Photoshop绘制漂亮的Twitter小鸟教程(6)
文章来源于 活力盒子翻译,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2011-07-20
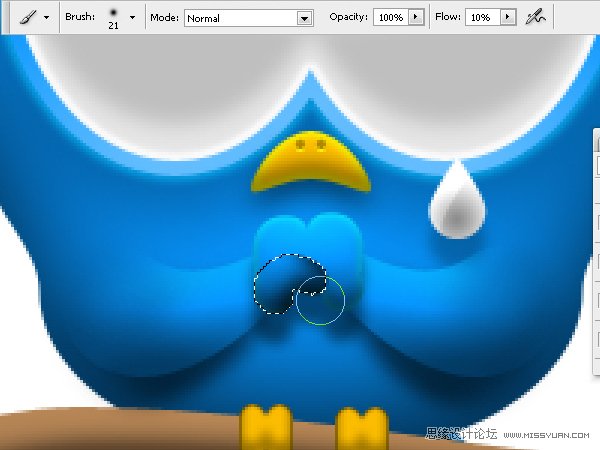
67. 形状图层转化为选区后,我们将在一个新建的图层上用画笔涂抹手指头缝隙和手掌的阴影部分,使用一个小号的笔刷,流量:10%,然后在关键的地方开始涂抹,但涂抹的时候不要太过火。 68. 然后收缩选区:1px,以擦除
67. 形状图层转化为选区后,我们将在一个新建的图层上用画笔涂抹手指头缝隙和手掌的阴影部分,使用一个小号的笔刷,流量:10%,然后在关键的地方开始涂抹,但涂抹的时候不要太过火。

68. 然后收缩选区:1px,以擦除选区内容。

69. 添加蒙版,使用黑色笔刷,隐藏手臂和身体之间的衔接部分,使它们能够很好地融合在一起。

译者注:之前已经做过这一步,感觉是原作者重复了
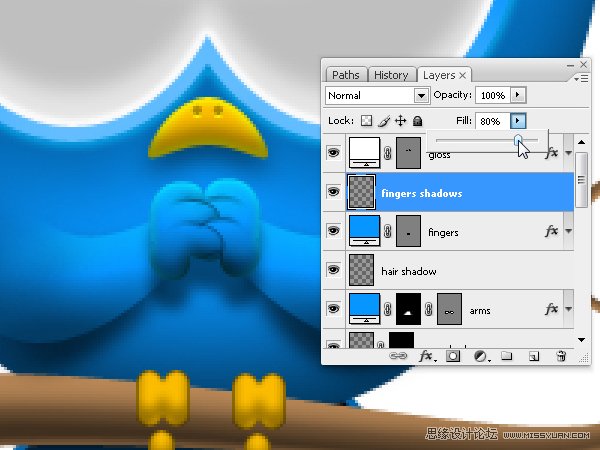
70. 其它手指头重复之前的步骤。完成后,我们继续擦除手指上多余的部分,最后看到的手指头好像是交织在一起的感觉。当所有的一切都完成后,选中所有的图层,按Cmd/Ctrl + E键,把它们合并在一起。然后你可以降低填充来减弱阴影。

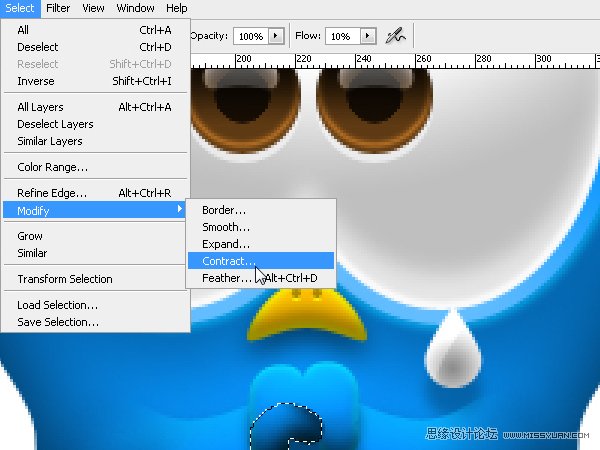
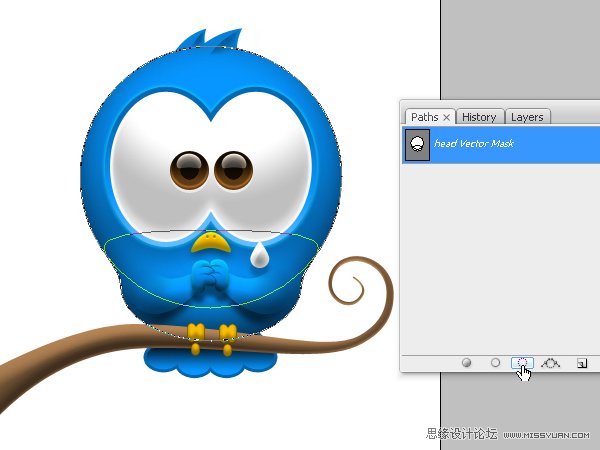
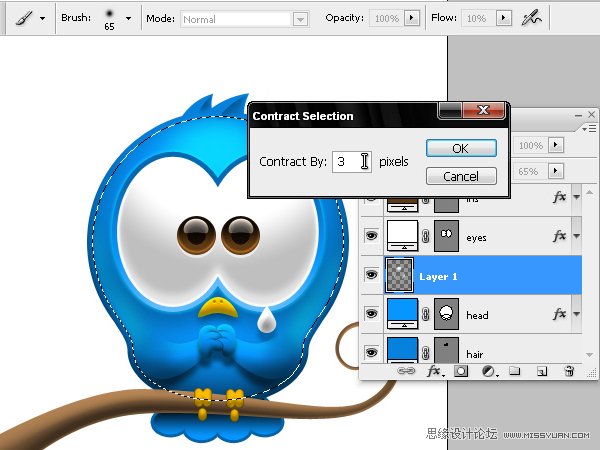
71. 我们给小鸟的身体添加一点反光的细节。选择小鸟身体的形状图层,然后把它转化为选区。

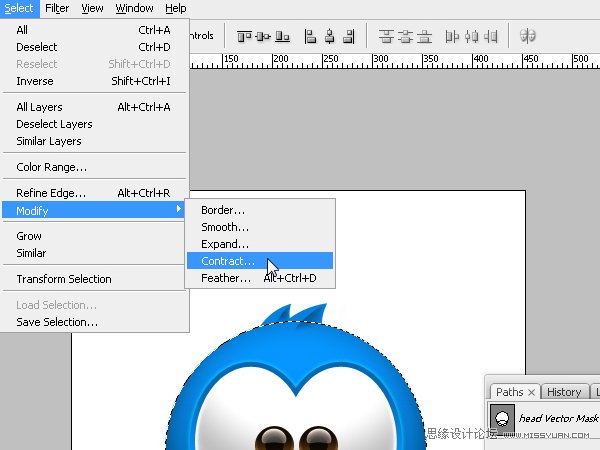
72. 让我们收缩选区5或者6px。

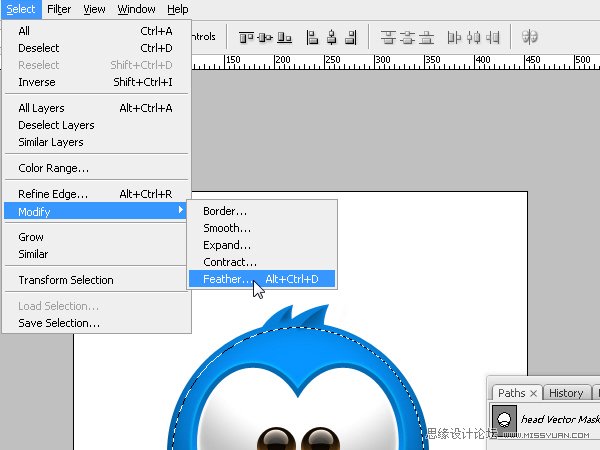
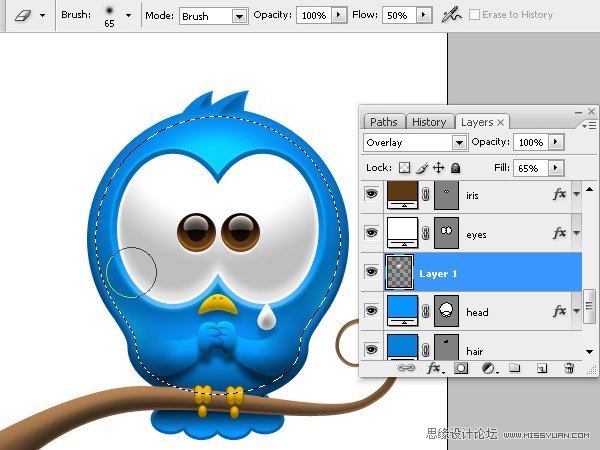
73. 然后选区羽化2或者3px。

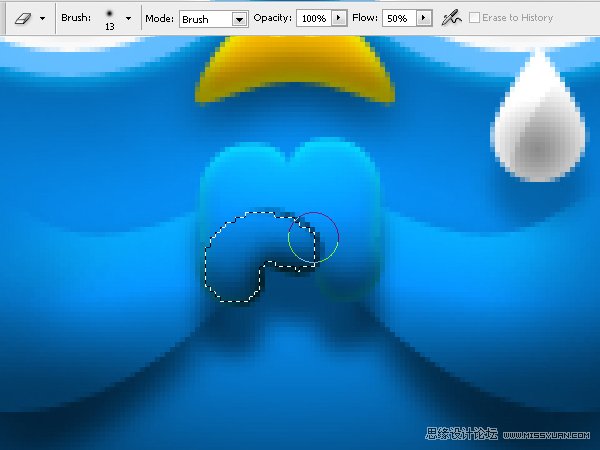
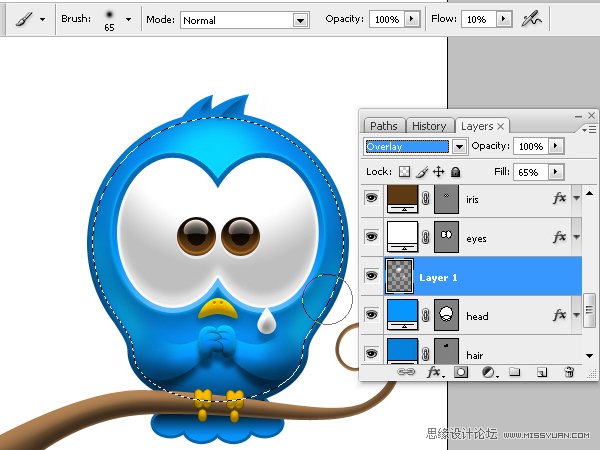
74. 选区缩小和羽化后,我们新建一个图层,我们使用叠加混合模式,然后在小鸟的边缘上涂刷,在眼睛的上面涂刷。

75. 收缩选区,擦除不需要的内容,当光打在面上的时候,显示的应该是一条细线,肉眼看到的应该是光打在对象的面上的反射光,因为面反射的缘故,所以最后光投射在上面形成的是渐变。

76. 现在我们再用笔刷擦除不需要的地方。你可以按Cmd/Ctrl + H隐藏选区,这样能够更清晰地看到你工作的区域。

尾声
最后添加一个背景,再写上口号,Twitter图标就完成了!

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
