关于网上购物付款流程设计的12个建议
文章来源于 支付宝UED,感谢作者 情非得已 给我们带来经精彩的文章!1.不要让用户先注册再去选商品。
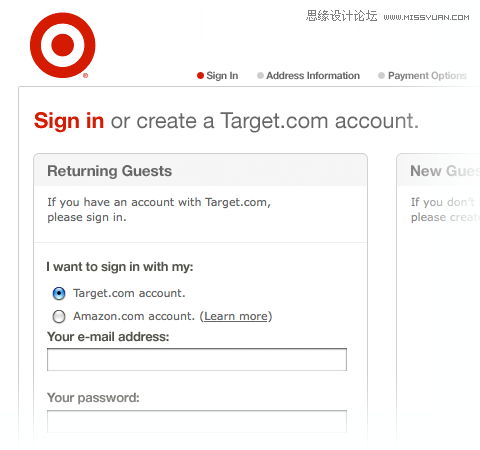
顾客们是来买东西的,不是来填表单的。所以需要确保用户在付款过程中完成了注册,而不是付款前就去注册,也不是让用户把商品放到购物车里之前去注册。注册表单的需要用户花功夫去填,注册过程中还可能有问题,所以这会成为用户顺利完成购物的障碍。

Taget这个网站就是当用户真正要把钱付了的时候,才让他去注册的。
在购物流程中,把注册这个麻烦往后面移,能使最后购买商品的用户大大增加。用户既然一开始就花了很多时间选购他们想买的东西,那如果在付款的时候因为注册麻烦而离开,前面选购商品花的时间久白费了。但如果用户还没开始选商品酒让他去注册,这时,他们还没花时间成本,就更容易选择离开。
2如果这个商品有货,明确地告诉用户
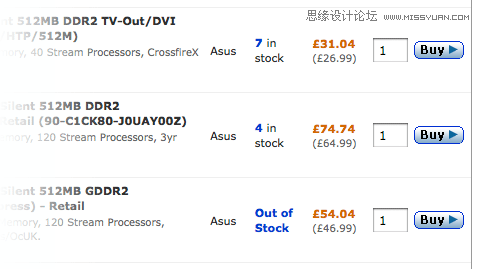
对商品有的库存数量需要明确地告诉用户。如果商品没货了,要早些让用户知道,避免用户购买时往后操作了好几步才发现原来商品没货了。不仅要在商品介绍页面显示库存数量,在用户搜索商品的结果页面也要显示出来。

Overclockers 在商品列表中,就列出了详细的库存数量信息。
另外,如果某个商品现在缺货,但最近就会进货了,可以提供给用户一个预定的功能,这样不急着买这个商品的用户,过几天来就可以买到了,他也不用担心过一阵子来买时,商品又售空了。
3.让用户很方便地修改订单
每个人都可能出错,用户有可能在购物车里放错了商品,或者要付款的时候改变主意了。这时,要让用户在付款的过程中能修改他们购买的商品,如果不能修改他们可能就离开了,而能修改的话,就赢得了许多潜在用户。

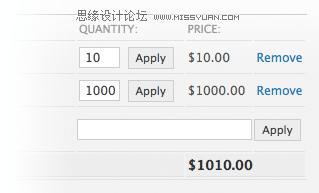
IconDock 就让用户通过输入框中的数字,很方便地修改购买的数量。
如果用户想把商品从购物车中删掉,不要让他们在输入框中输“0”这个数字来删掉。还是提供“删除”这个链接比较好,通过点“删除”,可以让他们把商品从购物车中删掉,这样修改既快又简单。
4.在用户操作过程中,提供给他们实时的帮助
因为付款过程需要用户输入信息,而用户很可能在这个过程中碰到问题,这些问题不一定能靠有限的几个界面来解决。这种情况下,提供给用户专业的,一对一得帮助,要比给他们一个宽泛的帮助(比如“常见问题”的页面)好很多,类似“常见问题”的页面不一定能解决用户碰到的问题。

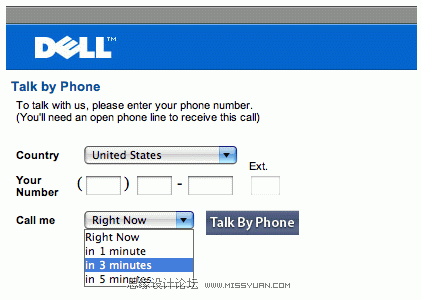
在“戴尔”的购物网站上,用户就可以通过咨询电话和在线客服获得帮助。如果用户在付款过程中碰到了问题,她可以立刻咨询客服获得帮助,问题几分钟内就轻松解决了。
在用户付款过程中,提供在线客服或电话咨询的帮助是个非常好的主意。不过不是所有公司都能负担得起那么多客服成本的,大中型公司可以考虑这个方法,特别是那些网上付款流程比较复杂的公司。
5.使“返回”按钮充分起到作用
“返回”按钮是网页浏览器中最常用的按钮之一,所以许多用户可能在付款过程中也会经常用到。一些网站不提供返回上一页的功能,当用户点“返回”时,页面会自动重新指向某个页面或是报错,这样会对用户的体验造成负面影响。

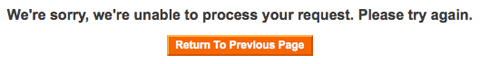
Ticketmaster 中,点“返回”按钮出现这样的报错,就会让用户有受挫感。
当用户点“返回”按钮时,不仅不能老让他们碰到出错提示,而且如果前一页是表单的话,要保存他们之前填的数据并再次显示给他们看。这样用户只需要在原来填的内容上做修改,而无需重新填写整个表单。的确,有些情况下,用户点“返回”已经为时已晚,比如他点了“确定支付”的按钮。不过别的一些页面都能支持“返回”按钮的话,既节省了用户时间又减少了他们的挫败感。
6.在购物篮中提供商品的照片,说明,链接
用户经常会把商品放进购物篮后,付款前再核对一下购买的商品,看看他们是否确定要买这些。商品如果只有标题,他们就无法再快速地浏览核对一遍。所以,最好加上图片,商品说明—比如大小,颜色,精装书还是平装书,等等。

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 如何提高登录注册的提高用户体验
相关文章2902018-12-20
如何提高登录注册的提高用户体验
相关文章2902018-12-20
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
