网页设计三要素:内容、功能、表现
文章来源于 Hozin,感谢作者 情非得已 给我们带来经精彩的文章!
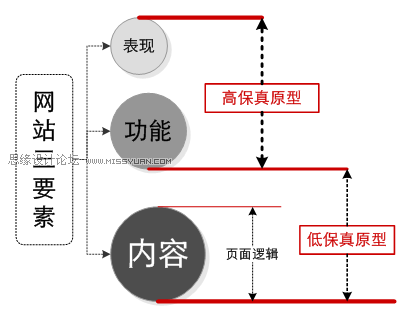
网站的本质就是形式主义,内容、功能、表现这三个网站的要素,低保真原型解决了基础内容层面的问题,而高保真线框图规划了网站的功能和表现;内容是网站最基本最重要的核心,因此高保真原型必须建立在低保真原型的基础上,直接进行页面的细节规划是一种本末倒置的错误行为。
区分“可交互”的部分
讨论内容的形式主义,并非要简单的区分哪些是图片,哪些是文字,哪些是Flash动画……而是要将那些用户可交互的内容进行延展和变换;在这里谈及的交互就是人与机器的互动,对于万维网而言,最常见的就是鼠标响应和键盘响应。
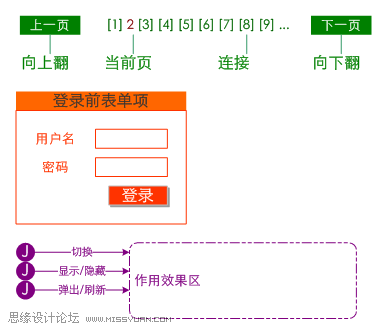
使用颜色对不同的页面元素类型进行标注是十分有效的方法,比如:
绿色代表超级链接
橙色代表表单项目
紫色代表Js效果

使用颜色对页面“可交互”部分进行区分
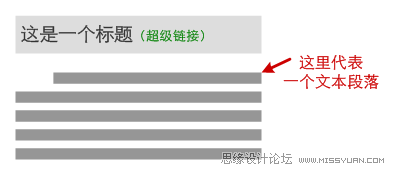
区分有链接的文本和无链接文本是非常重要的工作,在低保真原型中你可能完全可以不理会它们,然而对于高保真线框图则必须区分哪些文本是可以点击的,哪些纯浏览文本;对于标题级的文本,应该使用较大字体,同时赋予一个浅色的背景进行标识;那些没有链接的文字段落,可以使用首行缩进的多条灰色背景代表它们(真正的页面中可以没有缩进);如果时间充裕,更推荐以真实的文字去填充页面中的段落部分。

区分标题、有链接文本、文字段落
对交互形式进行区分,可以看作对线框图图例的一种补充;这种增补可能根据不同网站的需要有所社区,甚至提供一些非常独特的图例,比如在规划一个房地产SNS社区的过程中,甚至可以增加Icon图例,这样做的好处不仅仅是给其他设计实现人员以提示和方便,并且使得高保真原型具有“可读性”,更趋近于最后的页面结果。

某房地产SNS网站线框图中的Icon图例
无处不在的栅格系统
栅格系统已经在网页设计中被普遍的采纳,网络中已经有诸多的介绍性文章,更可以参考960.gs的相关代码进行具体的应用;不要以为栅格系统只对视觉设计师有帮助,在高保真线框图的设计中同样可以获得非常大的帮助;类似Visio和Axure这样的原型设计软件都提供了强大的辅助线和网格对齐支持,能够让你轻松的实现线框图中的栅格。

在高保真线框图中建立栅格系统
带有栅格系统的高保真原型是最接近真实页面的设计(甚至可以认为选择合理的栅格系统是建立高保真线框图的第一步骤), 具有以下三个优势:
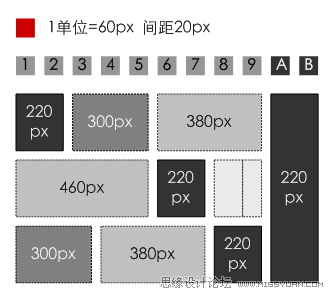
优势一:通过栅格控制屏幕资源
内容形式主义的核心就是对屏幕资源进行规划,建立栅格系统能够对页面的整体和局部尺寸进行有效的把握,提高原型的真实度和适应性。
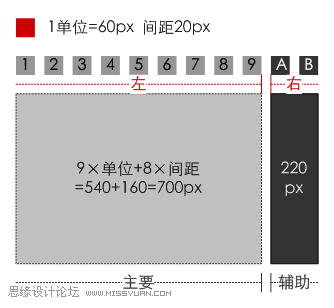
例如,在以60像素为基准的栅格系统中,可以实现适应标准屏幕尺寸(800px×600px)的兼容,整个网站的页面风格提供强大的伸缩。

能够适应800*600标准屏幕分辨率的线框图栅格
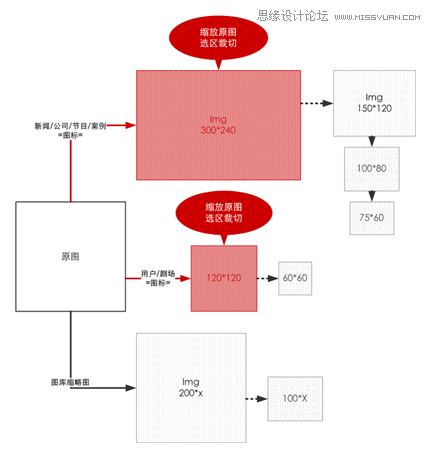
优势二:轻松实现整站图片尺寸规划
将那些具有内容意义的图片(非装饰图)放手给没有经验的视觉设计师,往往会带来灾难性的后果,这也是很多看起来很美的设计与实际效果相差悬殊的主要原因;既然已经决定进行高保真原型设计,就肯定要对视觉设计层面的工作进行干预;内容图片是伴随内容经常更换的,本身更贴近交互设计的范畴,在某些时候,视觉设计应该合理让路。
基于栅格系统的基准宽度,通常需要规划2~3个常用的宽高比例,并且按照页面的需要进行尺寸的规划;这一系列的图片尺寸应该在高保真线框图开始之前,栅格系统确立之后,就准备妥当,用来做内容填充时使用。

包含两个固定比例和一个可伸缩比例的整站图片尺寸规划[图片点击可看全图]
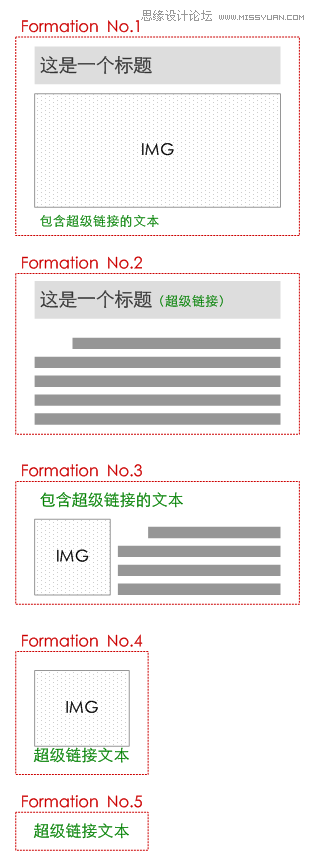
优势三:形成线框图的块级复用
网页设计的灵活源自规划中的块级复用。通常可以把某几个相关的内容元素形成一个 “内容块”,在页面的制作过程中,这些块可能是一个div、ol、ul、dl级的标记语言;由于Web页面是一种纵向的延展,因此在线框图的高保真设计中主要是依据栅格系统对块级内容的宽度进行规划;在常用宽度确定之后,就可以轻松的实现“乾坤大挪移”,缩减设计工作量,提高团队的设计执行效率(视觉设计师们也很欢迎这种规划)。

按照栅格系统建立的可以灵活组合的“积木式”内容块
图还是文?
使用图片还是文字作为内容形式,就应该引用一个时下流行的词汇——纠结
曾经有人断言万维网进入了读图时代,在“眼球经济”的影响下,网站渴望每个内容元素都得到用户的充分关注,越来越多的Web界面使用图片作为内容传达形式,这也带来了访问速度缓慢和搜索引擎优化的难度;什么时候使用图片,如何进行图文搭配,是高保真线框图的一个重要环节。
使用图片的优劣势分析
优势:直观,吸引关注
劣势:增加文件量,需要特别的搜索优化,占用屏幕资源比较大
使用文字的优劣势分析
优势:占用屏幕资源少,导入速度快,可读性强
劣势:乏味,不易区分
合理的内容形式设计,根据不同的需要和屏幕资源,灵活的使用图文搭配进行信息有效传达。
静态图片(小)内容示意,通常搭配文本出现
静态图片(大)页面主视觉、需要突出细节的视觉内容
动态图片(多媒体)广告、特别需要注意的环节,不宜过多
链接文字独立成句的内容单元、关键词
描述性文字在点击之前,必须向用户进行解释的大段文字
标题重要关键字,重要主题
使用图文搭配进行内容形式化,从某某意义上说决定了内容元素和分块占用的屏幕资源,从一个侧面反映了它们之间的强弱关系;在完善且合理的页面逻辑架构基础上,根据页面元素之间的权重进行高保真线框图设计,是一件非常轻松的事情。

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 高级设计师如何设计优秀的引导页
相关文章3482018-10-10
高级设计师如何设计优秀的引导页
相关文章3482018-10-10
-
 5个作品集网站设计中常见的问题
相关文章3742018-05-10
5个作品集网站设计中常见的问题
相关文章3742018-05-10
-
 浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
-
 设计师解读移动APP中Loading设计
相关文章3662017-12-17
设计师解读移动APP中Loading设计
相关文章3662017-12-17
-
 2017年12月超实用前端干货素材合集
相关文章3432017-12-17
2017年12月超实用前端干货素材合集
相关文章3432017-12-17
