关于网上购物付款流程设计的12个建议(2)
文章来源于 支付宝UED,感谢作者 情非得已 给我们带来经精彩的文章!亚马逊网站,说明了商品的颜色和详细情况,比如精装书/平装书,还提供链接返回查看原商品详细信息。不过他没有提供商品的缩略图。

Oxfam 提供了每件商品的缩略图,让用户能快速浏览。另外,如果用户想确认这个商品是否确实是自己想买的,还可以通过链接返回原商品介绍页面。
7.提供操作流程的指引
付款通常是一个包括多步操作的流程。这意味着用户完成支付前会经过好几个页面。所以最好加一个操作流程指引,告诉用户他们现在的位置,即他们目前走到付款流程的哪一步,哪个页面上了,以及离完成过程还有哪几步。

苹果网站在所有付款页面上,都放了一个简洁的流程指引。
让用户知道自己在流程中的哪个位置,会给他们一种控制感,从可用性角度来说,这是很有必要的。当然,让用户知道后面还有哪几步操作,就可以完成了也会减少他们的疑惑。这样他们在完成付款前,根据自己的情况和想法,来调整或取消订单的自由度更大。
8.付款界面保持简洁
付款过程和网站上浏览型的网页不同。在付款过程中,用户并没有在购物。这意味着所有的浏览型操作在这里都是多余的,这只会分散用户的注意力,影响他正在完成的任务。设计时,要把那些不需要的元素去掉—比如,商品目录链接,热销商品推荐等,使界面保持简洁。

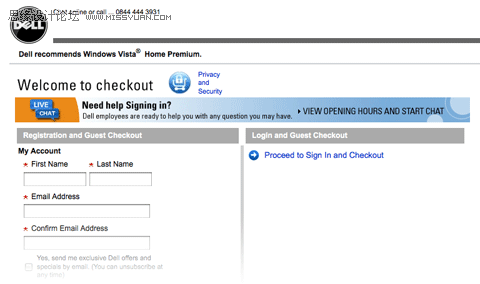
戴尔网站的付款页面,就没有商品的目录链接,而是让用户把所有注意力放在付款流程上。
有时用户会返回,再买一些商品,再来付款,所以需要提供一个“返回继续购物”的链接。另外,要确保所有指向“下一步”的按钮都大一些,避免用户找不到。
9.不要让用户离开付款流程
用户在付款过程中不要被打断很重要,比如,把用户引到一个和付款不相关的页面。把用户带离开付款流程会有以下两个问题:1)他们会搞不清自己究竟在哪里,甚至有可能付款的页面找不到了 2)他们可能会因为被打断而没有成功完成整个付款流程。

Laskys 网站的付款页面上,当鼠标悬停在某些元素上,会有帮助信息弹出告诉用户相关的功能说明。
不能打断用户付款流程,那么我们要找到一个方法显示不要的信息。如果需要提供一些帮助信息,而这些信息又不适合在当前页面上显示,可以考虑通过浮动窗口或弹出窗口显示。
10.告知用户商品配送时间
线上购物比起实体店购物,有个较大的弊端:用户需要等待几天才能收到购买的商品。所以当用户购买成功后,需要告诉他们大致需要等待的时间。

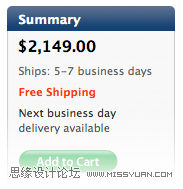
苹果网站会根据不同用户的订单显示相应的送货时间。
告知用户商品配送时间有以下几个原因:首先,用户要确保快递公司送货上门时,家中有人收快递。其次,这样用户会对货什么时候到有个心理预期,而不用老担心买的东西怎么还没送到。送货时间显示得越早越好,最好在商品介绍的页面上就显示。这样的话,想购买该商品的用户,就能根据商品送到时间是否能满足需求,来决定他们是否购买。
11.告诉用户之后会发生什么
当用户完成了商品购买,并点击了最后一步操作的按钮后,接着会出现什么?以“感谢您购买本商品”为结束语。这对用户来说,是一种礼貌的表示,而用户也一定很乐意接受这些体贴的话。

亚马逊网站,在用户付款完成时,就会显示:感谢您购买了此商品,并且告诉用户接下去可以做些什么。
另外,还要告诉用户接着还会发生什么——比如,当商品发货时,他们会收到一封邮件通知。这会消除用户对订单是否真正成功购买的不确定,他们安心。
12发一封确认邮件
用户可能完成了商品订购并付款了,但其实还没结束。网站需要发一封确认邮件,告知用户购买商品的详细信息和送货到达的时间。这个信息还是很有帮助的,因为这让用户再次确定他们没买错商品,比较安心。

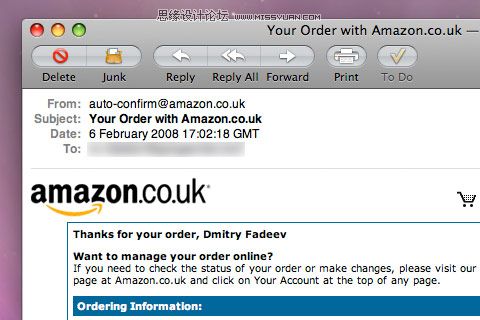
亚马逊网站会在用户付款后,发送关于购买的商品详细信息的邮件,并告诉用户如果买错,如何在商品发货前修改。
如果用户买错了商品,在商品发货前,需要提供给他们重新登陆并返回修改订单的机会。简单的出错,比如选择错了尺寸,颜色,经常会发生,所以网站需要让用户感觉在线上购物既简单又可靠。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 如何提高登录注册的提高用户体验
相关文章2902018-12-20
如何提高登录注册的提高用户体验
相关文章2902018-12-20
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
