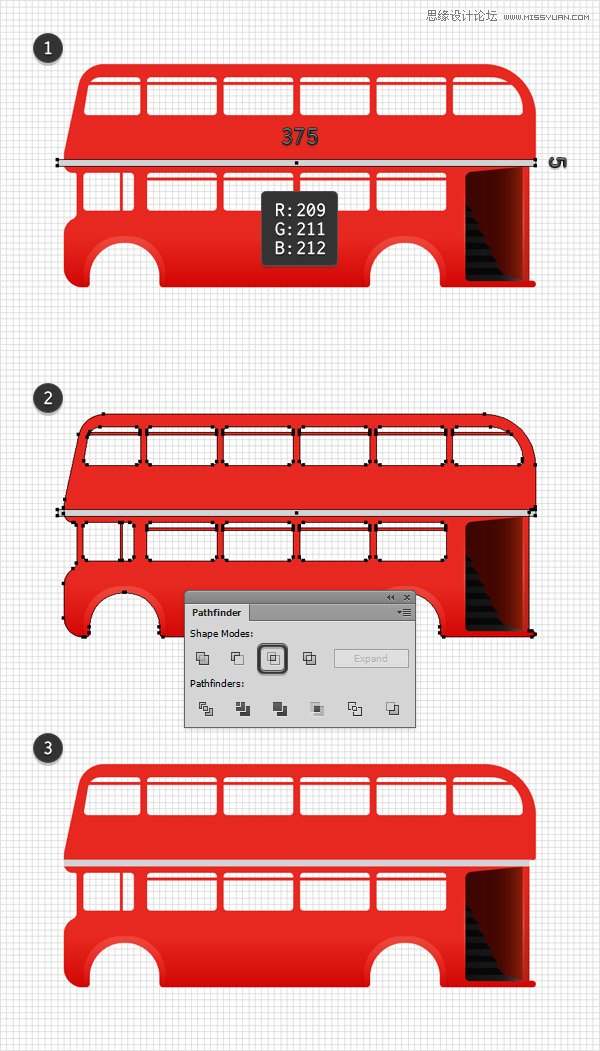
确保你的红色复合路径被选中并在它的顶层制作一份拷贝(Control-C > Control-F)。 使用矩形工具(M),创建一个 375 x 5 px的形状,设置填充色为 R=209 G=211 B=212并放置到如用下面第一张图所示的样子。 选择这个新矩形和你的红色图形的拷贝,并点击路径查找器面板中的交叉按钮。

第2步
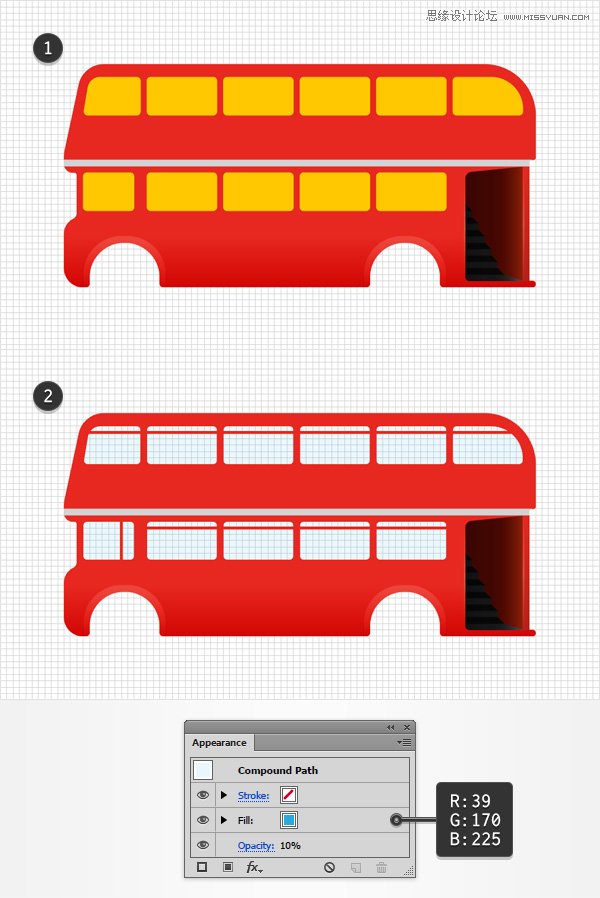
关注你的图层面板的底部并打开黄色路径的可见性。 选中它并专注到外观面板。 降低透明度到10%并用R=39 G=170 B=225替换现存的颜色。

第3步
复制复合路径如之前的步骤一样编辑(Control-C > Control-F),置于顶层 (Shift-Control-]) ,然后点击 Alt-Shift-Control-8(或转到对象>复合路径>释放)分离复合路径组成的形状。 确保所有的形状被选中并专注到外观面板。
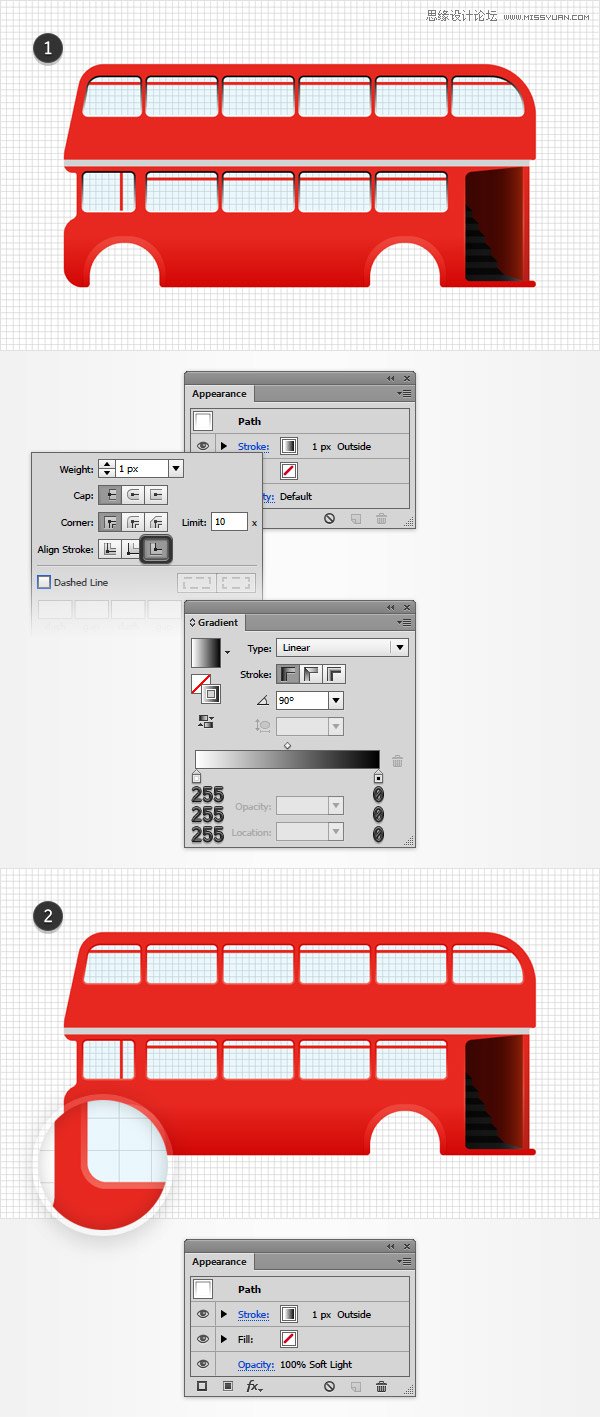
首先,增加透明度到100%并移除填充色。 接下来,选择描边,使其宽度为1px,用下图所示的线性渐变替换扁平的颜色,然后打开描边对话框并勾上对齐描边到外面的按钮。 最后,回到外观面板并改变混合模式为柔光。 最终你应该有一个如在第二张图中看到的精致的边框在窗子的周围。

6.添加精致的高光
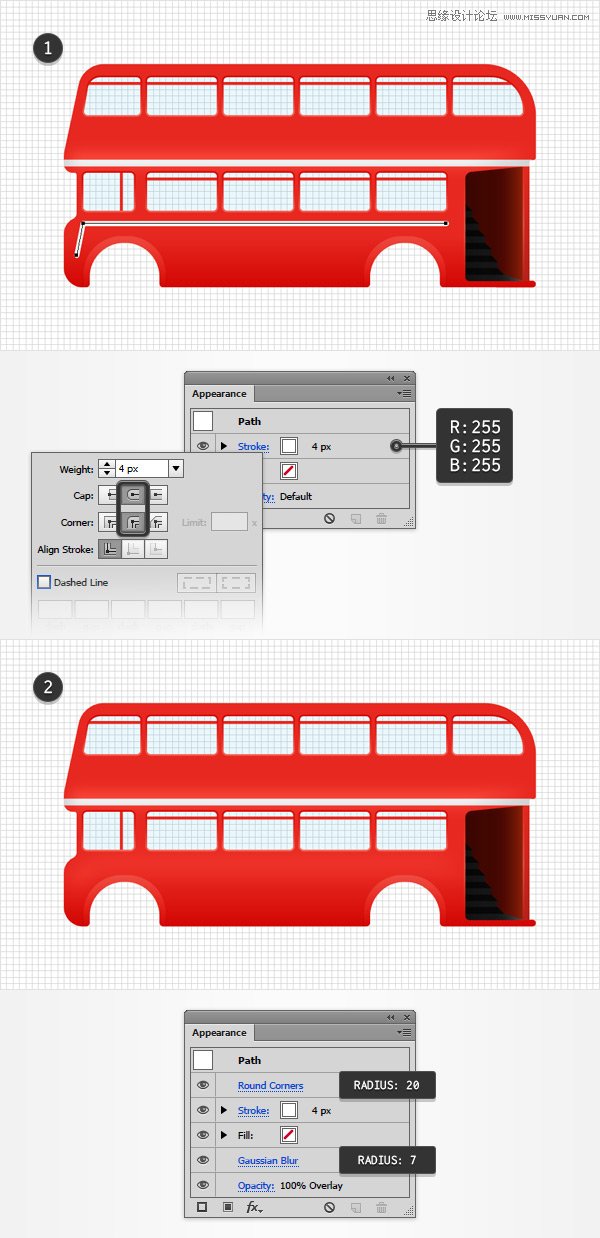
第1步
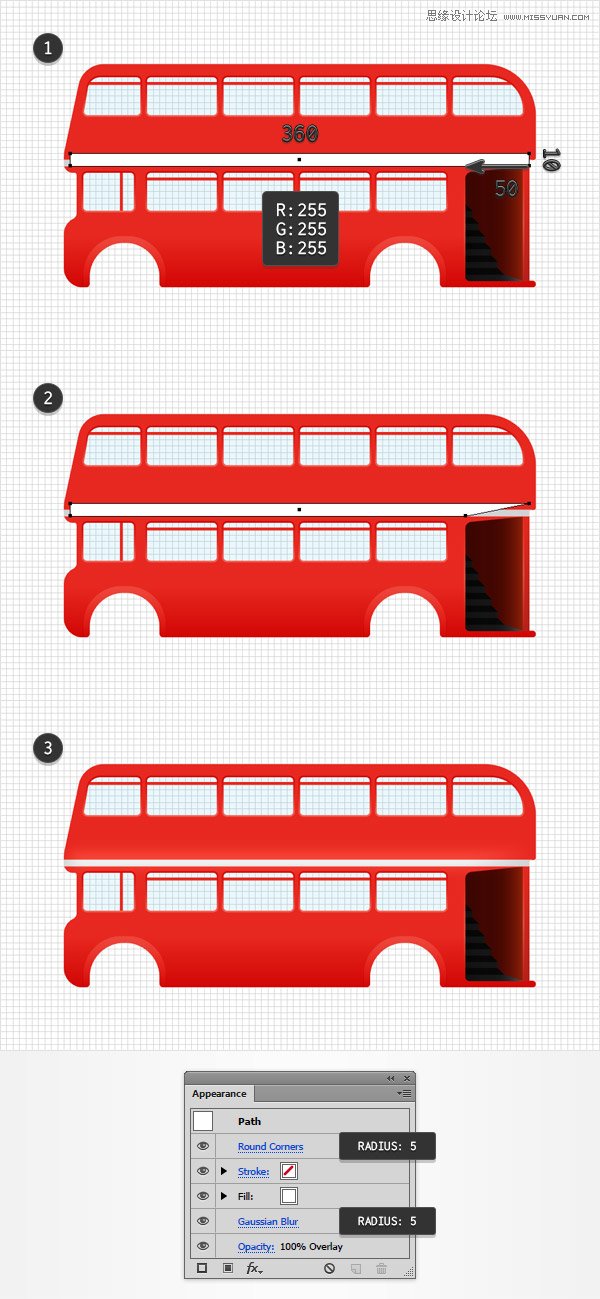
利用矩形工具(M),创建一个 360 x 10 px,使其为白色并放置到如第一张图所示的位置。 专注这个新矩形的右边并转到直接选择工具(A)。 选择底部的锚点并将其向左拉动50px。 选择这一步制作的全部形状,改变它的混合模式为叠加然后转到效果>风格化>圆角。 输入5px的半径,点击确定按钮然后转到效果>模糊>高斯模糊。 再次输入5 px 半径然后点击确定按钮。

第2步
利用钢笔工具(P),创建一个如第一张图所示酒红色的路径。 为这个路径添加一个4 px的白色描边,然后从描边对话框中勾上圆端点和圆拐角按钮。 移动到外观面板,改变混合模式为叠加,然后转到效果>风格化>圆角。 输入20px的半径,点击确定按钮,然后转到效果>模糊>高斯模糊。 输入7px的半径并点击确定。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
-
 可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
-
 图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
-
 立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
-
 复古图标:AI设计科学主题图标教程
相关文章3052019-01-24
复古图标:AI设计科学主题图标教程
相关文章3052019-01-24
-
 食物图标:AI绘制简约风格的食品图标
相关文章3942019-01-18
食物图标:AI绘制简约风格的食品图标
相关文章3942019-01-18
-
 时尚船锚:AI绘制鲜花装饰的船锚图标
相关文章4752019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标
相关文章4752019-01-18
