50个实用设计思路帮你设计创意404页面(2)
文章来源于 优设,感谢作者 chenzimu7 给我们带来经精彩的文章!08. 直接说明

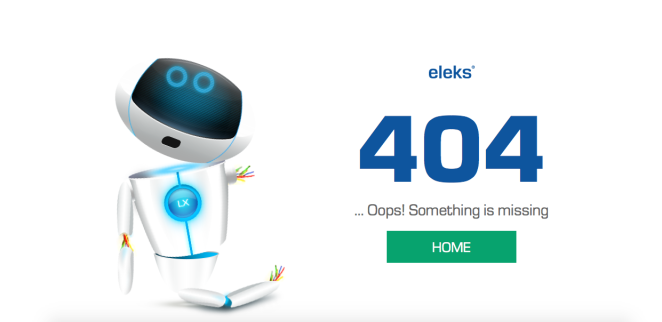
其实到了这一步,用户通常都知道他们遭遇404页面了,你并不需要回避这个话题,照直说就好了。在这个案例中,404旁边,一个手臂断裂的机器人以无比形象的方式,告诉你出错了。
09. 风格化

如果你想用更形象的方式来展现,你并不需要真的花费巨量的时间来精雕细琢。用诙谐而风格化的方式来展现就好了。在这个404页面中,扁平化的图形和色彩非常协调的结合在一起,创造出漂亮的场景。场景简单,羊叼着插头所传达的信息也非常清晰。
10. 重叠效果

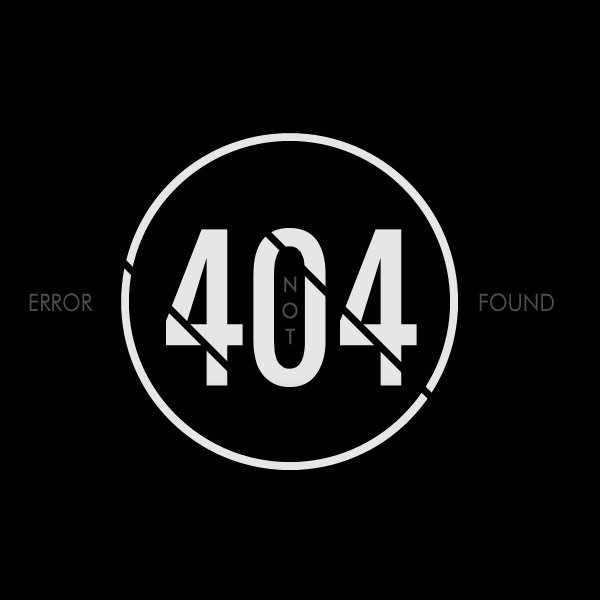
使用重叠的形状、字母、色彩来创造有趣的404页面效果。这个404页面的设计也很简单,黑白模式,无衬线字体,图形和字体重叠,大小对比强化404的概念,简单而不单调。
11. 使用相关的图像

有时候在页面中使用毫无关联的图片是很有意思的,而使用有关联的图片,则显得更加有用。这个案例中,设计师加入了红灯警示,也是在暗示用户:你们来错了地方。
12. 有限度地使用色彩

挑选那些能够和谐搭配的色彩,即使要变幻色彩也是基于其中的一种或者几种来进行调整,并坚持如此。创建一套主题,这样可以简化一系列的设计过程。这个404网站也正是这样来设定它的色调。
13. 拥抱纹理

在扁平化成为标准的今天,恰当地使用纹理还是能很大程度降低工作难度的。这个404页面依然使用着扁平风的用色,但是适当地加入一些纹理之后,整体看起来更协调更有质感了。
14. 提供选择

当访客进入404页面之后,他需要做什么?是访问首页还是回到上一步?你提供的选择越多,就越有可能带领他们走到他们真正想要的地方。你要做的是让访客留在你的网站。这个页面就是,当用户来到这里的时候,网站设计师为他们留下了足够的选择,让用户尽量留在自己的网站。
15. 标新立异

我想,标新立异打破常规是许多设计师都会想到的问题。而这个404页面,也正是从字体、色彩到样式都充分进行了调整,进行了极具创造性的设计,打破了常规的视觉设计。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
