Photoshop设计个人简历介绍网站过程(6)
文章来源于 Startwmlife,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-12-10
第二十四步 现在创建发送信息按钮。使用矩形圆角工具(U),创建一个21033像素大小的矩形,半径:5像素,填充为#7db222。混合选项效果如下图所示: 第二十五步 最后,为发送信息按钮创建文字。选取水平文字工具(T),
第二十四步
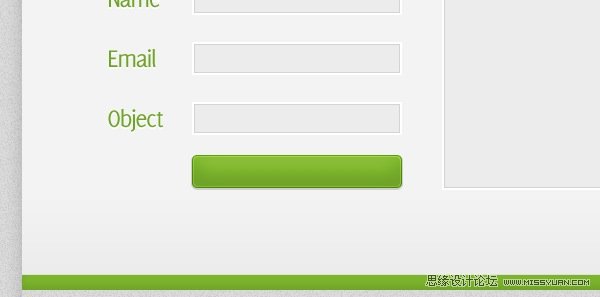
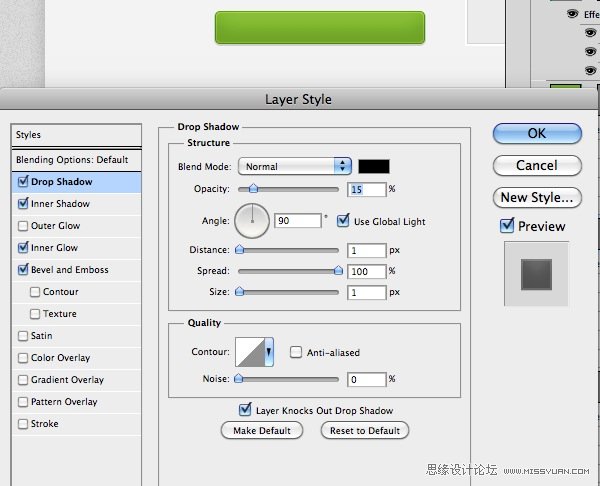
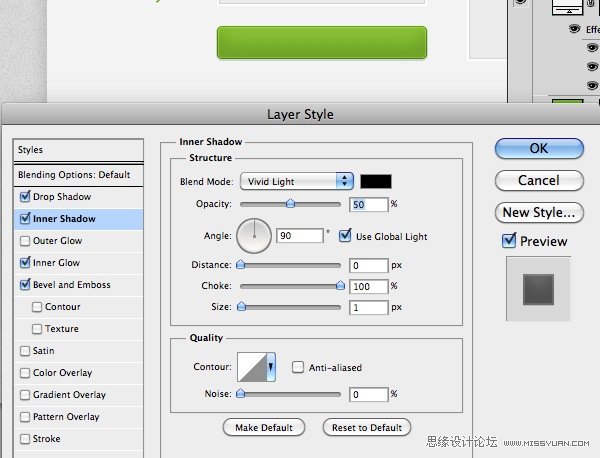
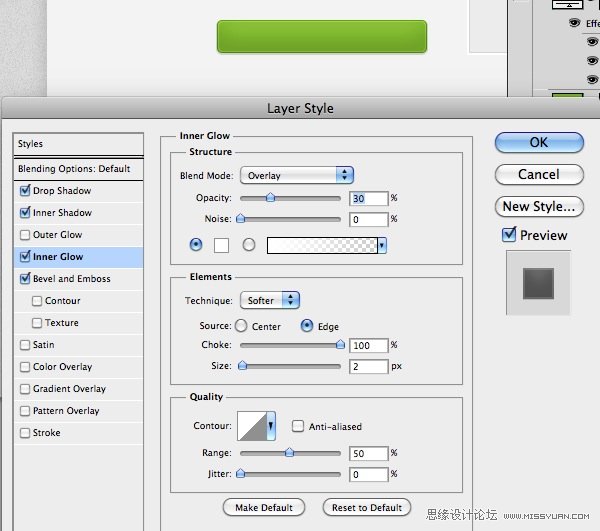
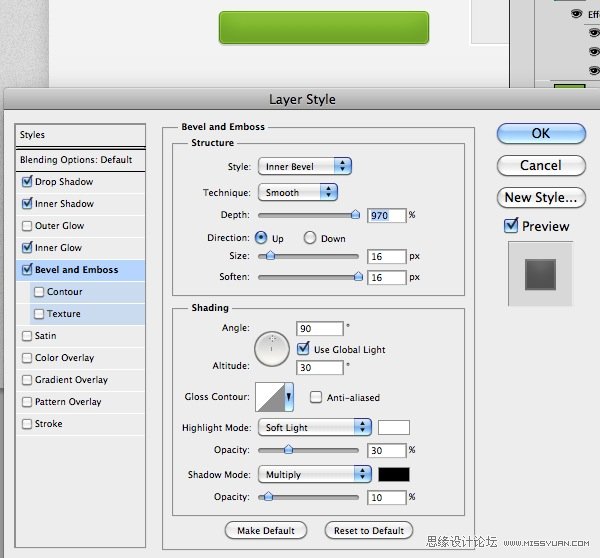
现在创建”发送信息”按钮。使用矩形圆角工具(U),创建一个210×33像素大小的矩形,半径:5像素,填充为#7db222。混合选项效果如下图所示:





第二十五步
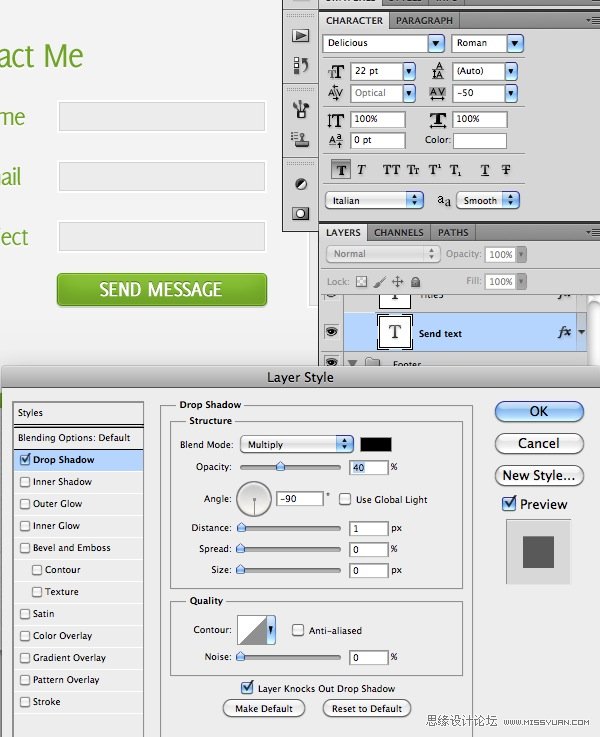
最后,为”发送信息”按钮创建文字。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:22pt
样式:加粗
抗锯齿设置:平滑
颜色:#ffffff
字距:适合视觉
字符间距:-50
然后给文字应用和”联系”文字一样的投影效果,最后你会得到类似下图所示的结果:

结论
就这样了,伙计!我们已近完成了网站界面的设计。希望这个教程对你有用。如果有什么评论,情留在下方,我们一定会及时回复。别忘了接下来的设计部分,如何让这个设计活起来。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
-
 电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
-
 产品海报:用PS制作设计飞利浦耳机海报
相关文章14612019-06-30
产品海报:用PS制作设计飞利浦耳机海报
相关文章14612019-06-30
-
 电影海报:用PS制作的绚丽漫威电影海报
相关文章6332019-02-13
电影海报:用PS制作的绚丽漫威电影海报
相关文章6332019-02-13
-
 PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
-
 Photoshop制作双11购物狂欢节宣传海报
相关文章4662018-11-16
Photoshop制作双11购物狂欢节宣传海报
相关文章4662018-11-16
-
 Photoshop设计中国风茶叶宣传海报
相关文章5822018-11-09
Photoshop设计中国风茶叶宣传海报
相关文章5822018-11-09
