主流浏览器兼容的基线对齐方法(2)
文章来源于 前端观察,感谢作者 糖伴西红柿 给我们带来经精彩的文章!从 Firefox 2 入手。
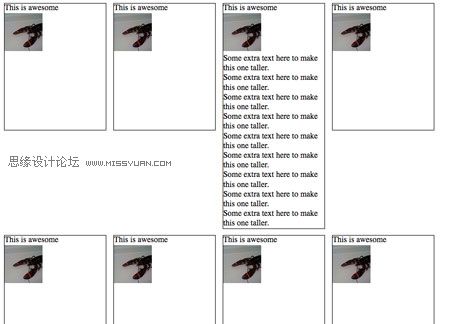
Firefox 2 不支持 inline-block,但是它支持 Mozilla 特有的显示属性 ‘-moz-inline-stack’,这个属性和 inline-block 比较像。把它加在 display: inline-block 之前,FF2 会忽略 inline-block 而保留 -moz-inline-stack,因为它不认识 inline-block。支持 inline-block 的浏览器会使用 inline-block 而忽略之前的显示属性。
| li { width: 200px; min-height: 250px; border: 1px solid #000; display: -moz-inline-stack; display: inline-block; vertical-align: top; margin: 5px; } |
不幸的是,有点小bug:

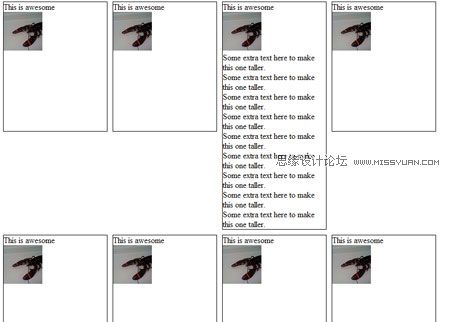
坦白地说,我不知道什么导致了这个 bug。但是有个快速的修正方法。把 <li> 中所有的东西用 <div> 包含起来。
| <li> <div> <h4>This is awesome</h4> <img src="http://farm4.static.flickr.com/3623/3279671785_d1f2e665b6_s.jpg" </div> </li> |
貌似 <li> 中的内容被’重置’并且正确显示了。

现在,转到 IE 7 上来。IE 7 也不支持 inline-block,但是我们可以欺骗它以使 <li> 好像是 inline-block 的。怎么做呢?hasLayout,IE 的一个带来乐趣的神奇属性。你无法在一个元素上用 hasLayout: true; 显示地设置 hasLayout,或通过其他类似的简单方法,但是可以用其他类似 zoom:1 的声明来激发它。
技术上来说,hasLayout 意味着,一个 hasLayout 设为 true 的元素负责渲染它自己及其子元素(把它和 min-height 和 width 联合起来,就得到了和 display:block 非常相似的效果)。这有点像神奇的精灵粉,把它洒在渲染问题上,问题就消失了。
当我们给 <li> 加上 zoom:1 和 *display:inline(区分 IE6 和 IE7 的星号 hack) 之后,在 IE7 中它们就可以像 inline-block 一样显示了:
| li { width: 200px; min-height: 250px; border: 1px solid #000; display: -moz-inline-stack; display: inline-block; vertical-align: top; margin: 5px; zoom: 1; *display: inline; } |

哇!差不多了,只剩 IE 6 了:

IE6 不支持 min-height,但是多亏它对 height 属性的不正确处理,我们可以用它来代替。把 _height(IE6 下划线 hack) 设为 250px 使所有的 <li> 元素高度为 250px,并且如果它们的内容大于 250px,他们会扩大来适应。其他所有的浏览器会忽略 _height。
现在为止,对所有的浏览器都有效了,这是最终的 CSS 和 HTML:
| <style> li { width: 200px; min-height: 250px; border: 1px solid #000; display: -moz-inline-stack; display: inline-block; vertical-align: top; margin: 5px; zoom: 1; *display: inline; _height: 250px; } </style> |
| <li> <div> <h4>This is awesome</h4> <img src="http://farm4.static.flickr.com/3623/3279671785_d1f2e665b6_s.jpg" </div> </li> |
糖伴西红柿说:
这篇文章所讲的也是非常使用的技术,其中牵涉到其他的技术,也需要大家有所了解。正好糖伴西红柿这两天也在看这方面的资料,提供一些资料给大家参考。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 多种方法快速掌握不同的插画风格
相关文章2912018-10-10
多种方法快速掌握不同的插画风格
相关文章2912018-10-10
-
 7种快速的提升移动端用户体验的方法
相关文章2402017-08-09
7种快速的提升移动端用户体验的方法
相关文章2402017-08-09
-
 网页设计中手工绘制的图标和元素的方法
相关文章1902017-08-09
网页设计中手工绘制的图标和元素的方法
相关文章1902017-08-09
-
 网页设计中错误提示的五种设计方法
相关文章2002017-08-07
网页设计中错误提示的五种设计方法
相关文章2002017-08-07
-
 详解Web图像的常见应用策略与技巧
相关文章2952017-05-02
详解Web图像的常见应用策略与技巧
相关文章2952017-05-02
-
 这四个方法帮你百分百还原UI设计稿
相关文章6822016-09-09
这四个方法帮你百分百还原UI设计稿
相关文章6822016-09-09
