Illustrator绘制细节丰富的红色大巴车图标(4)
文章来源于 Tutsplus,感谢作者 Andrei Marius 给我们带来经精彩的文章!7.创建格栅灯和保险杠
第1步
转换网格间隔为1px,转到编辑>首选项>参考线&网格并在网格间隔框中输入1。
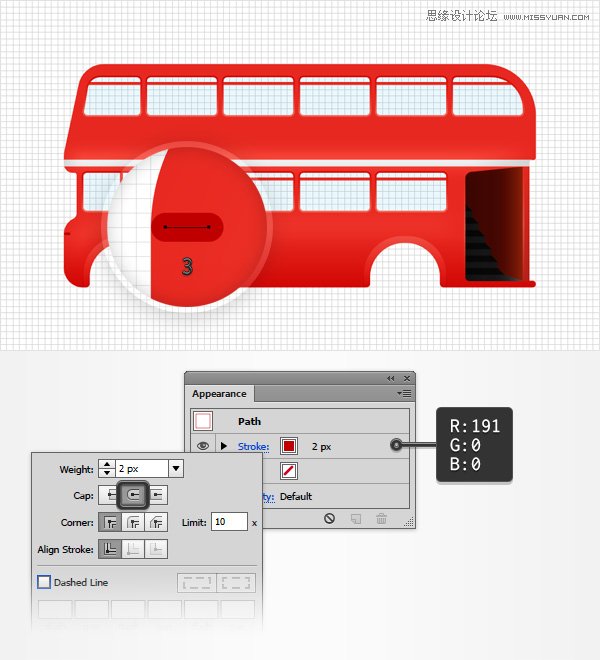
使用钢笔工具(P),创建一个3px的水平路径并大致的放在如下图所示. 给这个小路径添加2px的描边,设置颜色为R=191 G=0 B=0,并在弹出的描边面板中勾上圆端点按钮。

第2步
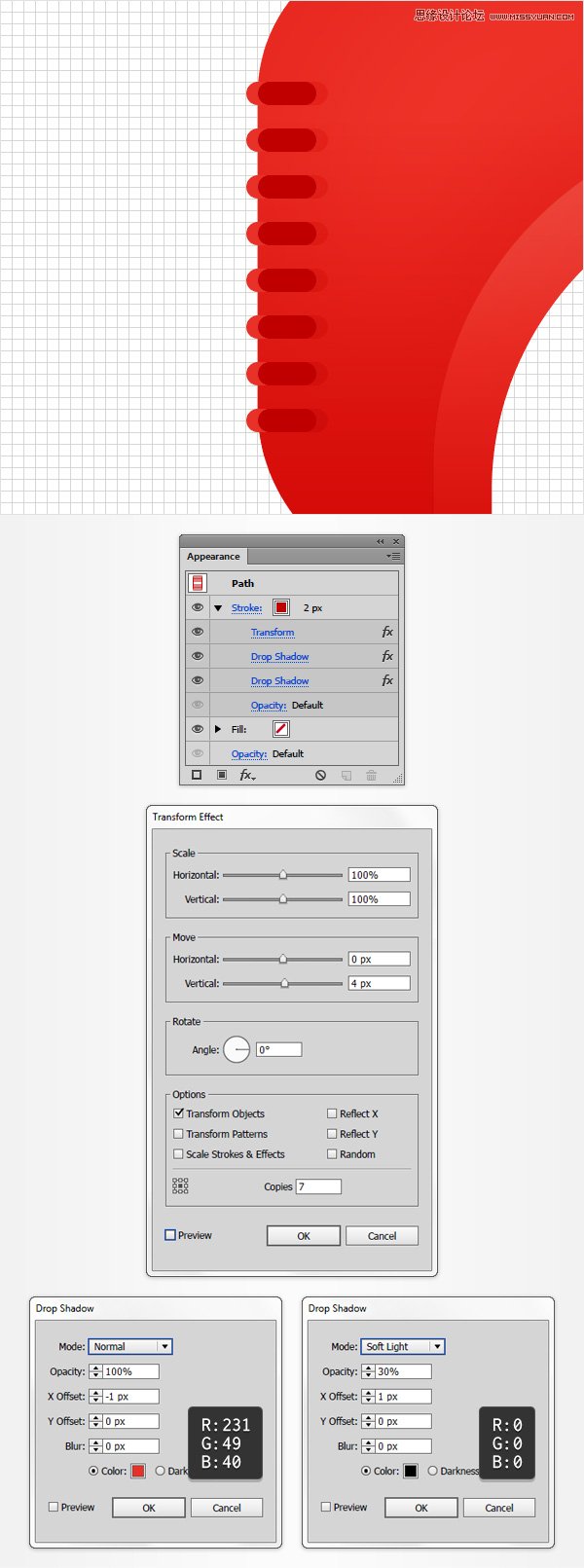
确保你的小路径一直被选中,并转到效果>扭曲&变换>变换。 拖动垂直移动的滑块到4px,在复本框中输入7,点击确定按钮并转到效果>风格化>投影。 输入左边窗口显示的属性(在下面的图中),点击确定按钮然后转到效果>风格化>投影。 输入在右边窗口所显示的属性,然后点击确定。

第3步
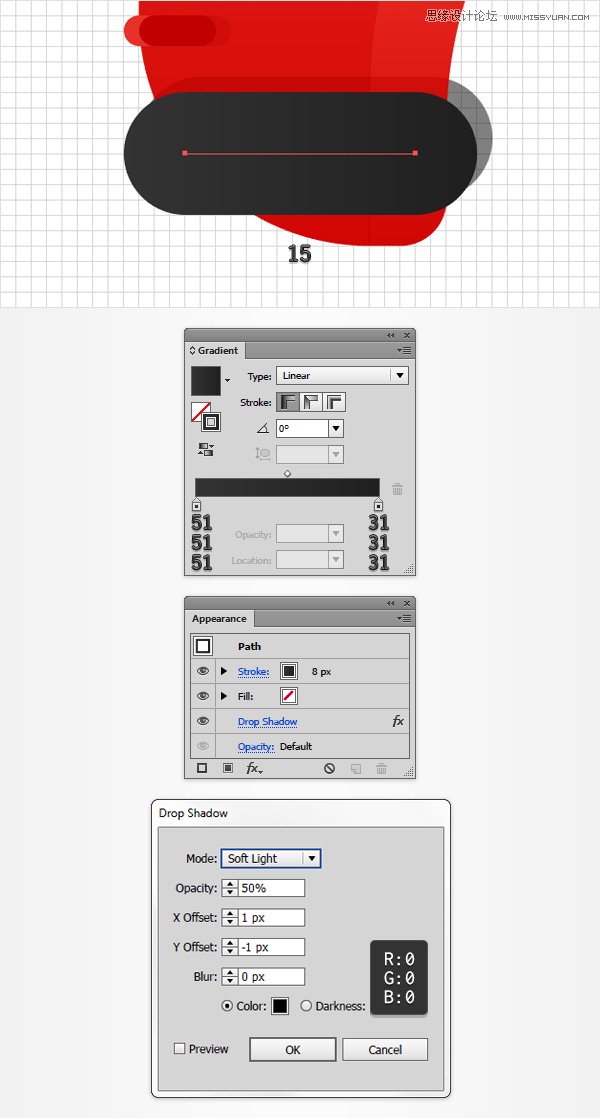
使用钢笔工具(P),创建一个15px水平路径并大致的将其放置在如第一张图所示的位置。 为这个新路径添加8 px描边,并用下图所示的线性渐变替换扁平的颜色,不要忘记在弹出的描边面板勾上圆形端点按钮。 然后转到效果>风格化>投影。 输入下图所示的属性并点击确定按钮。

8.创建轮子
第1步
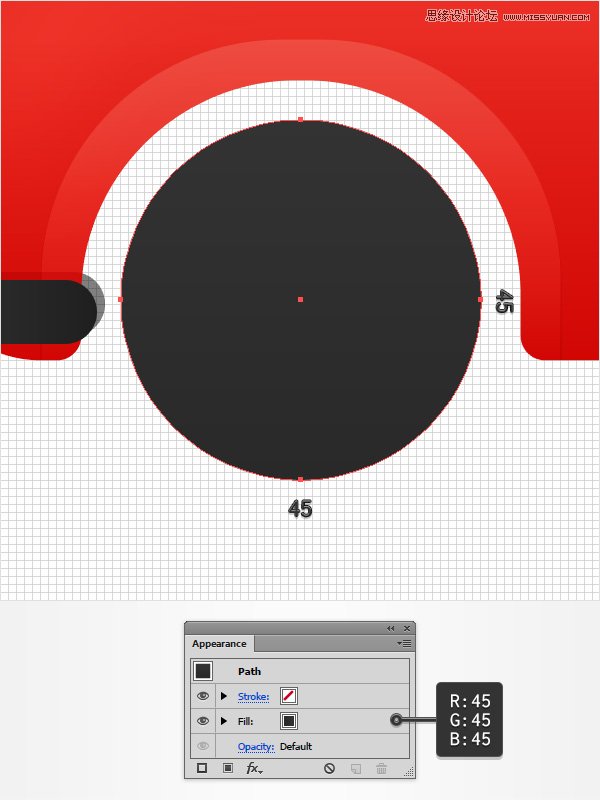
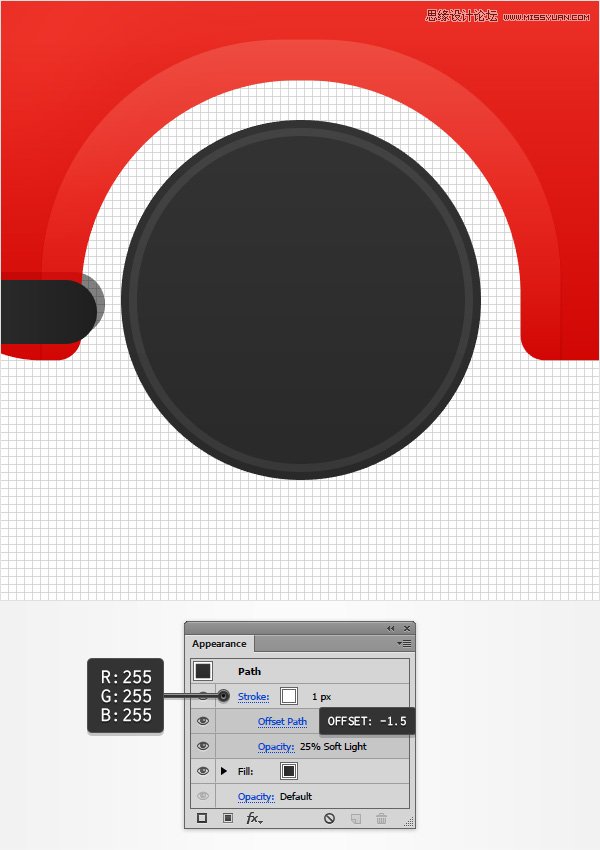
使用椭圆工具(L),创建一个45 px的形状,将其放置如下图所示的位置并设置颜色为 R=45 G=45 B=45。

第2步
确保你的圆被选中,然后转到外观面板。 选择描边,使其为白色,降低其透明度为 25%,改变混合模式为柔光然后转到效果>路径>偏移路径。 输入-1.5px的偏移量然后点击确定按钮。

第3步
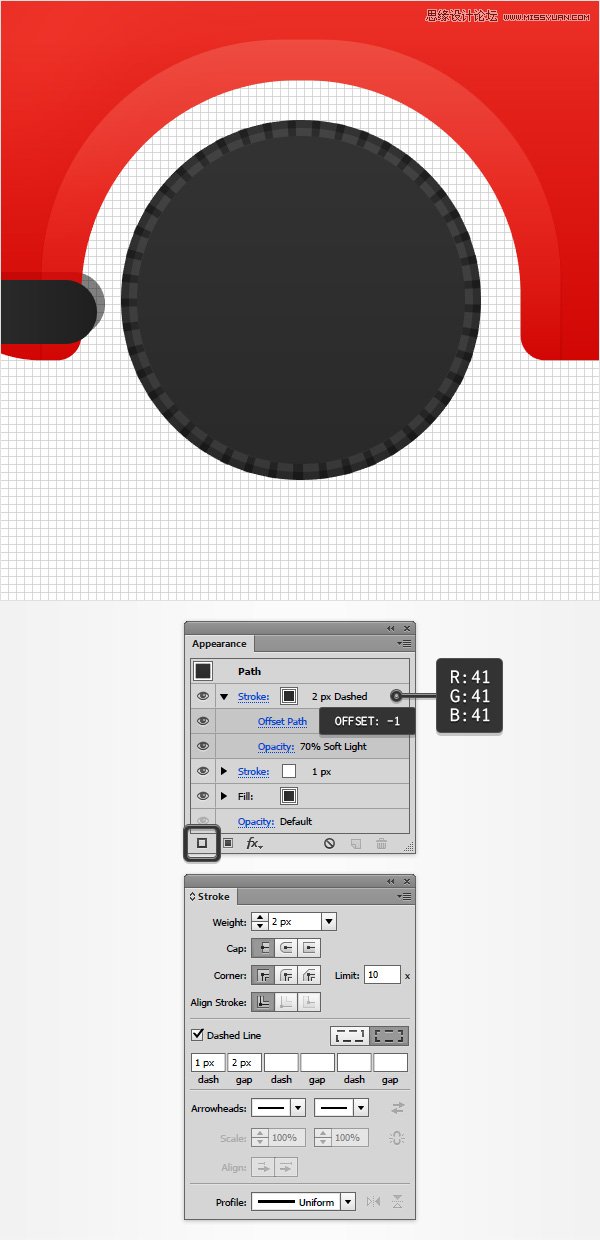
确保你的圆被选中,保持专注到外观面板,然后用添加新描边按钮添加第2个描边。
选择新的描边,设置它的颜色为R=41 G=41 B=41,然后打开描边弹出面板。 首先,增加宽度到2px,然后将虚线框勾上。 在第一个虚线框中输入1并在第一个间隙中输入2px,然后回到外观面板。 确保这一步添加的描边一直被选中,降低透明度到70%,并改变混合模式为柔光。

第4步
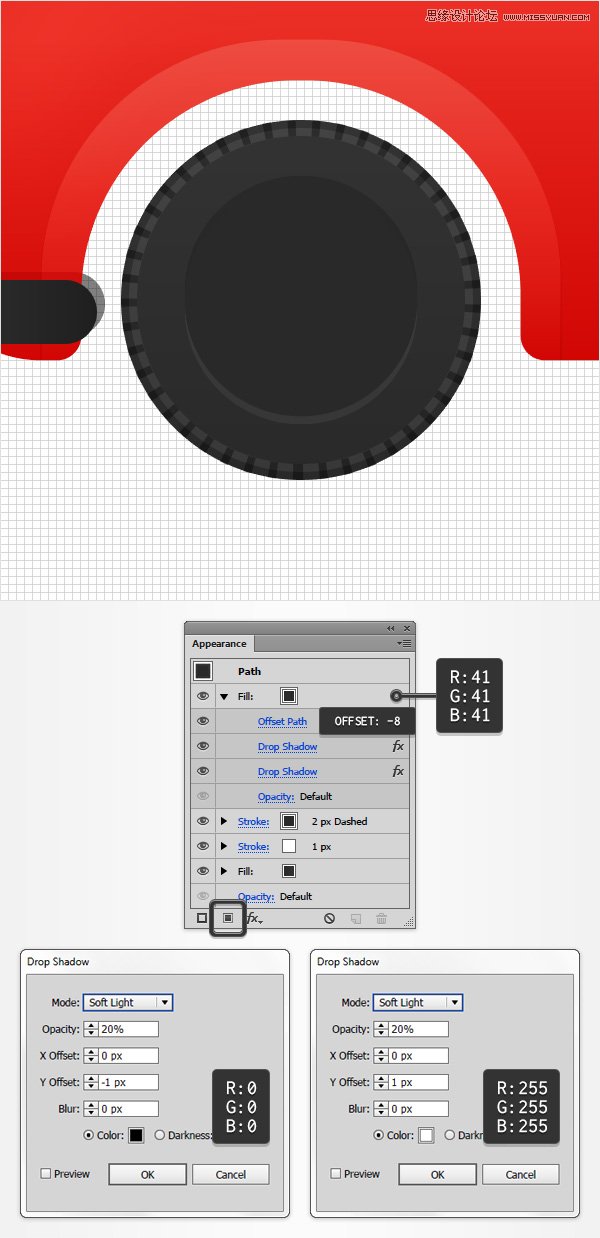
确保你的圆一直被选择,继续关注外观面板,添加第二个填色并将其拉到面板的顶部。
设置它的颜色为 R=41 G=41 B=41然后转到效果>路径>偏移路径。 输入-8px的偏移量,点击确定按钮,然后如下图所示添加2个投影效果。

第5步
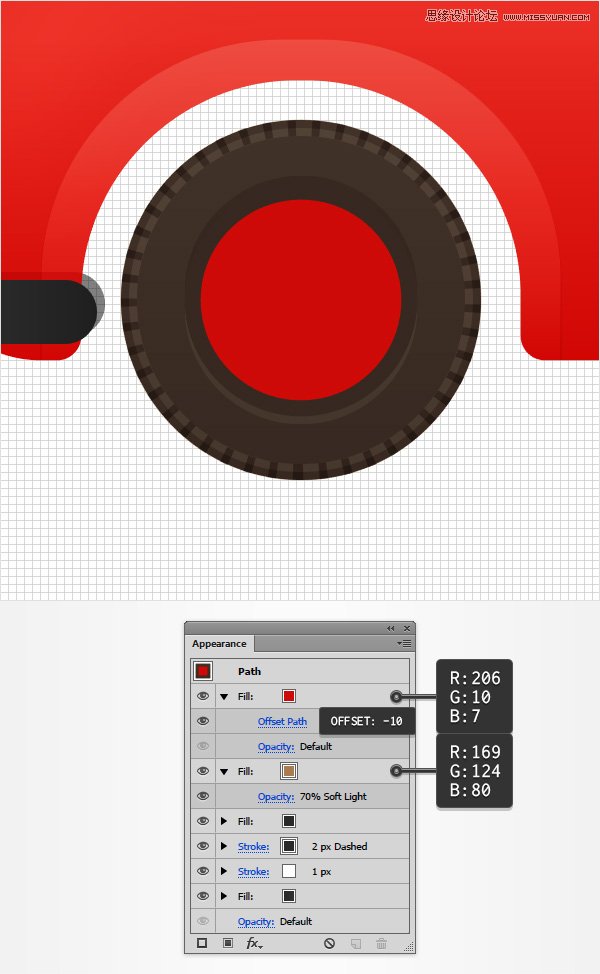
确保你的圆一直被选中,继续关注外观面板,添加第3个填色并将其拉动面板的顶部。
设置颜色为R=169 G=124 B=80,降低透明度到70%并改变其混合模式为柔光。
添加新填色并将其拉动面板的顶部。 设置其颜色为 R=206 G=10 B=7,然后转到效果>路径>偏移路径。 输入-10px的偏移量并点击确定。

第6步
确保你的圆一直被选中,继续关注外观面板,添加一个新填色并将其拉动面板的顶部。
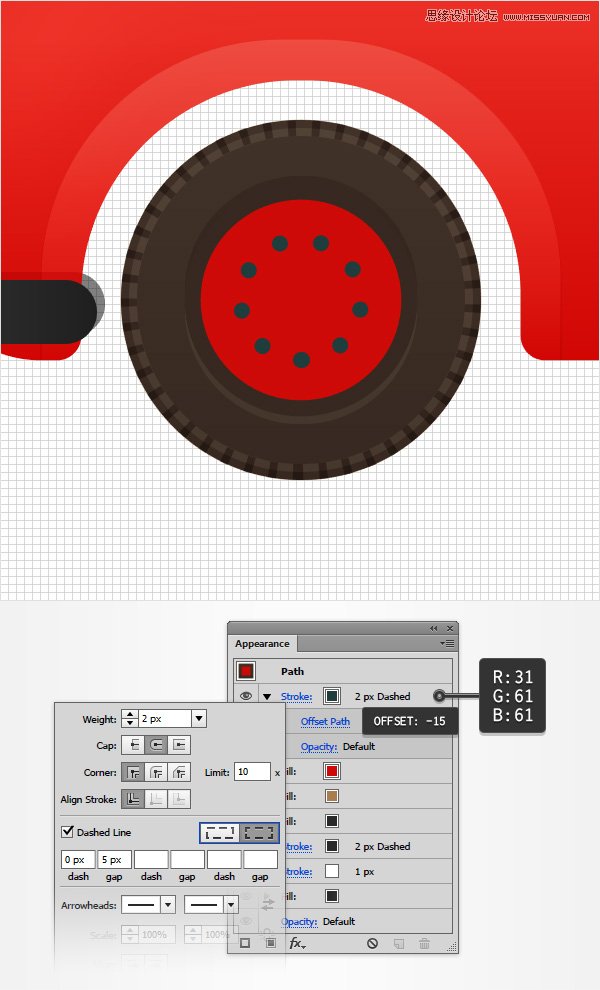
设置颜色为R=31 G=61 B=61,然后打开描边弹出的面板。 增加宽度为2px,将圆端点按钮和虚线框勾上。 在第一个虚线框中输入0px,第一个间隙框中输入5 px,然后回到外观面板。 确保在这步添加的描边被选中,然后转到效果>路径>偏移路径。 输入-15px的偏移量然后点击确定。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
-
 可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
-
 图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
-
 立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
-
 复古图标:AI设计科学主题图标教程
相关文章3052019-01-24
复古图标:AI设计科学主题图标教程
相关文章3052019-01-24
-
 食物图标:AI绘制简约风格的食品图标
相关文章3942019-01-18
食物图标:AI绘制简约风格的食品图标
相关文章3942019-01-18
-
 时尚船锚:AI绘制鲜花装饰的船锚图标
相关文章4752019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标
相关文章4752019-01-18
