解读Photoshop色彩混合模式的详细教程(3)
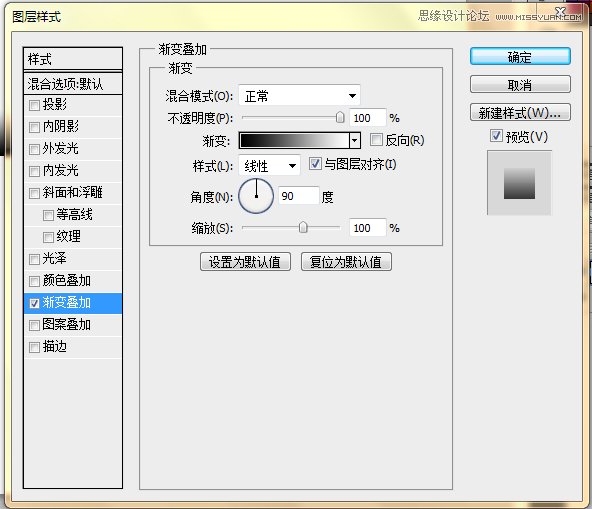
文章来源于 新浪博客,感谢作者 山鹰 给我们带来经精彩的文章!找到渐变叠加

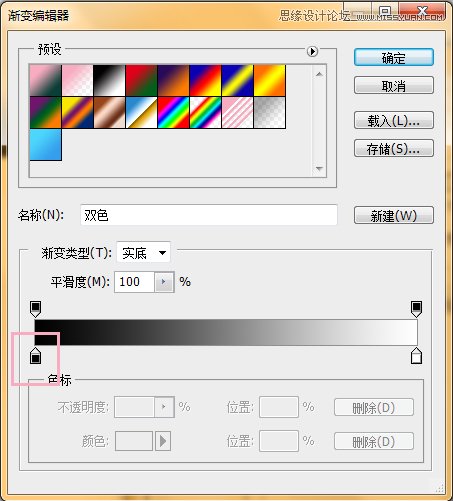
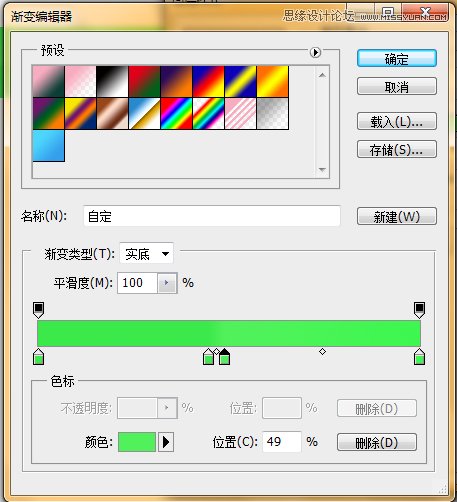
点击渐变,打开渐变编辑

再双击 图示 的游标,打开拾色器。挑一种颜色,再点“确定”进行确认;
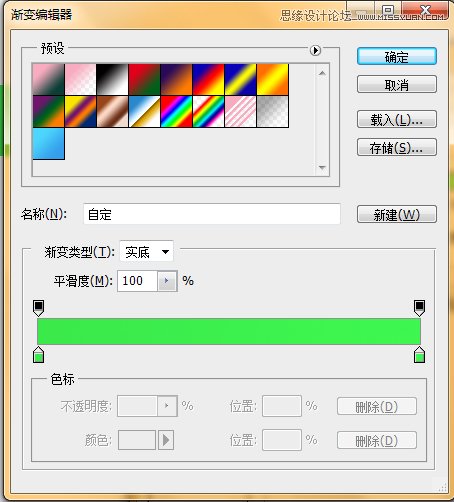
我是用的色值是:3ae94b; 再双击右下角的游标,选择同样的颜色.
然后选中b 前面的单选框, 把亮度稍微往上提.从原来的91%提高到97%.最终效果如下

注:这里不能太大,原因可参照我们对水晶质感的分析.
大致的明暗关系有,现在调节明暗交界线:
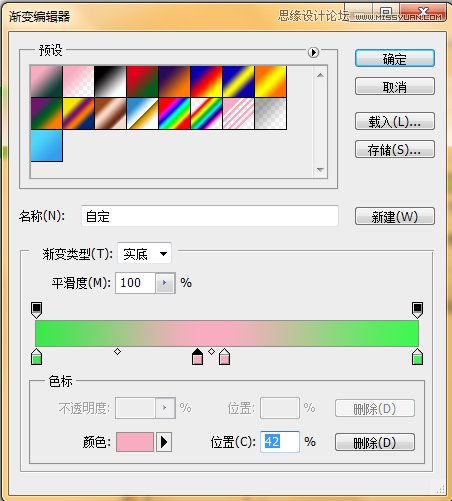
先在渐变编辑器里增加两个色标,

因为我前景色是水红色,所以这里这样显示,不过不影响我们的效果制作 。
点击第二个色标,用吸管在靠近第一个色标处取一个很接近的颜色,点击第二个色标在第四个色标附近取个色。调节中间两个色标,得到比较好的效果。结果如下

图的效果为

是不是已经有点感觉了。现在开始做一点点反光。大家不一定要调成跟我一样。亮暗对比出来就行。过渡稍微硬一点,你的效果可能比我这临时做出来的要强很多。
反光的调节,你需要注意:反光比暗部亮,比高光暗。找准这个感觉就行。我们暗部亮度是91,高光是97,那反光就用94吧。
调节第一个色标的亮度为94.最终得到的导航效果为

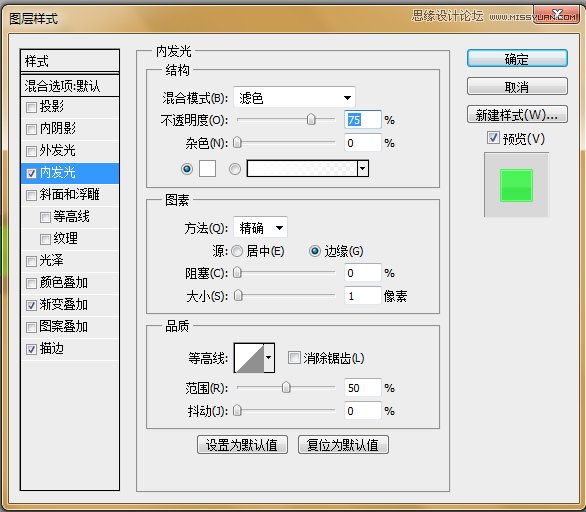
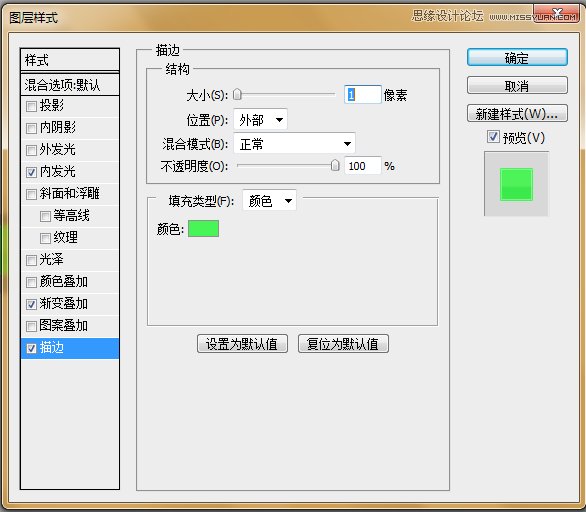
下面给这个图标增加一点细节。让他更有质感。再次打开图层混合样式面板:增加一个内发光,一个描边。参数如下图


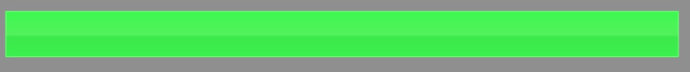
得到的最终图的效果如下

为了方便大家查看,我把背景色调成了灰色。
再回头分析我们的调色:
1, 用了样式,所以以后这个效果不够好, 我们可以直接对样式进行调整,不用撤消.
2, 这个效果可以重用,如果我们网站有其它地方用得上,可以直接复制样式到其它图层(快捷是按住alt不动,对样式图标进行拖动).
3, 整个效果都是基于亮度值 B 的,所以这个效果适用任何颜色。
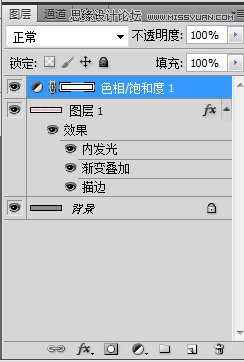
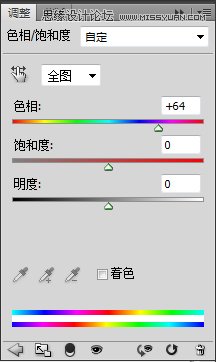
下面我加了一个调整图层--色相/饱和度 ,并对色相进行调节.如下图


拖动 色相 的滑标,产生的若干效果如下





如果你喜欢,你可以把这个样式保存在你的样式库里,以后就可以直接使用了。
当然这个效果如果你想做成透过他看到背景图案的半透明效果,请将图层的填充不透明度降为零,渐变叠加的透明度稍调低一点即可.这里补充一个最后的效果图

这个教程的定位是不是太低了,我一直想讲到色彩混合模式,但是又觉得前面有太多基础要讲,而讲到基础,我又觉得,如果没有实例,又很难说明白.大家说说看法吧,我希望能够一天出一个.直到讲完混合模式. 还有比较智能对象,蒙板等知识大家不知道有没有兴趣了解
 情非得已
情非得已
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
-
 Photoshop详解商业磨皮中如何提升照片质感
相关文章10402020-03-19
Photoshop详解商业磨皮中如何提升照片质感
相关文章10402020-03-19
-
 调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
-
 儿童调色:用PS详解儿童人像的后期技巧
相关文章10062019-07-10
儿童调色:用PS详解儿童人像的后期技巧
相关文章10062019-07-10
-
 技巧教程:分辨率与像素之间的哪些事儿
相关文章6812019-04-07
技巧教程:分辨率与像素之间的哪些事儿
相关文章6812019-04-07
-
 后期修图:详细解析商业后期修图流程
相关文章9482019-04-03
后期修图:详细解析商业后期修图流程
相关文章9482019-04-03
-
 毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
-
 基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
-
 详细解析非常好用PS的蒙版使用技巧
相关文章5772018-12-17
详细解析非常好用PS的蒙版使用技巧
相关文章5772018-12-17
