Photoshop绘制漂亮的Twitter小鸟教程(2)
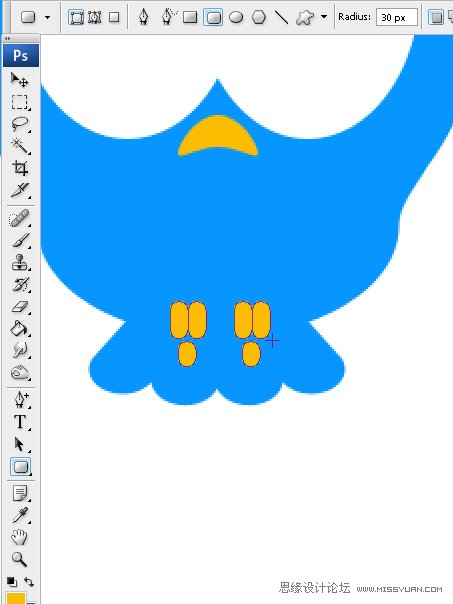
文章来源于 活力盒子翻译,感谢作者 佚名 给我们带来经精彩的文章!12. 我们还是使用半径为30px的圆角矩形来绘制小鸟的脚丫子,先画一个小脚丫子(3个圆角矩形组成),然后再复制它。

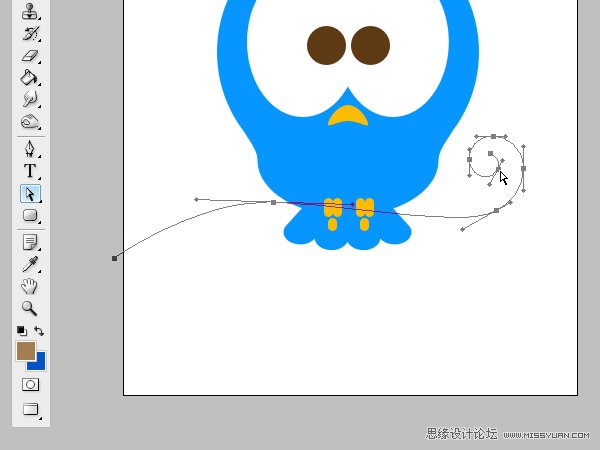
13. 使用钢笔工具绘制树枝。你可以使用鼠标单击并且拖拉的方式来先画出所有的平滑锚点,然后再使用路径选择工具进行调整。

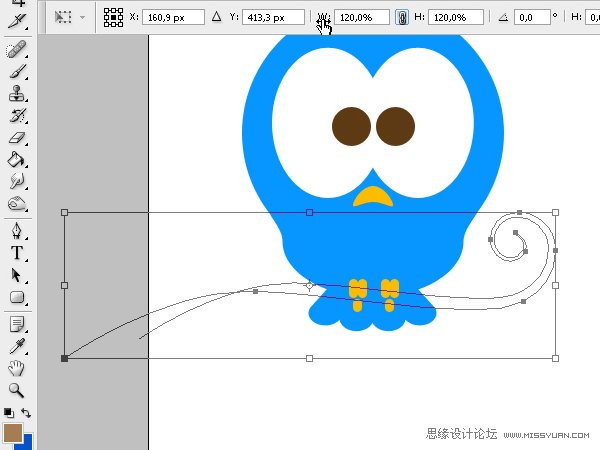
14. 复制这条路径,然后将它放大20%(在工具栏/选项栏上修改)。

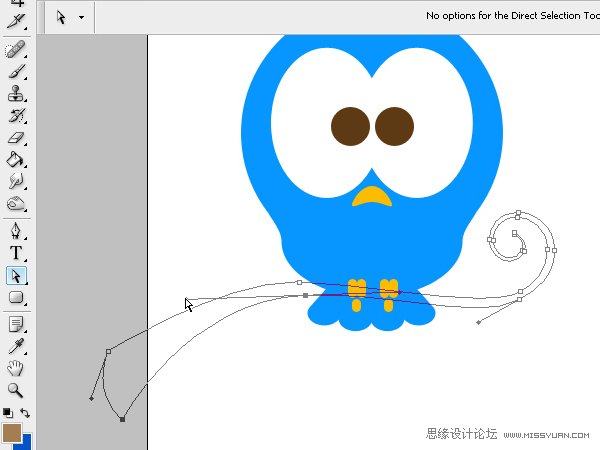
15. 调整树枝,增加它的厚度,使它看上去更像树干。然后再使用钢笔工具将2根线连接起来,使它成为一个矢量形状。

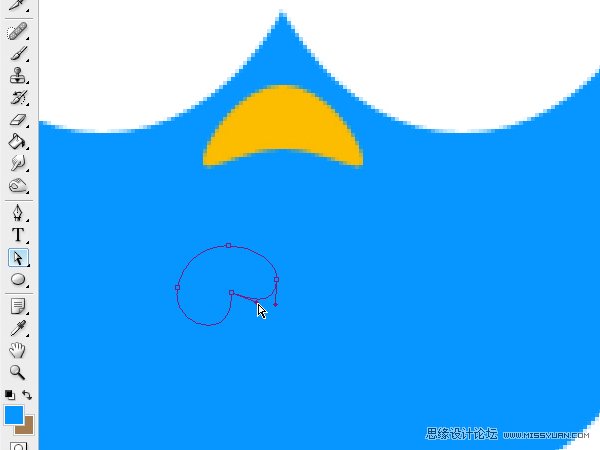
16. 现在我们开始画小鸟的手指头。你可以先画一个圆,然后再修改它。在画带有独立方向线的锚点的时候,你可以按住Alt键来控制操作。你可以看到用这样的方式绘制出来的锚点是带有独立方向线的角点,而非平滑点,并且它有2根独立的方向线,你可以对它们分别进行调整,以适合你的需要。

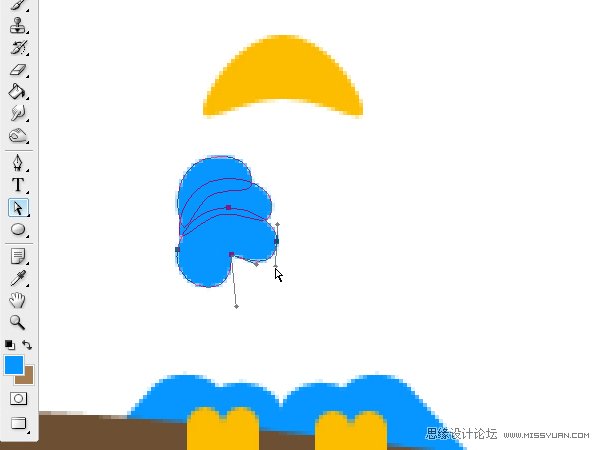
17. 现在我们来画一只手上的3根手指头。然后把它们放在相应的位置上,然后你就看到叠加在一起、并且相互交错的手指头。

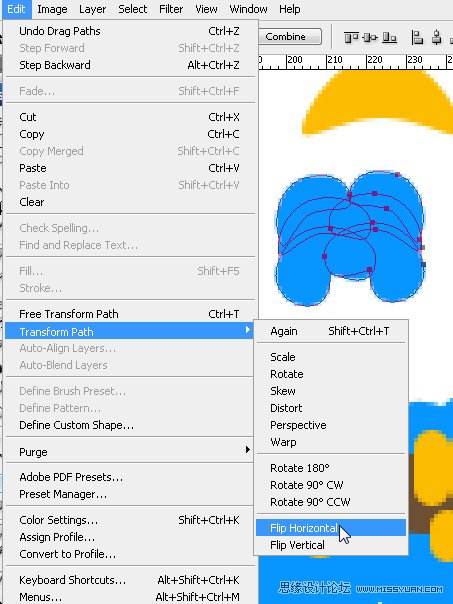
18. 画好一只手上的3根手指头后,我们就按Alt + Shift键来复制它们,然后执行编辑菜单>变换路径>水平翻转。

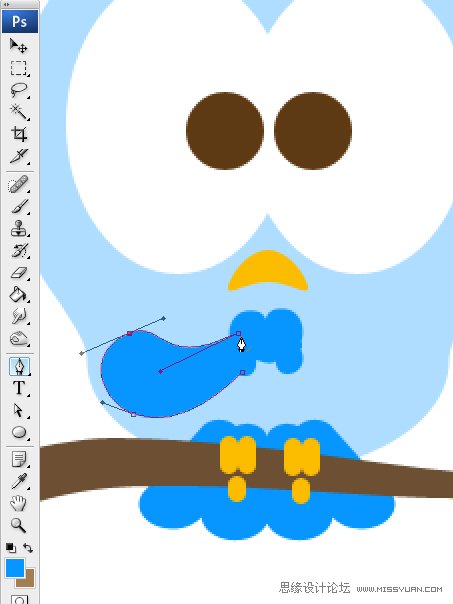
19. 使用钢笔工具绘制小鸟的胳膊。

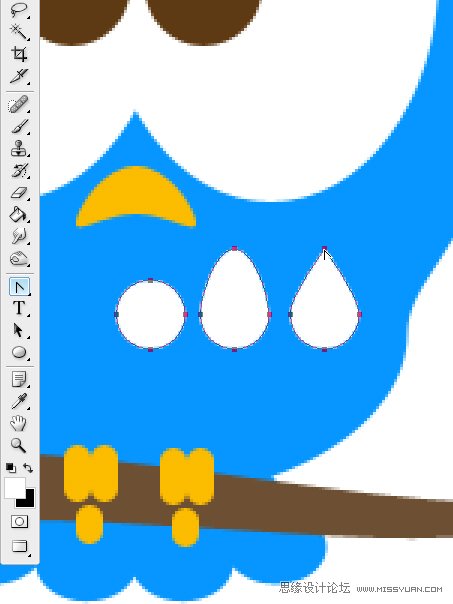
20. 小鸟的左脸上有1滴眼泪。我们可以画一个圆,然后选中最上面的锚点,向上拖拉。然后使用转换锚点工具,单击锚点,将锚点转换成角点。

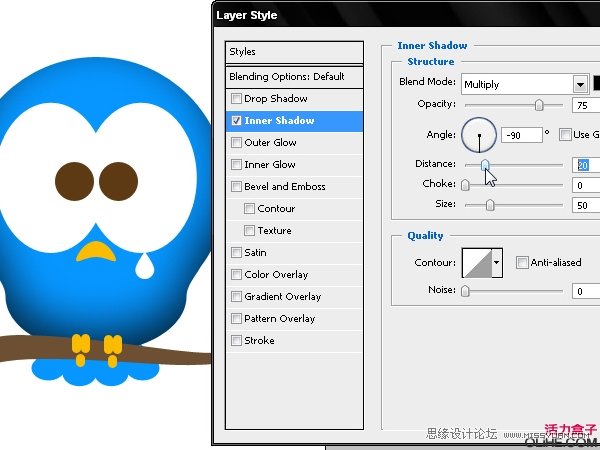
21. 最后我们来添加一些图层样式。先隐藏小鸟的头发和手臂,只显示小鸟的身体,然后我们添加内阴影,不要使用全局光,角度:-90度,阴影落在小鸟的身体的下半部。

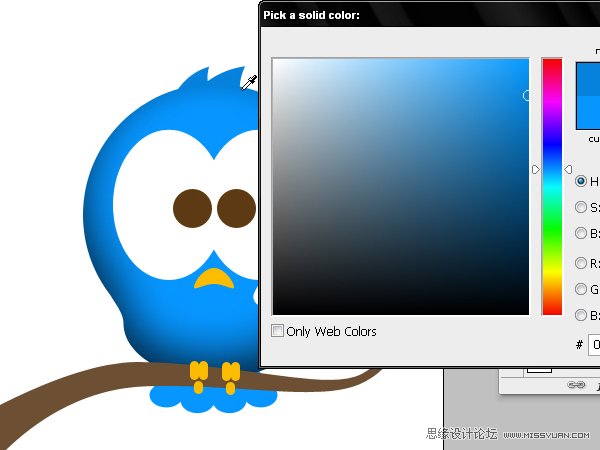
22. 现在小鸟头发的颜色看上去和身体的颜色差太多了。之前内阴影的添加使得身体的边缘颜色较深,这时我们可以双击头发图层的颜色缩略图。打开拾色器,并且用吸管吸取身体边缘的颜色,以使小鸟的头发和身体的颜色完美地过渡融合。

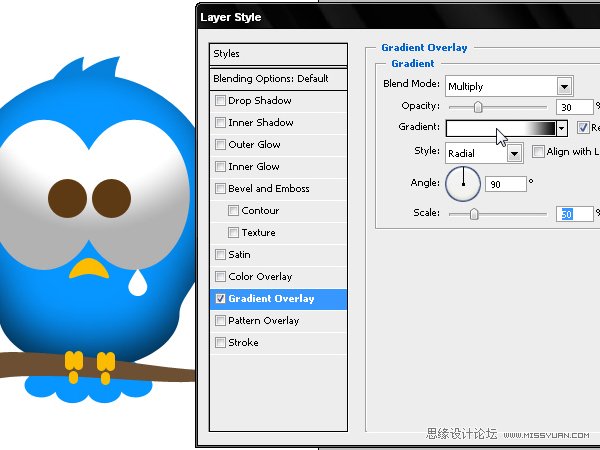
23. 现在我们来画眼睛的那个凹凸度。我们使用径向渐变,取消“与图层对齐”,以使渐变不会受限于形状的边缘。我们将大小缩放到50%,使得颜色过渡的更加自然。

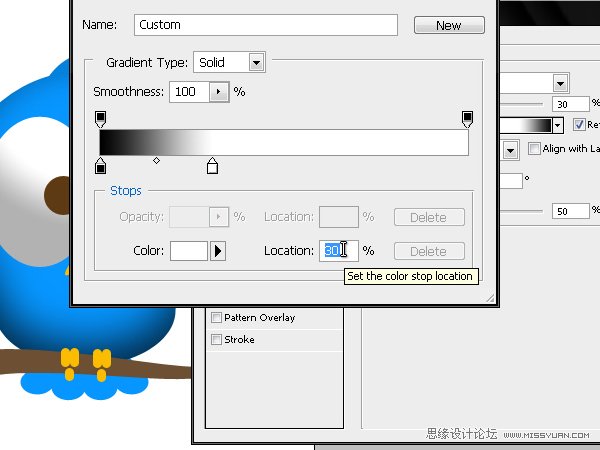
24. 在渐变编辑器里(双击图层),白色位置:30%。

 情非得已
情非得已
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
