网页设计三要素:内容、功能、表现(2)
文章来源于 Hozin,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-10-11
同一个页面元素的6种形式 块级内容变形记 块级内容由元素级内容组成。 在解决了元素级的内容形式化之后,按照栅格系统对块级内容进行多样化的整合,就能够使页面线框图像搭积木那样简单了;相同的块级元素在不同的页
同一个页面元素的6种形式
块级内容变形记
块级内容由元素级内容组成。
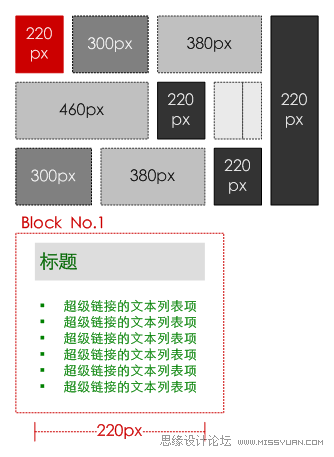
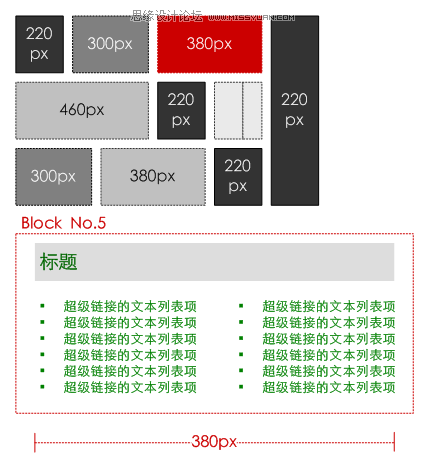
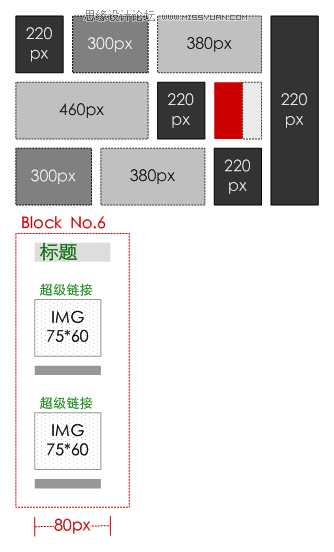
在解决了元素级的内容形式化之后,按照栅格系统对块级内容进行多样化的整合,就能够使页面线框图像搭积木那样简单了;相同的块级元素在不同的页面当中往往占有不同的权重,这就意味着占有屏幕资源的变化(影响这种变化的因素主要是宽度),因此在整合网站中需要给同一个块级元素赋予不同的形式。
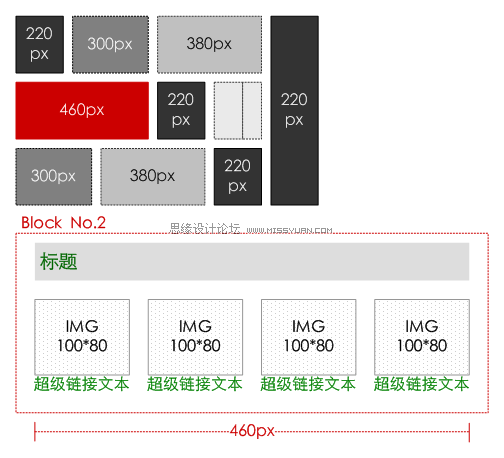
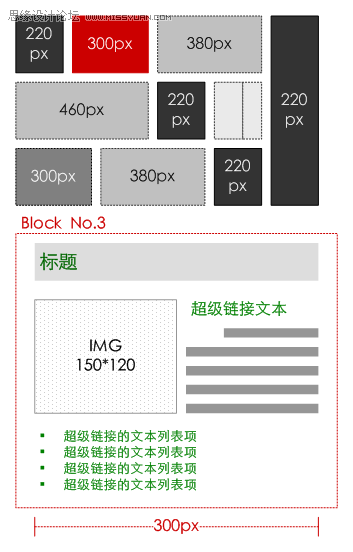
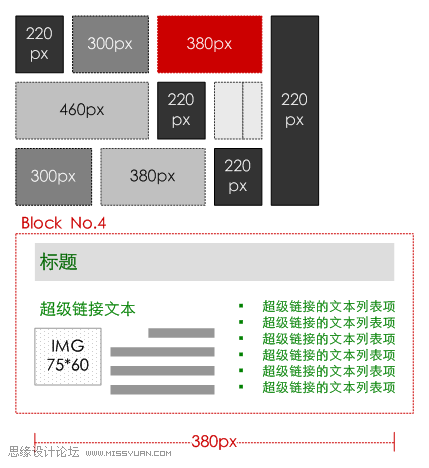
以最常见的“同主题链接列表”这个内容块为例,解决在不同屏幕资源分配下的变形问题;所谓“同主题链接列表”可能是一系列的文章,也可能是围绕某个主题的一系列关键字,总之是相互关联的同级内容节点;这些兄弟节点从属的某个主题,在页面中以标题的形式体现。
简单式

图形列表

单列展开式

两列混搭式

两列文本式

最简图文式

上面的6种延展形式,仅仅是从一个内容块出发进行的衍化;要形成高度的块级复用,就必须对每一个内容区块进行类似的延展;正如很多重复性劳动一样,只要设计人员通过一个案例积累出常用的块级内容形式,就不必为每一个项目都如此的操劳了。在高保真线框图的设计层面,其实就是对这些形式进行合理的运用而已。
为了适应同一内容块的不同形式,设计开发人员往往会在内容发布环节也进行了相应的改进,比如人工的或自动截取不同长度的标题和链接文字。
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 高级设计师如何设计优秀的引导页
相关文章3482018-10-10
高级设计师如何设计优秀的引导页
相关文章3482018-10-10
-
 5个作品集网站设计中常见的问题
相关文章3742018-05-10
5个作品集网站设计中常见的问题
相关文章3742018-05-10
-
 浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
浅谈WEB端布局框架的思考与设计
相关文章4912018-01-10
-
 设计师解读移动APP中Loading设计
相关文章3662017-12-17
设计师解读移动APP中Loading设计
相关文章3662017-12-17
-
 2017年12月超实用前端干货素材合集
相关文章3432017-12-17
2017年12月超实用前端干货素材合集
相关文章3432017-12-17
