Photoshop设计个人简历介绍网站过程(5)
文章来源于 Startwmlife,感谢作者 佚名 给我们带来经精彩的文章!第十七步
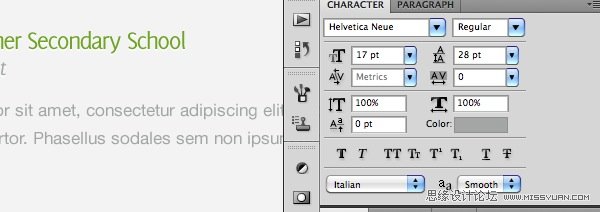
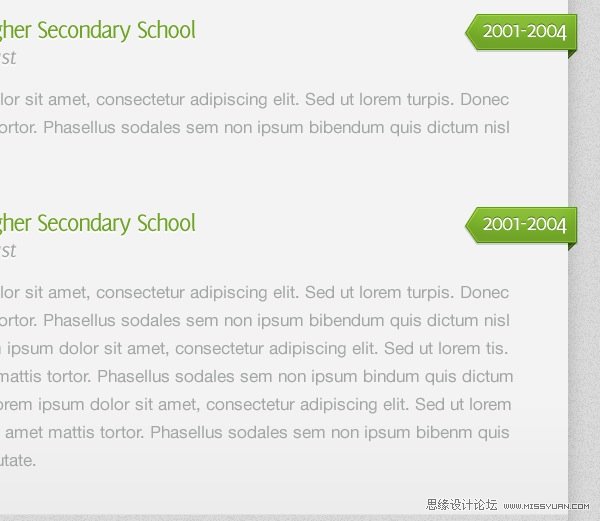
最后是内容。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Helvetica
大小:17pt
样式:正常
抗锯齿设置:平滑
颜色:#7a4a6a6
字距:Metrics
字符间距:-50
Leading:28pt

第十八步
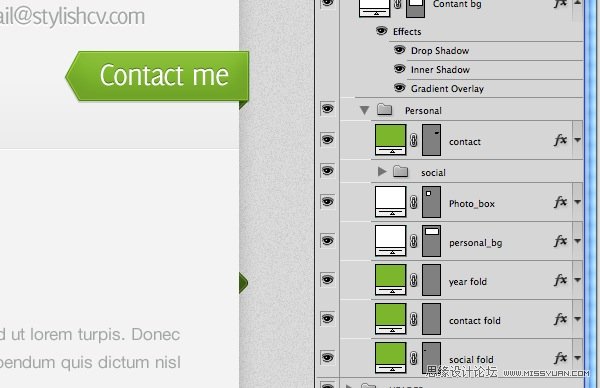
现在创建年份图层。如同”联系按钮”,使用矩形工具(U)创建相同的形状,但是尺寸为100×36像素。复制”Contact flod”图层,类似的,创建”Year fold”。


第十九步
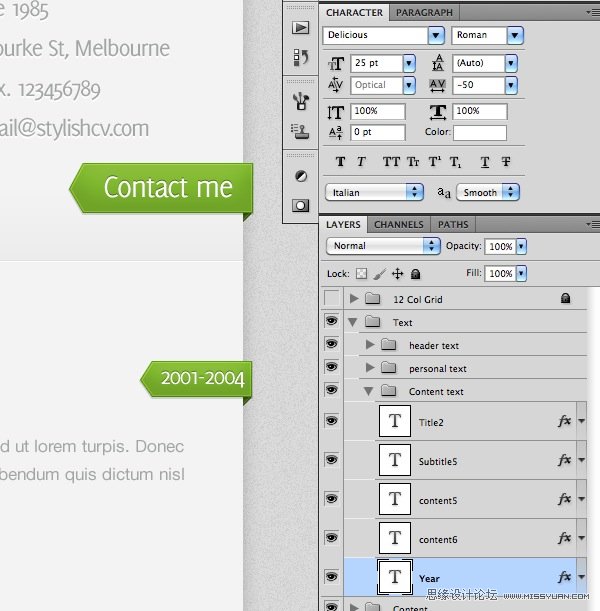
现在给按钮添加年份文字。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:25pt
样式:Roman
抗锯齿设置:平滑
颜色:#ffffff
字距:适合视觉
字符间距:-50
然后应用如”Context”文字一样的投影效果,最终你会得到类似于下图的效果。


第二十步
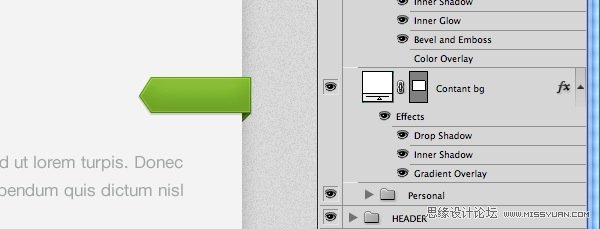
如同上面的步骤一样,创建一个区块。使用矩形工具(U),创建一个780像素宽的矩形,命名为”contact_bg”。

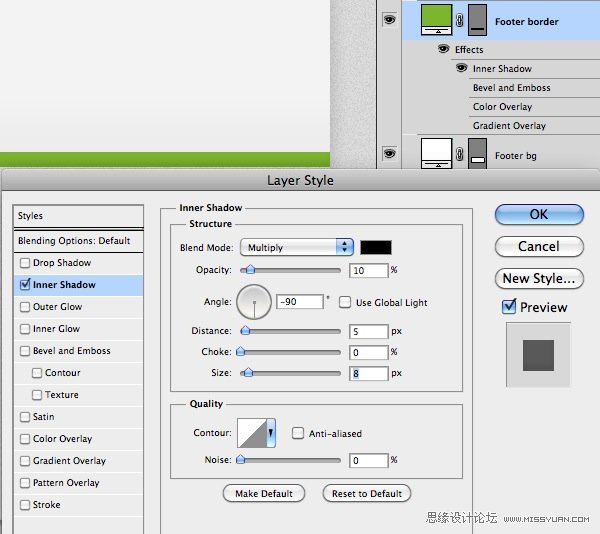
使用矩形工具创建最后的条纹部分。创建一个780×15像素大小的矩形,填充为#7db222。

第二十一步
为区块创建标题。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:36pt
样式:Roman
抗锯齿设置:平滑
颜色:#7db222
字距:适合视觉
字符间距:-50
第二十二步
现在添加标签文字。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:26pt
样式:Roman
抗锯齿设置:平滑
颜色:#7db222
字距:适合视觉
字符间距:-50
然后给上面这两步中的文字应用投影效果。
第二十三步
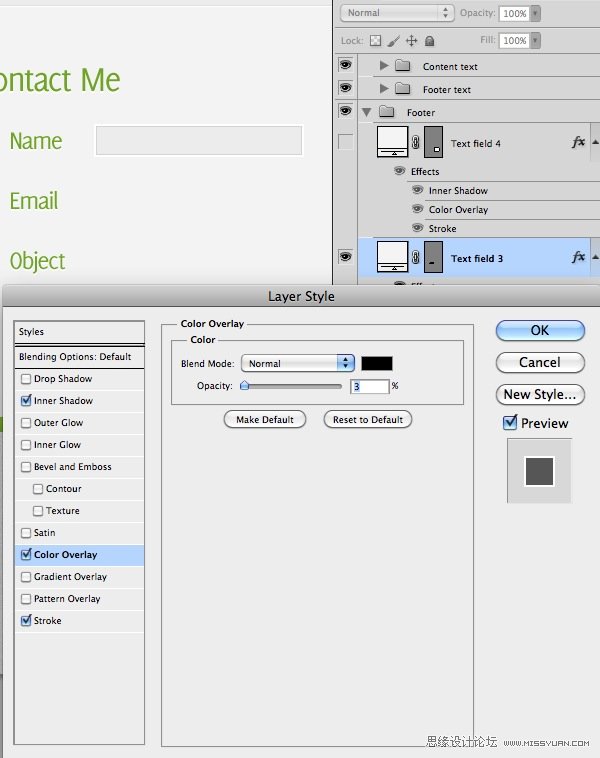
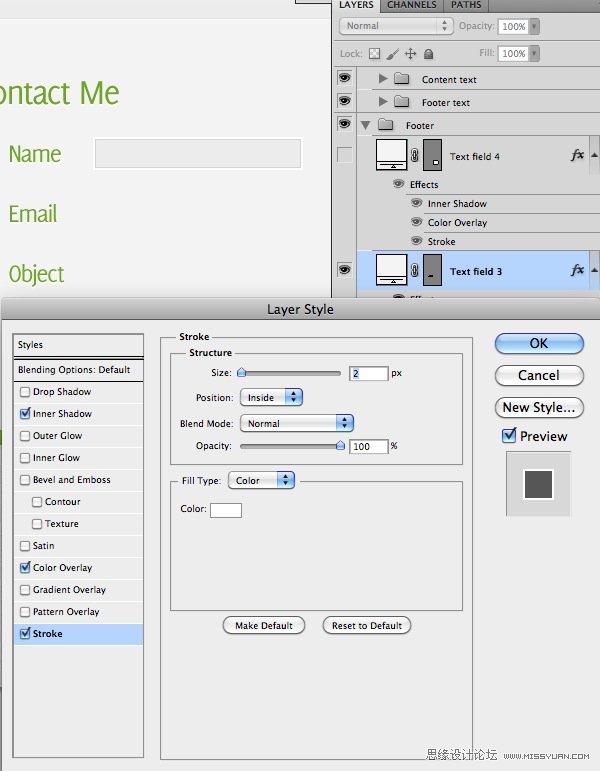
创建文字输入区域。使用矩形工具(U),创建一个210×33像素大小的矩形,填充为#f4f4f4。打开混合选项面板,应用如下图所示的值:



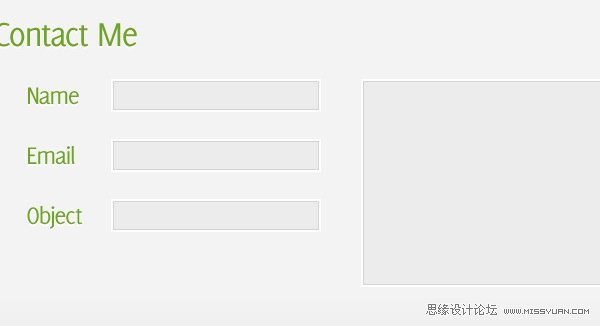
现在使用相同的方法创建所有的文字输入区域,只有右边的大区域的尺寸为300×200像素。

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
-
 电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
-
 产品海报:用PS制作设计飞利浦耳机海报
相关文章14612019-06-30
产品海报:用PS制作设计飞利浦耳机海报
相关文章14612019-06-30
-
 电影海报:用PS制作的绚丽漫威电影海报
相关文章6332019-02-13
电影海报:用PS制作的绚丽漫威电影海报
相关文章6332019-02-13
-
 PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
-
 Photoshop制作双11购物狂欢节宣传海报
相关文章4662018-11-16
Photoshop制作双11购物狂欢节宣传海报
相关文章4662018-11-16
-
 Photoshop设计中国风茶叶宣传海报
相关文章5822018-11-09
Photoshop设计中国风茶叶宣传海报
相关文章5822018-11-09
