Photoshop设计个人简历介绍网站过程(2)
文章来源于 Startwmlife,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-12-10
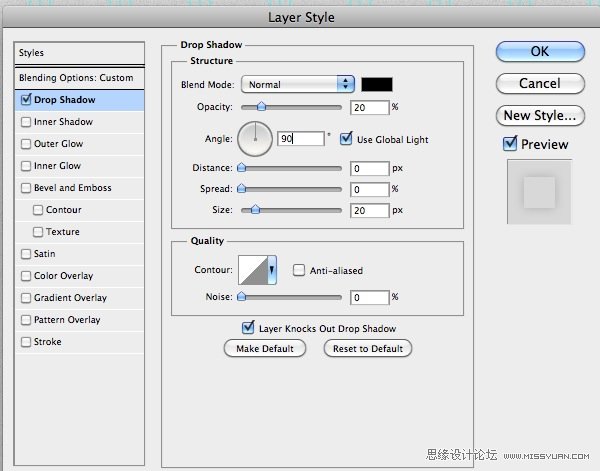
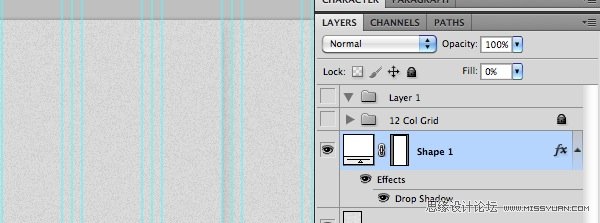
我们来使用矩形工具创建一个柔和的阴影效果。创建一个7801800像素的矩形,将填充不透明度设置为0%,在混合选项面板中,设置投影效果为如下图片所示: 第三步 让我们开始创建页头部分。使用矩形工具(U)创建一个78017
我们来使用矩形工具创建一个柔和的阴影效果。创建一个780×1800像素的矩形,将填充不透明度设置为0%,在混合选项面板中,设置投影效果为如下图片所示:


第三步
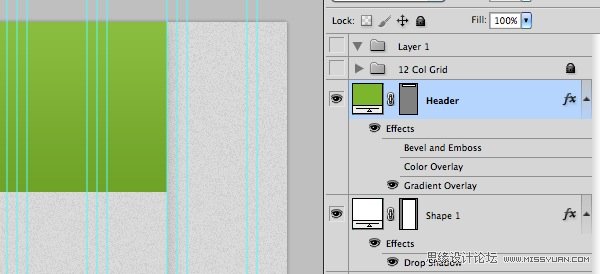
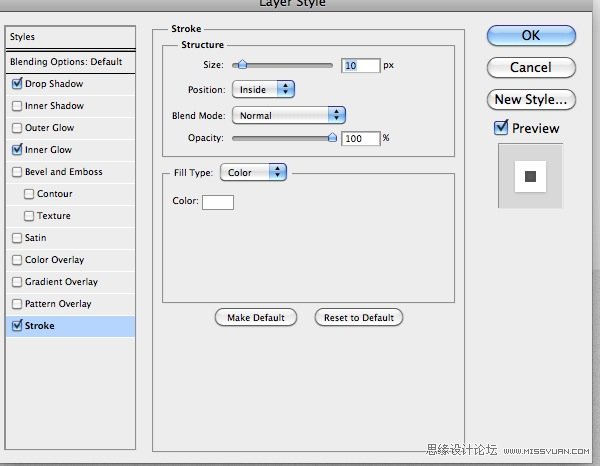
让我们开始创建页头部分。使用矩形工具(U)创建一个780×170像素的矩形,填充为#7db222(你也可以选取其他颜色,整个教程里的颜色都是统一的)。然后设置如下图层样式。


第四步
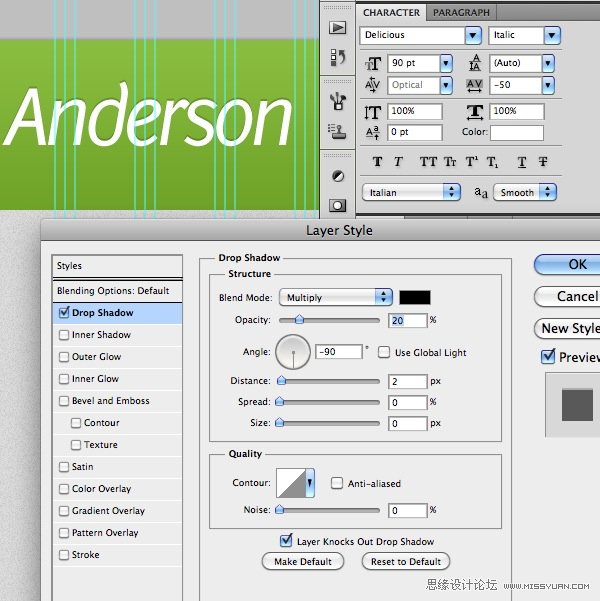
现在给页面增加标题。选取水平文字工具(T),键入你的网站名称,使用如下文字设置:
字体:Delicious(下载)
大小:90pt
样式:斜体
抗锯齿设置:平滑
颜色:#ffffff
字距:适合视觉
字符间距:-50
之后给文字应用如下图所示的图层样式:

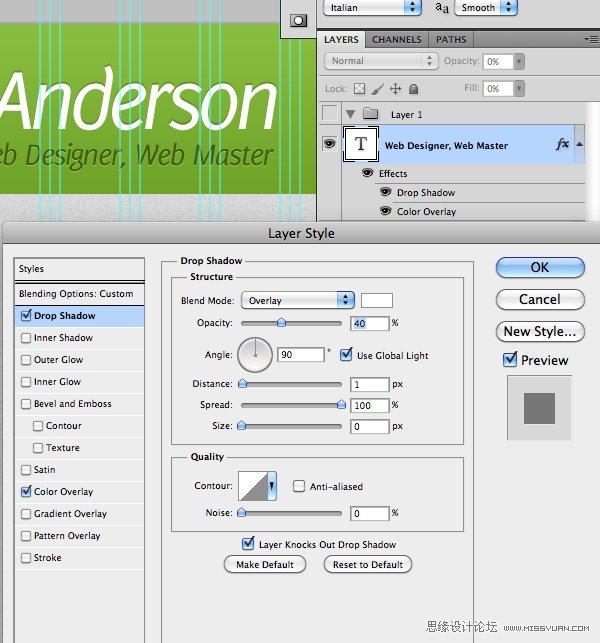
现在添加副标题。选取水平文字工具(T),键入你的副标题,使用如下文字设置:
字体:Delicious(下载)
大小:32pt
样式:斜体
抗锯齿设置:平滑
颜色:无(填充不透明度为0%)
字距:适合视觉
字符间距:-50
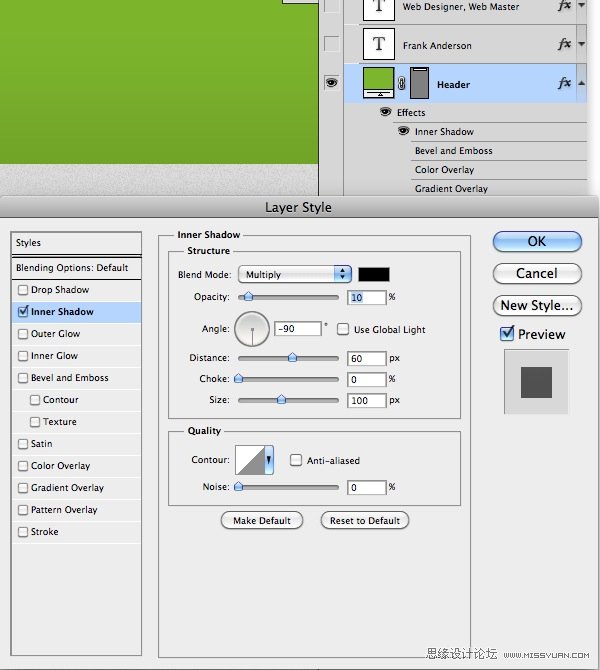
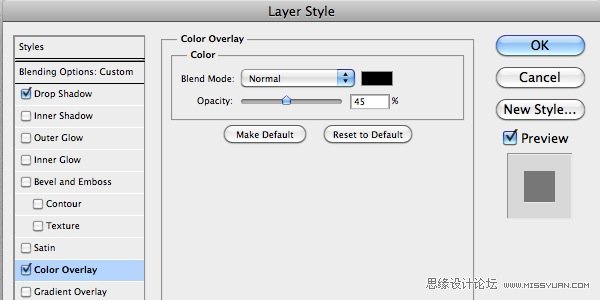
之后给文字应用投影和颜色叠加,使用如下图所示的图层样式设置:


第五步
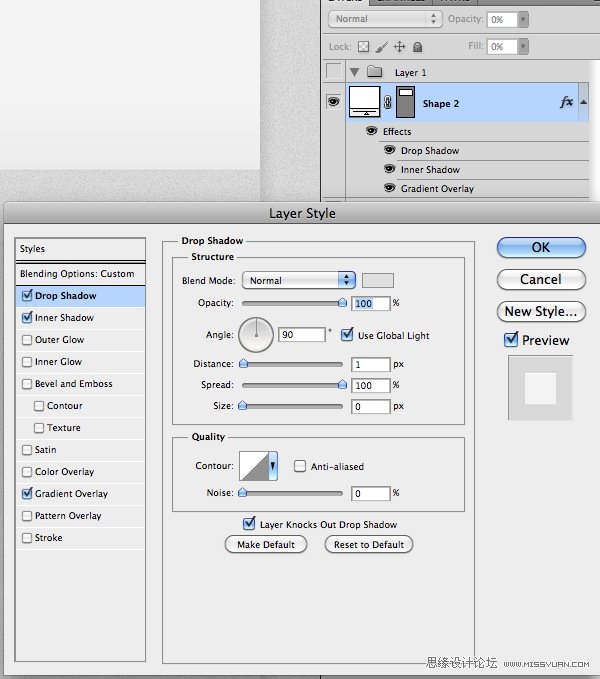
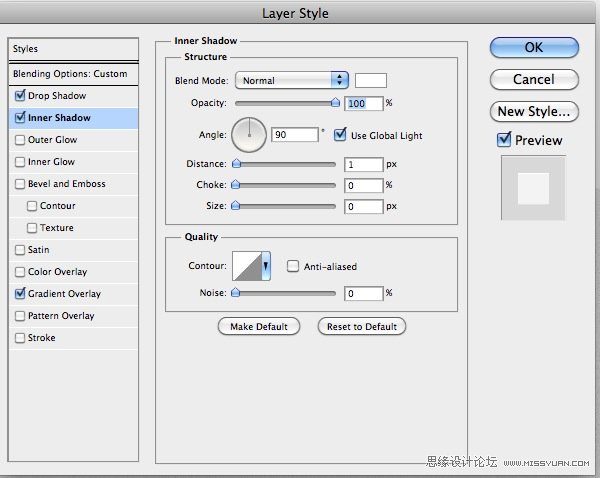
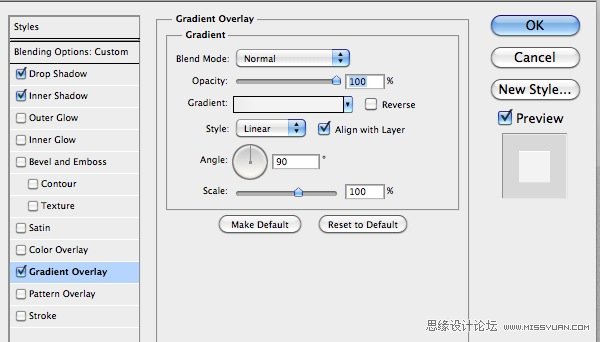
我们来开始创建区块。使用矩形工具(U),创建一个780×360像素大小的矩形,命名为”personal_bg”。打开混合选项面板设置投影、内阴影以及颜色叠加,如下图所示:



第六步
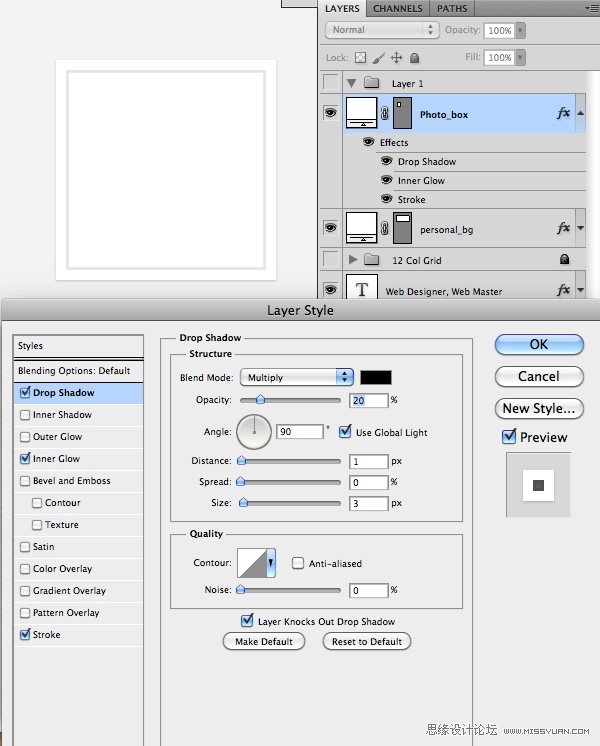
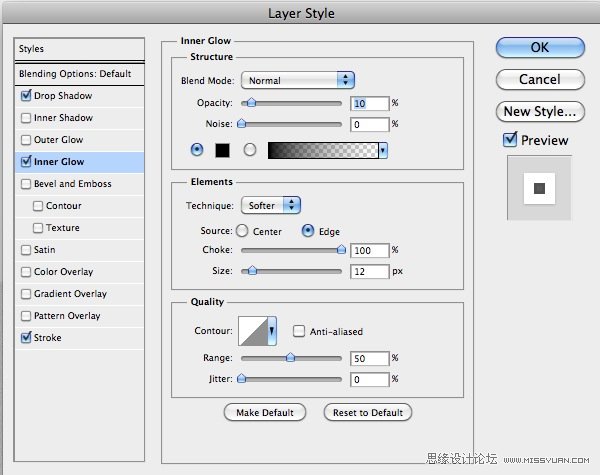
下载给我们的个人照片部分创建一个方框。使用矩形工具(U),创建一个220×220像素大小的矩形,填充为#ffffff。给它应用如下图所示的图层样式:



 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
-
 电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
-
 产品海报:用PS制作设计飞利浦耳机海报
相关文章14612019-06-30
产品海报:用PS制作设计飞利浦耳机海报
相关文章14612019-06-30
-
 电影海报:用PS制作的绚丽漫威电影海报
相关文章6332019-02-13
电影海报:用PS制作的绚丽漫威电影海报
相关文章6332019-02-13
-
 PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
-
 Photoshop制作双11购物狂欢节宣传海报
相关文章4662018-11-16
Photoshop制作双11购物狂欢节宣传海报
相关文章4662018-11-16
-
 Photoshop设计中国风茶叶宣传海报
相关文章5822018-11-09
Photoshop设计中国风茶叶宣传海报
相关文章5822018-11-09
