Photoshop设计个人简历介绍网站过程(3)
文章来源于 Startwmlife,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-12-10
第七步 创建社会性图标方框,使用圆角矩形工具(U),创建一个45165像素大小的矩形,半径:5像素,将其命名为Social Box,填充为#7db222。现在创建折角。使用同样的工具创建一个2020像素大小的矩形,半径:5像素,命
第七步
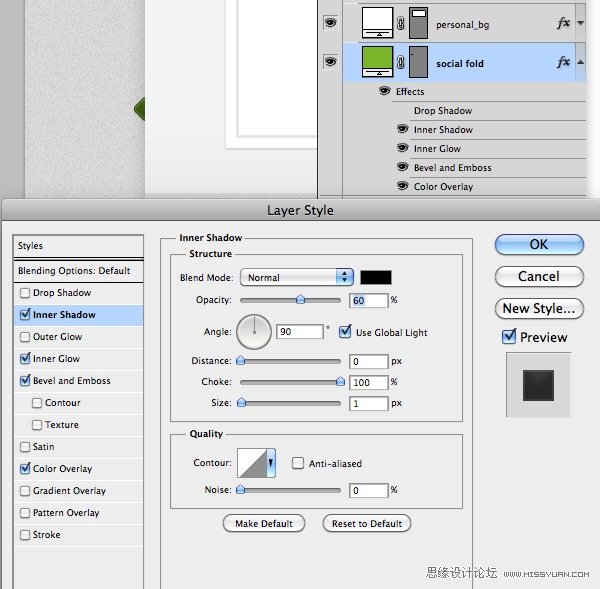
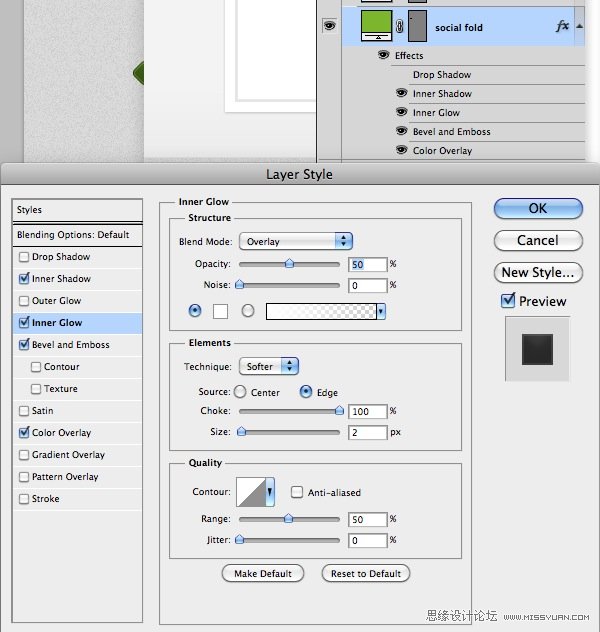
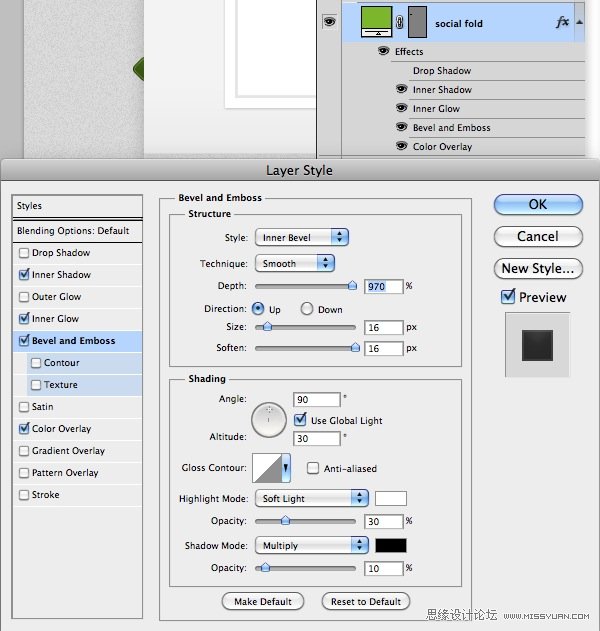
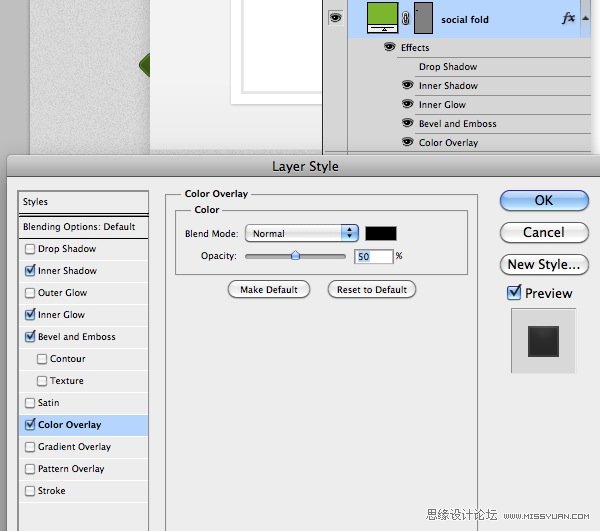
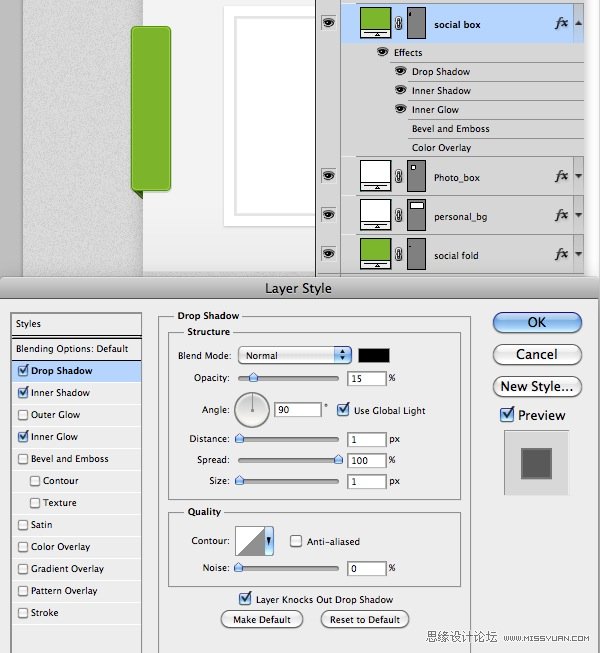
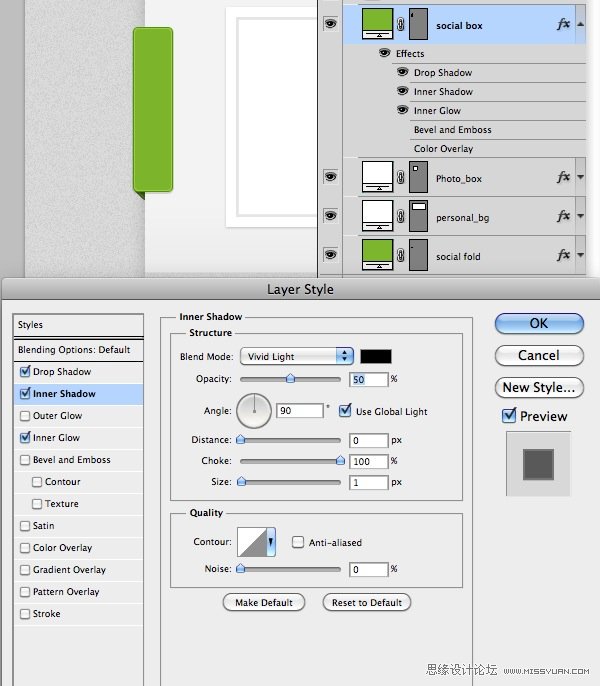
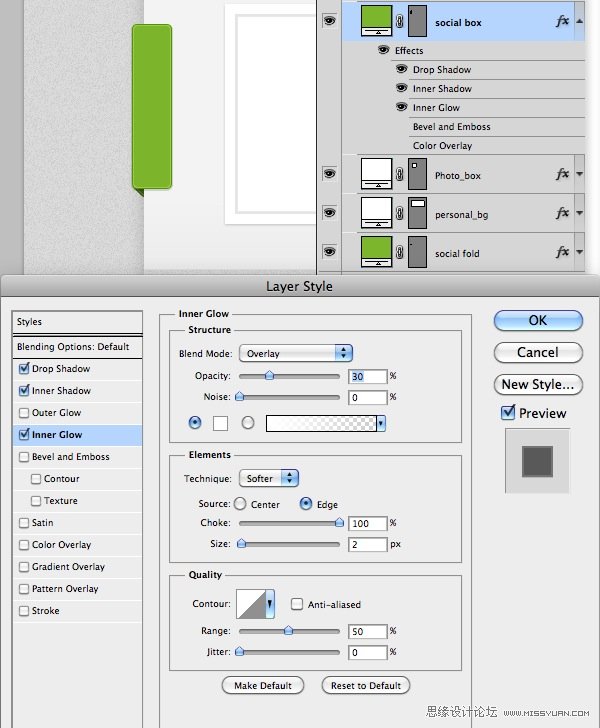
创建社会性图标方框,使用圆角矩形工具(U),创建一个45×165像素大小的矩形,半径:5像素,将其命名为”Social Box”,填充为#7db222。现在创建折角。使用同样的工具创建一个20×20像素大小的矩形,半径:5像素,命名为”Social fold”,将其放置于”personal_bg”图层的下方。然后按下Ctrl+T将其翻转45度。现在应用如下混合选项设置:







第八步
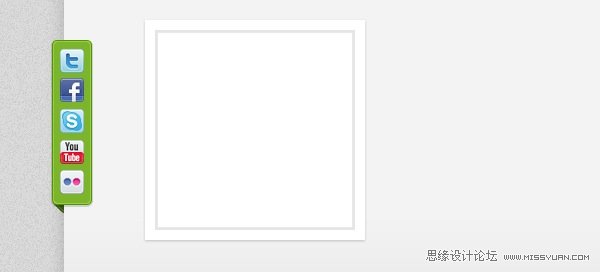
现在放置社会性网站图标。首先下载这些矢量社会性网站图标,然后如下图放置五个图标(24×24像素):

第九步
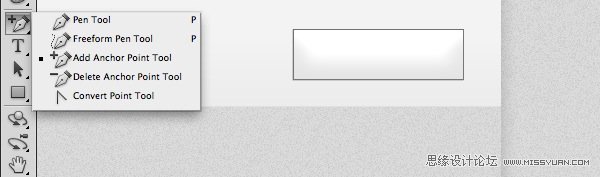
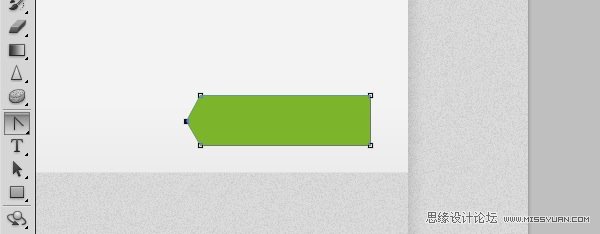
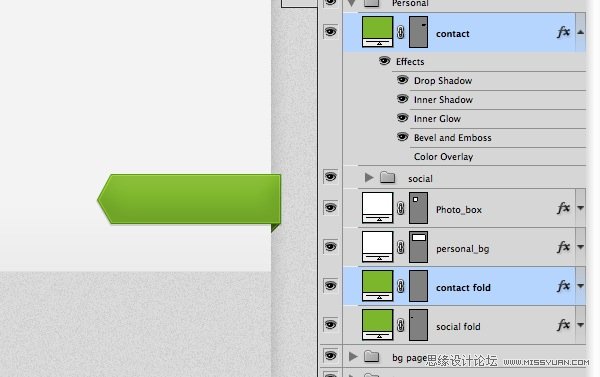
现在创建”联系”按钮。使用矩形工具(U),创建一个170×50像素大小的矩形。填充为#7DB222,命名为”contact”。选择此图层的矢量蒙板,选取”添加锚点工具”,在矩形的左边中间处创建一个锚点。然后选择”转换点”工具,在同一锚点处单击并将其移动到左边。


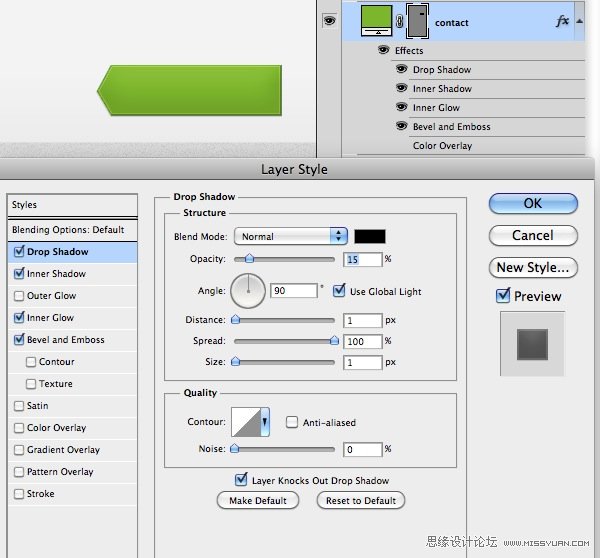
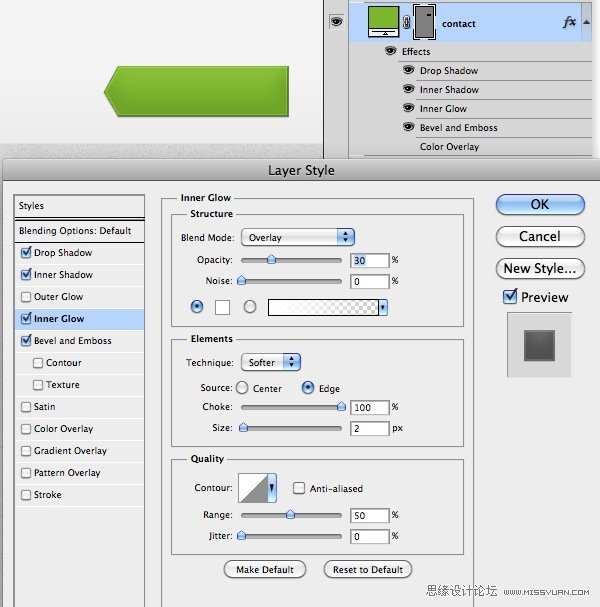
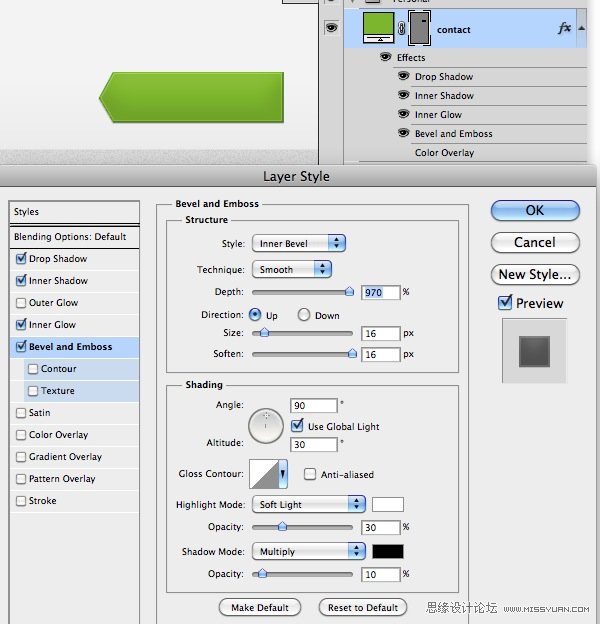
现在形状已经完成了,按照惯例,添加如下混合选项效果:




现在将”social fold”图层复制一遍,命名为”contact fold”(很显然它必须放置于”personal_bg”图层的下方)。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
-
 电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
-
 产品海报:用PS制作设计飞利浦耳机海报
相关文章14612019-06-30
产品海报:用PS制作设计飞利浦耳机海报
相关文章14612019-06-30
-
 电影海报:用PS制作的绚丽漫威电影海报
相关文章6332019-02-13
电影海报:用PS制作的绚丽漫威电影海报
相关文章6332019-02-13
-
 PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
-
 Photoshop制作双11购物狂欢节宣传海报
相关文章4662018-11-16
Photoshop制作双11购物狂欢节宣传海报
相关文章4662018-11-16
-
 Photoshop设计中国风茶叶宣传海报
相关文章5822018-11-09
Photoshop设计中国风茶叶宣传海报
相关文章5822018-11-09
