解读Photoshop色彩混合模式的详细教程(2)
文章来源于 新浪博客,感谢作者 山鹰 给我们带来经精彩的文章!三, 给黑白照片上色

面对这样一张黑白的照片,需要给她着色,因为我们知道图片的纹理是用明暗关系来记录的,如果我们采用添加颜色再来调整透明度,颜色是叠加上去了,但是图片的对比度会降低,纹理会减弱甚至丢失.当我们认识到有一种符合人的认识的色彩系HSB, 其中 B亮度就是用来保持对比度的。其它两项分别为 H (色相),饱和度(色彩的浓度),很显然,这两个是用来控制颜色的。 那我们可以采用 “颜色” 混合模式,下面是我用大块颜色随意涂抹,先看效果再来进行讲


可以看到纹理全部都在,而颜色已经发生了根本的变化。所以要给图片首色,但是想保留纹理就可以采用这种方法。
“颜色”混合模式 用底图层的亮度 + 本图层的色相和饱和度 得到结果色.
为什么不用 "色相" 混合模式呢? 因为黑白灰是没有色相的,单纯改变色相是无法改变颜色的.就比如任何数乘于零仍然等于零.
进一步的,如果我们想让人物的肤色变得更柔和自然,如下图

想让肤色变得更红润,当然我们可以采用 "色相/饱和度"命令,或者"色相平衡"等等命令,如果你想保留更多原始信息,你应该仅仅是颜色的一个方向上做文章,而不是全部进行破坏性的改动,如果你要改,在达到同样目的的前提下请尽量温柔一点. 我们知道颜色是由RGB通道组成的.还可以由CMYK.我们先基于RGB来进行一次修改.需要增加红色,只需要在红色通道多增加一点亮度即可.在这里我对新手补充一点知识,这是你在任何书上都能学到的知识:
RGB 分别代表了 Red Green Blue 红绿蓝三种颜色,它们是光的三原色.
每个通道又分为0-255总共256个级别,你可以想像RGB三种颜色的灯,共有256种不同的亮度级别,当所有灯全亮时,也就是R255G255 B255 时就是白色,当然所有灯熄灭时,也就是 R0 G0 B0 的时候就是黑色。
通道是用来记录颜色信息的,分别用从黑到白来表示这个通道颜色的多少,也就是灯的亮暗程度。
我们希望红色能多一点点。所以只需要在红色通道,在脸部位置,用"减淡工具"进行提亮操作。如下图


当然如果你意味到 CMYK里还有个品红通道,是不是也有同样效果呢,那恭喜你,你已经学会了.
在讲混合模式前,我们还是有必要再补充一点颜色理论作为基础。四种色彩模式,或者叫色彩空间。请自行在PS里点击前景色块 打开“拾色器” 进行验证

看右边即可看到ps里支持的四种颜色模式,分别为:
HSB , RGB , LAB ,CMYK。下面简要讲述一下以及验证的方法。
HSB:是一种基于视觉的,也就是说人最习惯,最直接的对色的认知,就是基于HSB的。所以我先从HSB的来源开始说起。让我们认识一个颜色,我们第一感受是,这是红的,绿的,还是蓝的,这是对颜色的一种最初印象。在HSB里,其中H (色相) 就是描述你的第一感觉的.为了描述人眼能识别的所有颜色,建立了一个色相环的概念.从0度开始到360度结束.本来想讲一下色相环用PS的做法,但是想想会浪费太多笔墨,而且会涉及到很枯燥的色值,我就直接拿了一个图来直接讲了。大家有兴趣可以制作一下,不会的我们一起讨论。
简单色相环
![]()
注意几个,色相环里是没有黑色和白色的,因为黑色和白色没有色相。
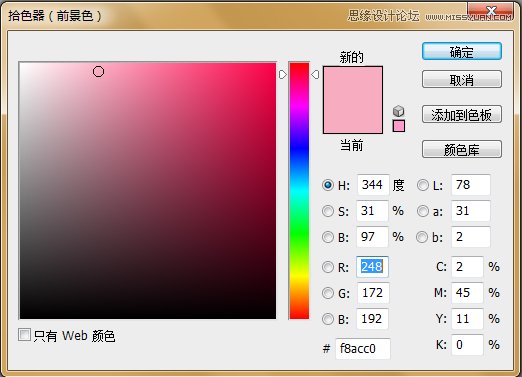
再来查看下拾色器。
其中这里
![]()
就是对应的色相环了,从低部到顶部,分别是 0 度到 360度。
我们对颜色的第二个直观印象,就是这个颜色浓不浓,太浓就太艳了,太淡了就太素了。我想这个大家最有体会了。如果颜色淡到没有色彩了,那是什么色?就是黑白灰了。这也是为什么黑白灰是没有色相的原因。
对应PS,我们来了解下:
默认的界面里,左侧的拾色区的横向,或者说是X轴,对应的就是浓淡了,纵向就是下一步要讲的亮度了,他们的原点在左下角。
浓淡关注完了,我们再看第三个直观印象,就是一个颜色够不够亮,颜色如果太亮就会很晃眼,如果太暗就是黑的。能理解吗?在ps里的对应关系上面已经说过了.你用鼠标在拾色区推动一下,会发现数值发生相应的改变.调调色相环,是不是色相也会发生相应改变?
PS默认的模式就是HSB,而且默认情况下,他是需要我们先选色相,再选浓度和亮度。跟我们的习惯一样。
再回头看现在的电视机,有几个调节钮,一个是“太阳状”的,这个是调亮度(B)的的。一个是由黑白半圆组成的圆形,这个是调色彩浓度(S)的。如果你发现上面分别是R/G/B的对应的按钮,我想你一定会发疯。
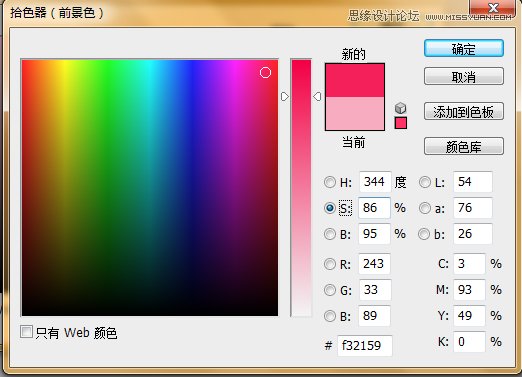
再来继续回到PS。在HSB前都有对应的单选框,你选成其它的看看。如下图

刚才显示色相的地方现在显示的则是浓度了。最上面是最浓,最低下是最淡。记住浓度和亮度都是用百分数来标识的。从 0%--100%。
认识了HSB的最基础的知识。我们讲下应用,在调色时,我们有时候不容易把握颜色感觉,直接在调色区调很不容易调准,所以我们要用直觉加理论辅助。
感觉太暗了,我们先选中 B前面的单选框,再在竖条上往上拖拖。
感觉太淡了,我们先选中 S前面的单选框,再在竖条上往上拖拖。
这样就很容易调出满意的颜色来。下面讲个应用:现在的网站非常流行的水晶质感的导航栏和按钮。我以下举两例,如果大家留心,会发现现在满天飞舞的都是。连win7操作系统的皮肤都是这样的
js的一个非常流行,非常强大的框架, EXT 的界面

还有很多改进版的,在上面加上炫光的纹理,角上加点高光,其实基础都是一样。先简要分析一下水晶质感的几个特点:
1,表面光滑,反射尖锐,轮廓明显,但是因为是半透明的,有透光性,所以反射不强烈。金属质感的则不同,反射尖锐而强烈。
2,就是通透性。
3,在非明暗交接线的区域,过渡平缓。
我们说轮廓靠什么体现?主要靠明暗对比和浓淡,当然颜色也可以,但是表现水晶,玉这类材质,用不同颜色在设计上需要很大把握能力。
分析好这些。我们开始制作

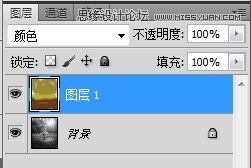
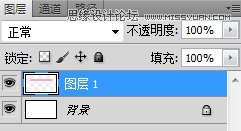
先新建一空白文件,“新建图层”,用选择框工具拖出一个长条形用来体现导航

用任意颜色平铺.取消选区.
再双击 图层 缩略图 图标,或者点击图层面板下 fx ,或者任何方式打开混合选项面板.
注: 此效果也可以直接拖渐变来实现,但是我希望效果能够被重用.ps有非常多的诸如:智能对象,智能滤镜,蒙版,样式,历史记录,调整图层等等不破坏原素材而且增加效果的方式.如果大家感兴趣,我在后续章节中对这些功能一一进行剖析
 情非得已
情非得已
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
-
 Photoshop详解商业磨皮中如何提升照片质感
相关文章10402020-03-19
Photoshop详解商业磨皮中如何提升照片质感
相关文章10402020-03-19
-
 调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
-
 儿童调色:用PS详解儿童人像的后期技巧
相关文章10062019-07-10
儿童调色:用PS详解儿童人像的后期技巧
相关文章10062019-07-10
-
 技巧教程:分辨率与像素之间的哪些事儿
相关文章6812019-04-07
技巧教程:分辨率与像素之间的哪些事儿
相关文章6812019-04-07
-
 后期修图:详细解析商业后期修图流程
相关文章9482019-04-03
后期修图:详细解析商业后期修图流程
相关文章9482019-04-03
-
 毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
-
 基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
-
 详细解析非常好用PS的蒙版使用技巧
相关文章5772018-12-17
详细解析非常好用PS的蒙版使用技巧
相关文章5772018-12-17
