Photoshop设计个人简历介绍网站过程(4)
文章来源于 Startwmlife,感谢作者 佚名 给我们带来经精彩的文章!第十步
现在给”联系”按钮添加文字。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:32pt
样式:Roman
抗锯齿设置:平滑
颜色:#ffffff
字距:适合视觉
字符间距:-50
然后给文字应用如下图所示的阴影效果:

第十一步
给区块部分添加标题。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载))
大小:36pt
样式:Roman
抗锯齿设置:平滑
颜色:#7db222
字距:适合视觉
字符间距:-50
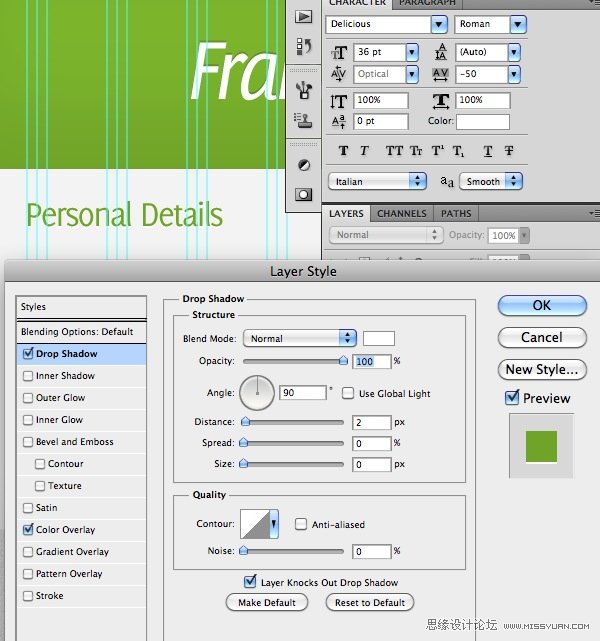
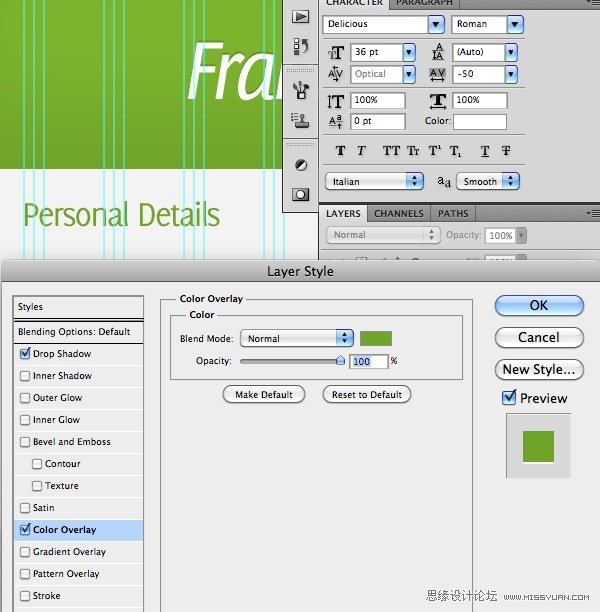
然后给文字应用如下图所示的阴影和颜色叠加效果:


第十二步
选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:26pt
样式:Roman
抗锯齿设置:平滑
颜色:#7db222(绿色)或者 #a4a6a6(灰色)
字距:适合视觉
字符间距:-50
然后给文字应用如下图所示的阴影和颜色叠加效果:


第十三步
如同上一步创建区块一样,使用矩形工具(U),创建一个780像素宽,不定高度(取决于内容)的矩形,将其命名为”content_bg”,然后将其放置于如下图所示的”personal_bg”的下方。

第十四步
为区块部分创建标题。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:36pt
样式:Roman
抗锯齿设置:平滑
颜色:#7db222
字距:适合视觉
字符间距:-50
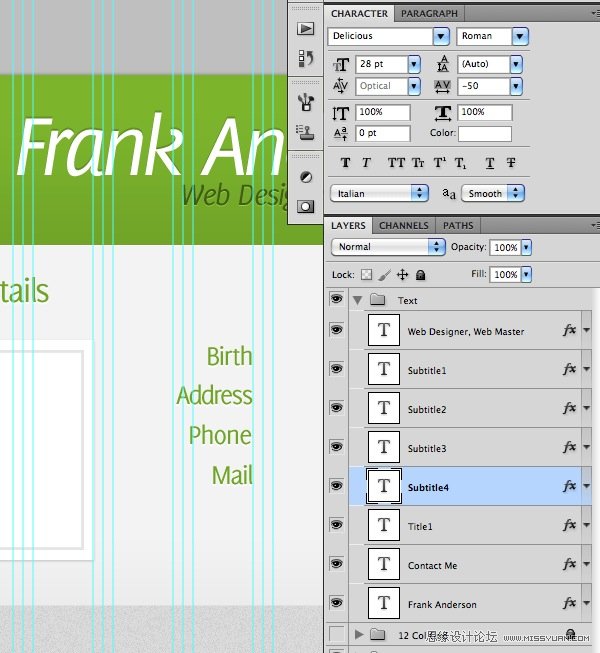
然后给文字应用和”Personal Details”部分一样的投影效果:

第十五步
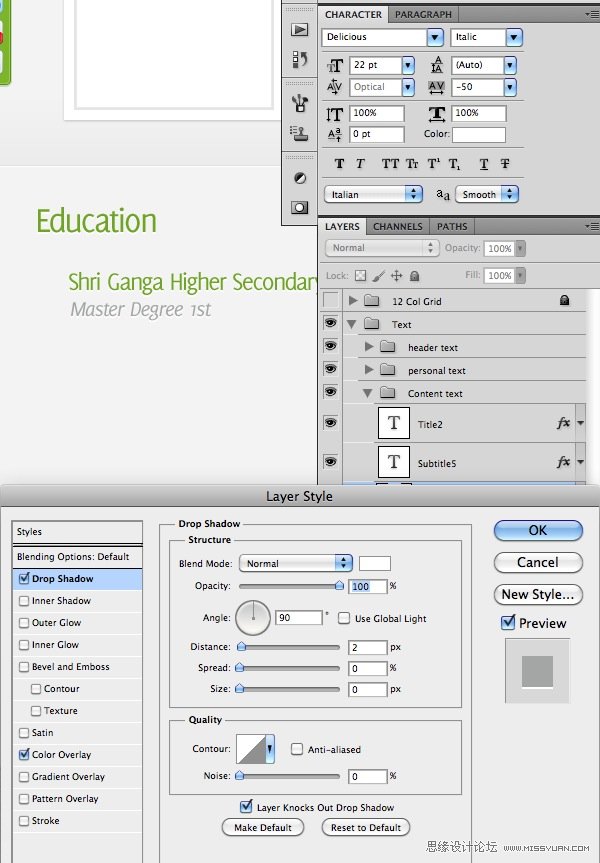
现在添加第一个副标题。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:26pt
样式:Roman
抗锯齿设置:平滑
颜色:#7db222
字距:适合视觉
字符间距:-50
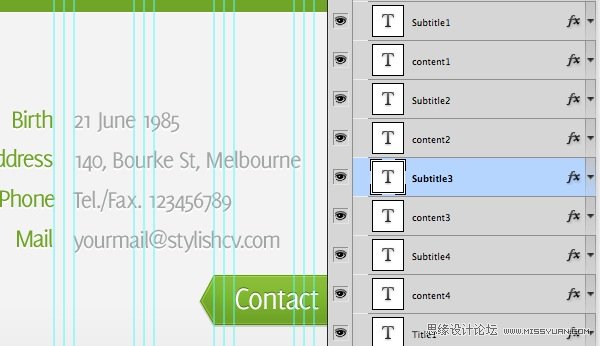
然后给文字应用如下图所示的投影和颜色叠加效果:


第十六步
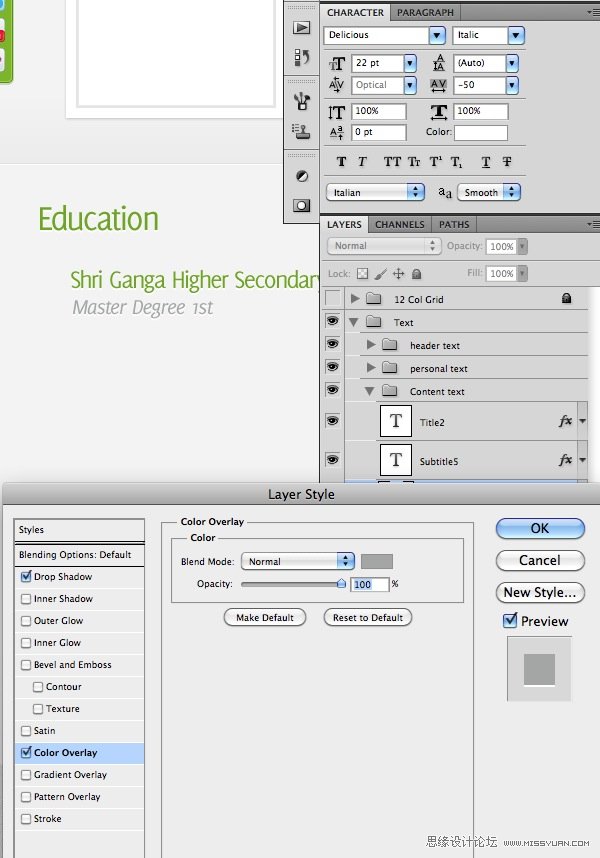
然后添加第二个副标题。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:22pt
样式:斜体
抗锯齿设置:平滑
颜色:#a4a6a6
字距:适合视觉
字符间距:-50
然后给文字应用如下图所示的投影和颜色叠加效果:


 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
-
 电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
-
 产品海报:用PS制作设计飞利浦耳机海报
相关文章14612019-06-30
产品海报:用PS制作设计飞利浦耳机海报
相关文章14612019-06-30
-
 电影海报:用PS制作的绚丽漫威电影海报
相关文章6332019-02-13
电影海报:用PS制作的绚丽漫威电影海报
相关文章6332019-02-13
-
 PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
-
 Photoshop制作双11购物狂欢节宣传海报
相关文章4662018-11-16
Photoshop制作双11购物狂欢节宣传海报
相关文章4662018-11-16
-
 Photoshop设计中国风茶叶宣传海报
相关文章5822018-11-09
Photoshop设计中国风茶叶宣传海报
相关文章5822018-11-09
