Photoshop实例解析智能对象工具的妙用(2)
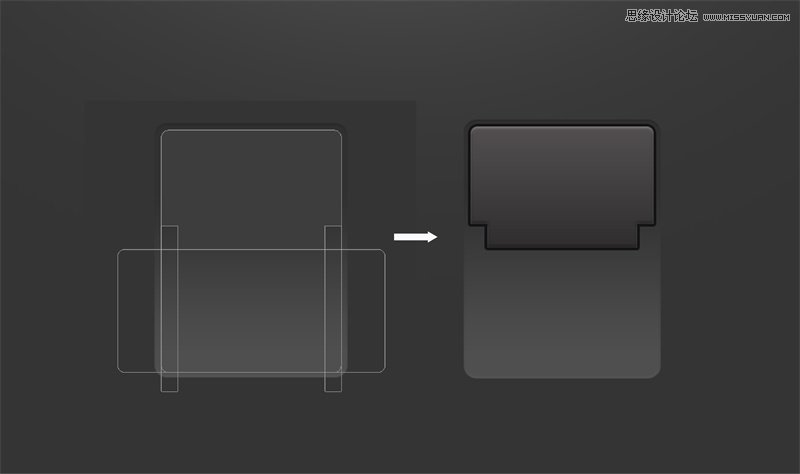
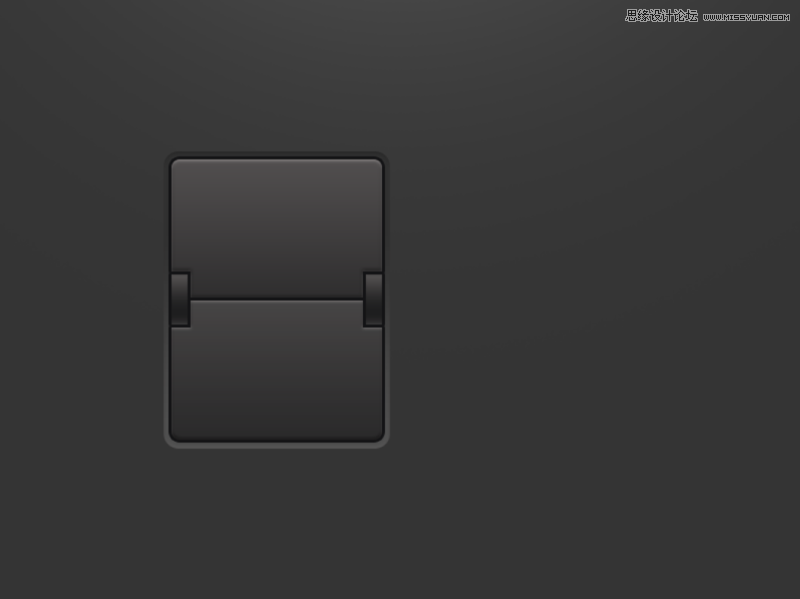
文章来源于 优设,感谢作者 杨洋-XHM 给我们带来经精彩的文章!赋予【上半页】光影,制造凸起的感觉:
温馨提示:我们经常在使用图层样式时,其实可以灵活变通,多思考。例如:在这步里,我们用内阴影做了个底框的阴影,同时也用它来做了高光,其实只是适当的修改了颜色和图层模式而已,但却做出了许多不同的效果。
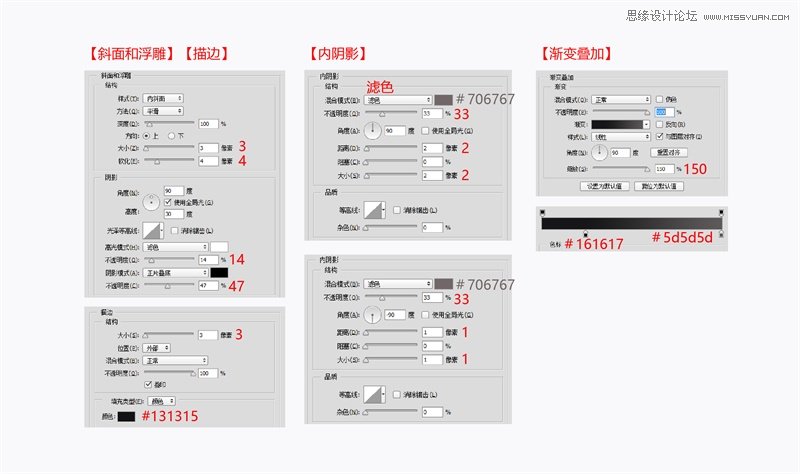
图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:3px 软化:4px 角度:90° 高度:30° 高光:#ffffff 透明度: 14% 阴影:#000000 不透明度:47%
图层样式:描边 大小:3px 位置:外部 填充类型:颜色 颜色:#131315
图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:33% 角度:90° 距离:2px 大小:2px
图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:33% 角度:-90° 距离:1px 大小:1px
图层样式:渐变叠加 模式:正常 样式:线性 颜色:#161617~ #5d5a5a 角度:90° 缩放:150%


制作下半页:
温馨提示:观察发现,下半页和上半页是个完全对称并垂直翻转后可以得到的图形,所以我们这里就可以直接复制一层,右键清除图层样式,然后用自由变换工具(Ctrl+t)垂直翻转得到计时器的下半页。
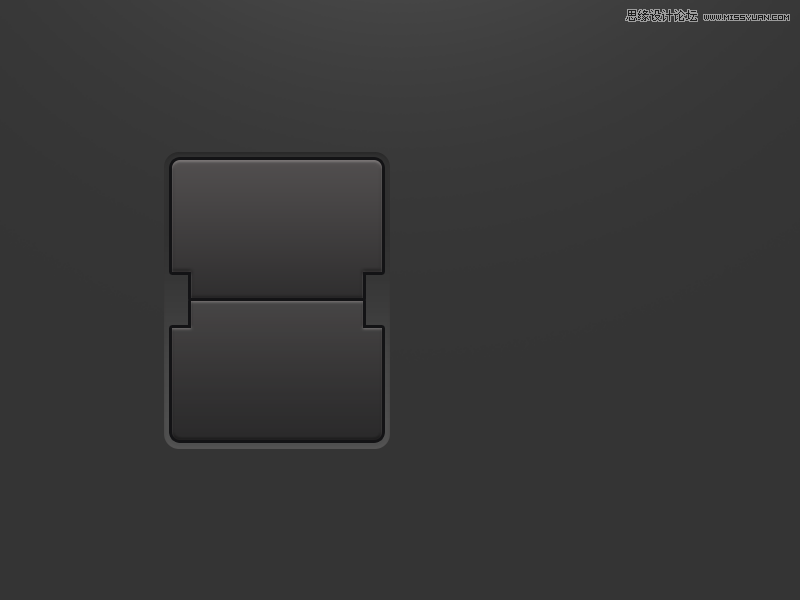
赋予【下半页】光影,制造凸起的感觉:
温馨提示:这里添加的图层样式和上面是一样的,但因为在Ps里面,对象变换以后图层样式也会跟着变化,所以这里要清除图层样式,再重新添加,最后还得适当的调整一下参数、对齐。
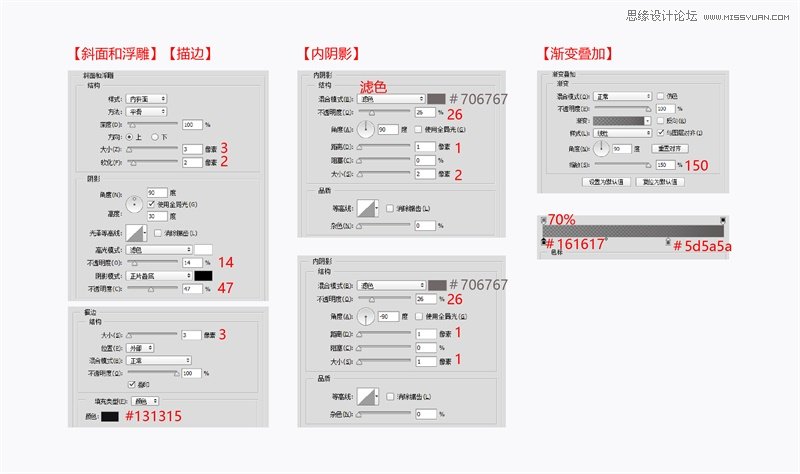
图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:3px 软化:2px 角度:90° 高度:30° 高光:#ffffff 透明度: 14% 阴影:#000000 不透明度:47%
图层样式:描边 大小:3px 位置:外部 填充类型:颜色 颜色:#131315
图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:26% 角度:90° 距离:1px 大小:2px
图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:26% 角度:-90° 距离:1px 大小:1px
图层样式:渐变叠加 模式:正常 样式:线性 颜色:#161617(70%)~ #5d5a5a 角度:90° 缩放:150%


步骤四:
制作左右轴:
温馨提示:这里先用矩形工具(U)绘制计时器的左轴,颜色填充#e2e1e0,添加图层样式。右轴等左轴做好了以后,直接复制一个,移动对齐就可以了。
宽度:16 px
高度:50 px
赋予【左轴】光影,制造凸起的感觉:
图层样式:斜面浮雕 样式:内斜面 方法:平滑 软化:2px 角度:-90° 高度:30° 高光:#ffffff 透明度:4% 阴影:#000000 不透明度:20%
图层样式:描边 大小:3px 位置:外部 填充类型:颜色 颜色:#131315
图层样式:渐变叠加 模式:正常 样式:线性 颜色: #5d5a5a ~ #161617(80%)~ #5d5a5a 角度:90° 缩放:150%


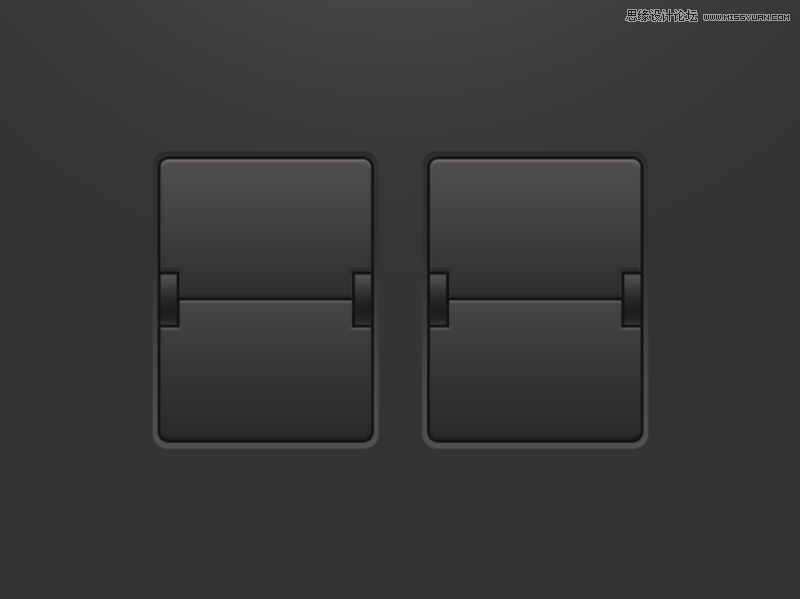
到目前为止,计时器的基本型已经完成了,然后我们把【底框】、【上、下半页】、【左、右轴】这五个图层编组,方便后面操作。
编组完成后,将【组 1】复制一层,改名为【组 2】。这里可以根据自己的需求来增加或减少,看你是几位数就复制几个。

 情非得已
情非得已
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
-
 Photoshop巧用内容识别工具给人物进行缩放
相关文章5752020-03-04
Photoshop巧用内容识别工具给人物进行缩放
相关文章5752020-03-04
-
 调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
-
 曲线工具:详解PS基础工具曲线的使用技巧
相关文章16012019-03-06
曲线工具:详解PS基础工具曲线的使用技巧
相关文章16012019-03-06
-
 曲线工具:详解PS曲线和灰度蒙版的技巧
相关文章11762019-03-06
曲线工具:详解PS曲线和灰度蒙版的技巧
相关文章11762019-03-06
-
 工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
-
 蒙版技巧:实例解析PS蒙版功能的使用
相关文章5152019-01-26
蒙版技巧:实例解析PS蒙版功能的使用
相关文章5152019-01-26
-
 工具技巧:巧用PS白平衡调整出创意色调
相关文章7002019-01-16
工具技巧:巧用PS白平衡调整出创意色调
相关文章7002019-01-16
-
 工具原理:详解PS渐变映射的使用技巧
相关文章9552019-01-10
工具原理:详解PS渐变映射的使用技巧
相关文章9552019-01-10
