50个实用设计思路帮你设计创意404页面(5)
文章来源于 优设,感谢作者 chenzimu7 给我们带来经精彩的文章!31. 象征手法

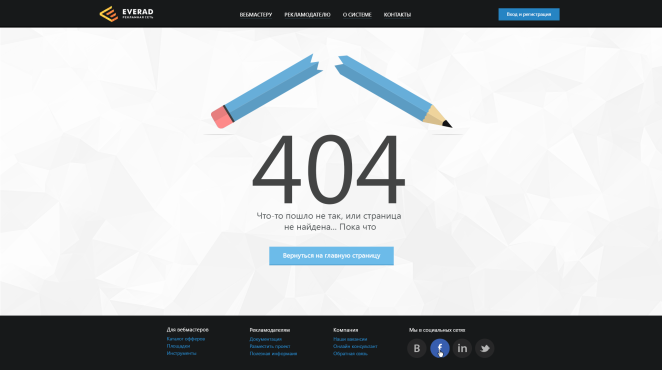
使用象征性的手法,来借助一些视觉元素来传达404的概念也是不错的选择。在这个404页面中,用断掉的铅笔来隐喻断掉链接就是很典型的象征手法。
32. 使用对比

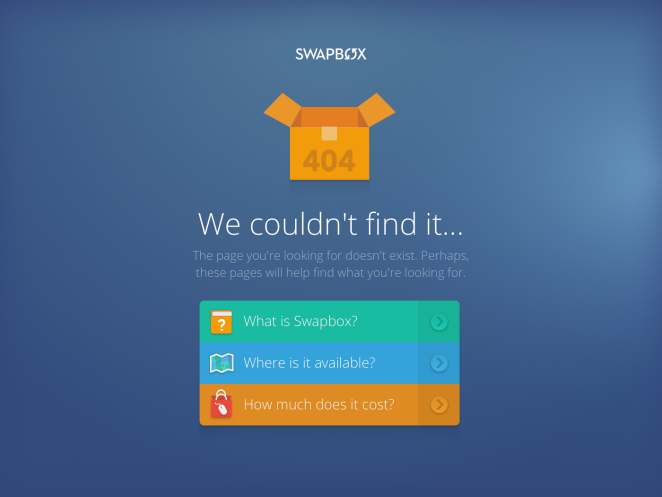
不想让页面显得特别单调?用对比手法吧。对比能让信息层级清晰起来。在这个404页面中,设计师使用了色彩对比,深蓝色的背景使得按钮显得更加富有活力。
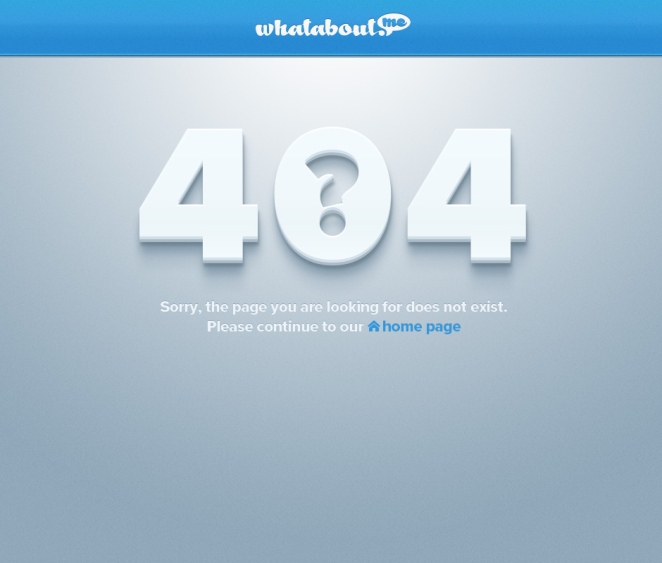
33. 使用图标

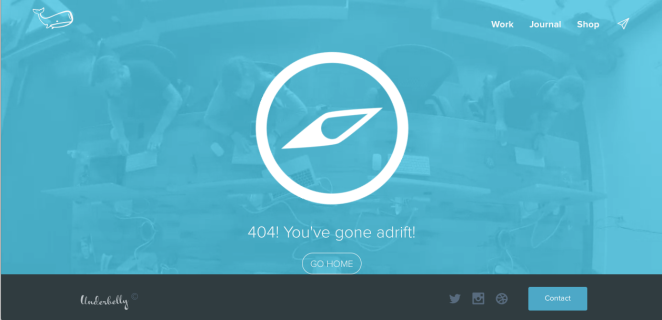
图标能够传递出不少的信息,使用图标不仅能消除文字的单调性,还能使得页面的可读性和丰富度更高。这个404页面中,指南针图标不仅与404的意义暗合。由于网站所属的品牌形象是鲸鱼,蓝绿色背景和指南针也与品牌形象暗暗呼应。
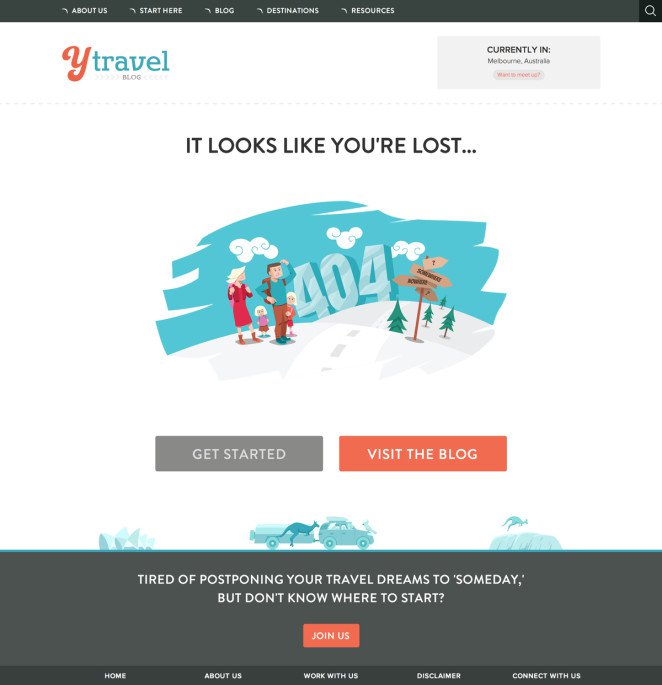
34. 使用主题

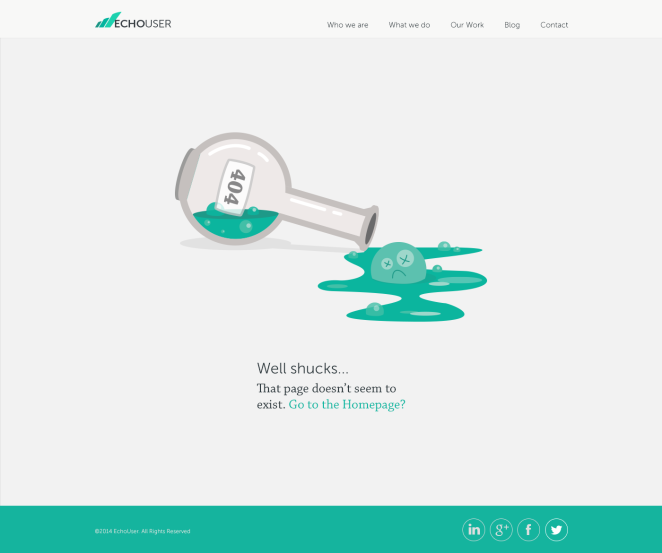
使用主题能够让整个设计贯穿始终。这个404页面中,Logo的颜色很显然是取自主题,从插画到底部工具栏都统一使用了绿色,主题带来的统一美感就体现在这里。
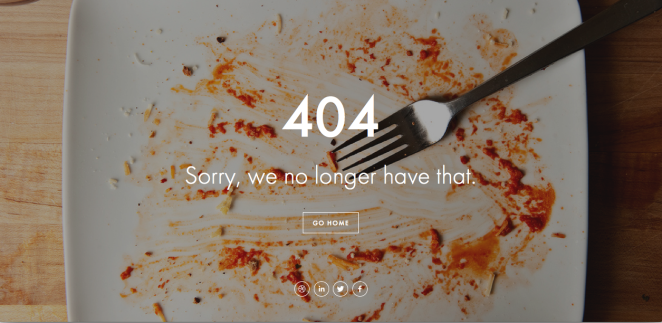
35. 创造关联性

如果一张图片能让用户产生与品牌相关的联想,那么它就是成功的。在案例中,食物被吃完的空碟子和404页面所代表的“找不到你要的东西”的概念很接近,这种来自图片的关联与暗示,非常有效。
36. 控制好间隔

插画和图像以及其他的视觉元素并不需要填满整个页面,控制好间隔能让整个页面看起来更自然。在案例中,设计师将插画作为核心来表现404,其他的网页元素并没有拥挤地围绕着插画,给人感觉很不错。
37. 不要害怕拥挤

这一条和上一条并不冲突。如果是高度相关的内容,能够紧密的联系并放置在一起,就不要隔开了,让相关的内容靠近,适当留白,也是不错的设计方式。实际上,这个案例也正是这么做的。
38. 剪切缺口

通过剪切的方式,让单纯的文本具备更多的含义和形制其实是一个非常有趣且有意义的表现形式。在这个案例中,404中间的0的空洞用问号来表现,实际效果看起来非常不错。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
