Photoshop详细绘制逼真的小匕首教程(6)
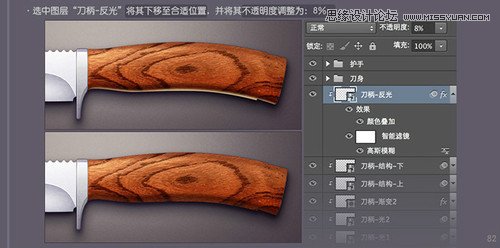
文章来源于 优设,感谢作者 张小碗儿 给我们带来经精彩的文章!选中图层“刀柄-反光”将其下移至合适位置,并将其不透明度调整为:8%;

NO.6-10
现在细化刀柄的高光,新建图层命名为:“刀柄-高光”,右键创建剪切蒙版,用钢笔工具勾勒出如下形状;

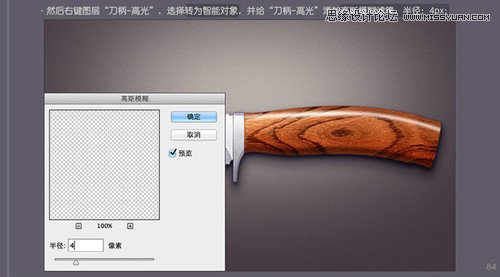
然后右键图层“刀柄-高光”,选择转为智能对象,并给“刀柄-高光”添加高斯模糊滤镜,半径:4px;

调节“刀柄-高光”的样式:柔光;

NO.6-11
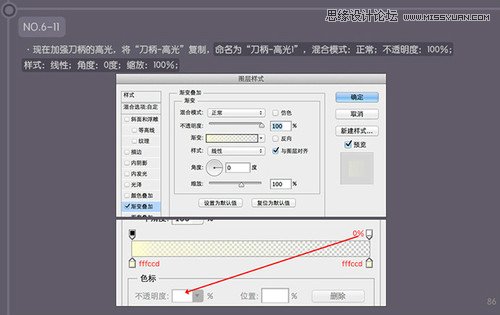
现在加强刀柄的高光,将“刀柄-高光”复制,命名为“刀柄-高光1”,混合模式:正常;不透明度:100%;样式:线性;角度:0度;缩放:100%;

调节“刀柄-高光1”的样式:柔光;不透明度:50%;填充:0%;

NO.6-12
现在绘制刀柄尾部的金属,新建图层“刀柄-金属1”,用钢笔工具绘制出如下图形,再右键,创建剪切蒙版;

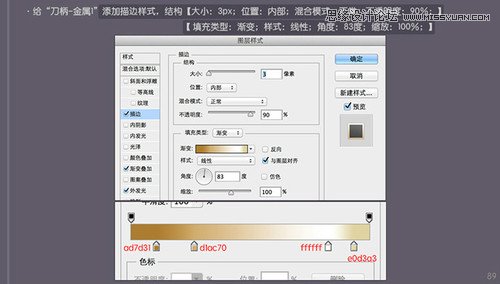
给“刀柄-金属1”添加描边样式,结构【大小:3px;位置:内部;混合模式:正常;不透明度:90%;】【填充类型:渐变;样式:线性;角度:83度;缩放:100%;】

再给“刀柄-金属1”添加渐变叠加,混合模式:叠加;不透明度:100%;样式:线性;角度:78度;缩放:100%;
再给“刀柄-金属1”添加外发光,结构【混合模式:叠加;不透明度:75%】,图素【扩展:0%;大小:2px】;品质【范围:50%;抖动:0%】


NO.6-13
继续绘制刀柄尾部的金属,新建图层“刀柄-金属2”,用钢笔工具绘制出如下图形,再右键,创建剪切蒙版;

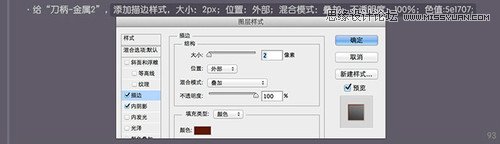
给“刀柄-金属2”,添加描边样式,大小:2px;位置:外部;混合模式:叠加;不透明度:100%;色值:5e1707;

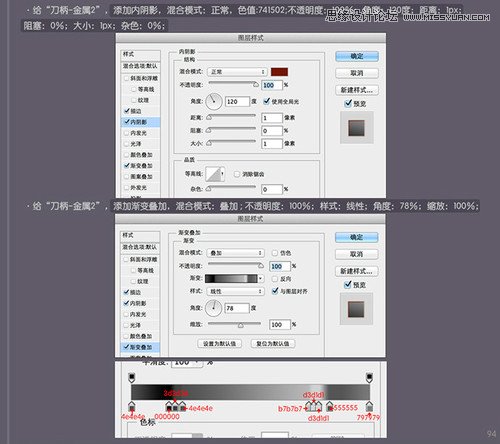
给“刀柄-金属2”,添加内阴影,混合模式:正常,色值:741502;不透明度:100%;角度:120度;距离:1px;阻塞:0%;大小:1px;杂色:0%;
给“刀柄-金属2”,添加渐变叠加,混合模式:叠加;不透明度:100%;样式:线性;角度:78%;缩放:100%;


 情非得已
情非得已
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶
相关文章5282020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶
相关文章5282020-03-11
