Photoshop绘制超逼真的金属质感秒表(5)
文章来源于 PS梦工场,感谢作者 南辰 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2013-05-03
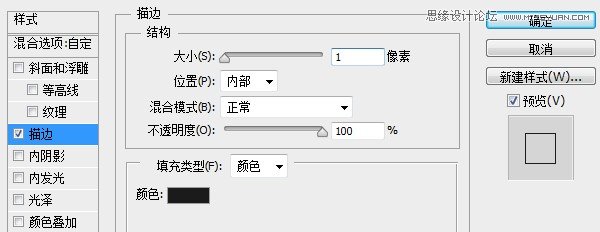
将圆形的填充度设置为0,然后为其添加描边图层样式,描边颜色为#141414。 第25步: 在上一步创建的圆形上方创建一个宽2px,高4px的矩形作为小表盘的刻度。 按住Alt键将其拖动到小表盘下方复制一份。 第26步: 选择
将圆形的填充度设置为0,然后为其添加描边图层样式,描边颜色为#141414。

第25步:
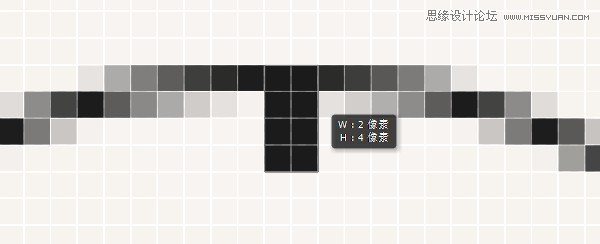
在上一步创建的圆形上方创建一个宽2px,高4px的矩形作为小表盘的刻度。

按住Alt键将其拖动到小表盘下方复制一份。
第26步:
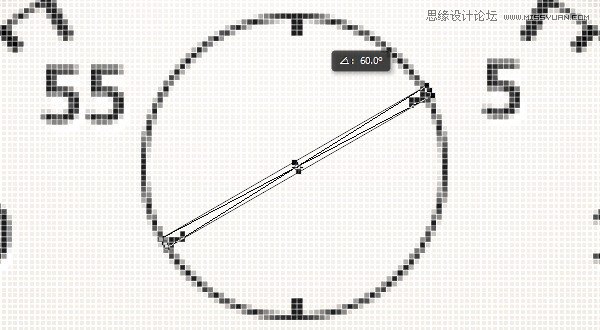
选择两个刻度图层,将其转换为智能对象。Ctrl+J复制一份,然后Ctrl+T进行旋转变换。

再次进行复制旋转。
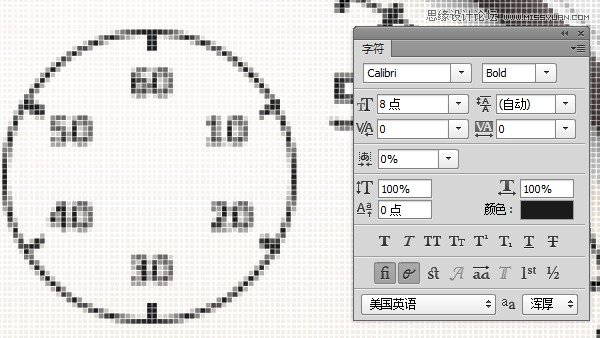
利用文字工具创建数字,其参数设置如下,文字颜色为#141414。

第27步:
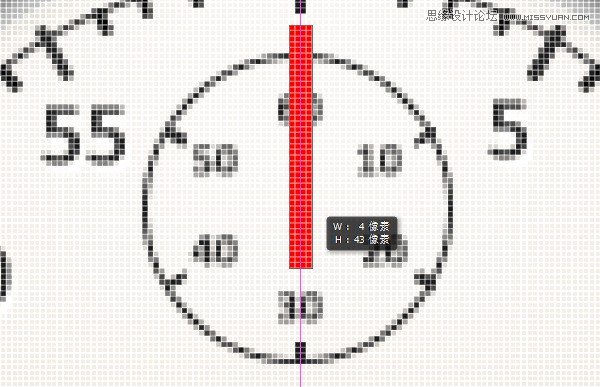
在小表盘上方创建一个宽4px,高43px的矩形作为小表盘的表针。

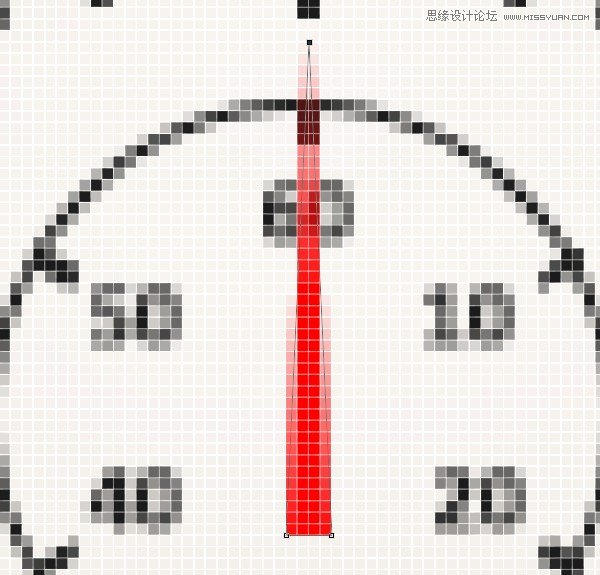
利用直接选择工具将上方的锚点向内移动2px呈指针状,如下图所示。

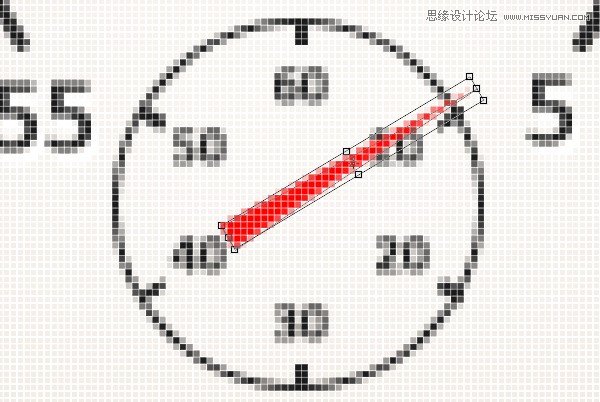
Ctrl+T将指针旋转到下图的角度。

第28步:
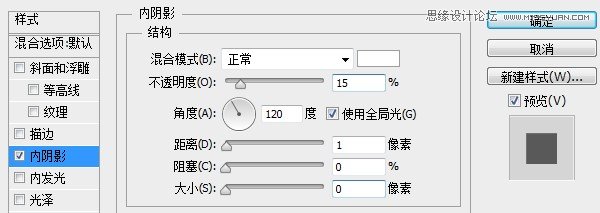
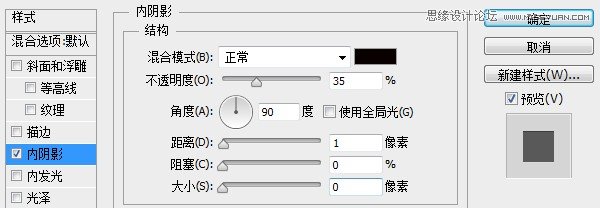
将小指针颜色设置为#141414,并且添加内阴影图层样式。

第29步:
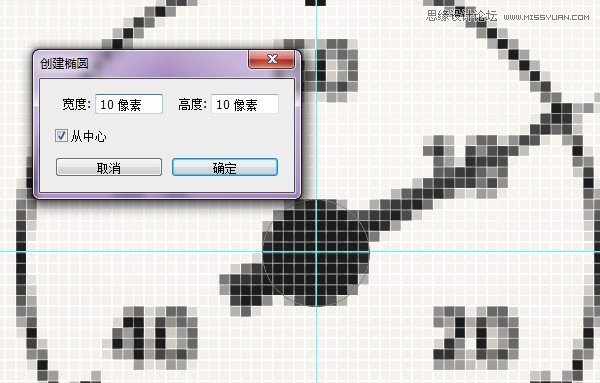
继续为小指针尾部添加一个半径为10px,颜色为#141414的圆形。

第30步:
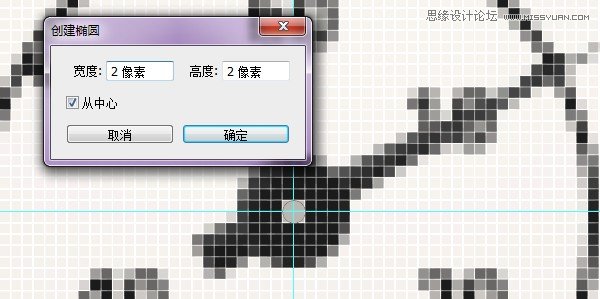
在圆形中心创建半径为2px,颜色为 #f0eae3的小圆形。

为其添加图层样式如下:


第31步:
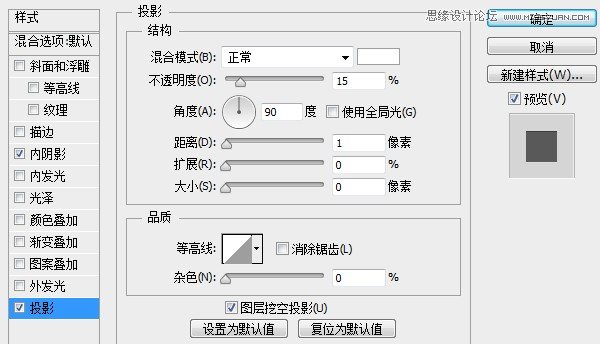
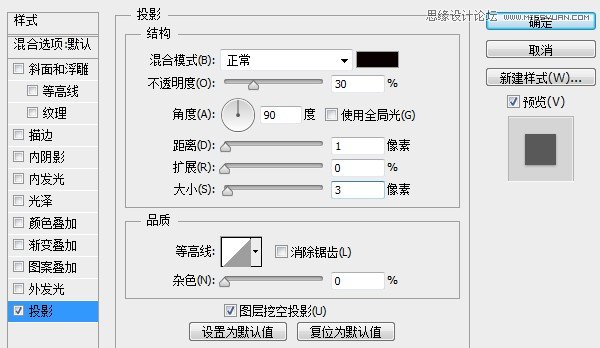
将指针的三部分合并为一个智能对象,复制一层,填充度设置为0,命名为小指针投影,移动到指针层下方。然后为其添加投影图层样式。

第32步:
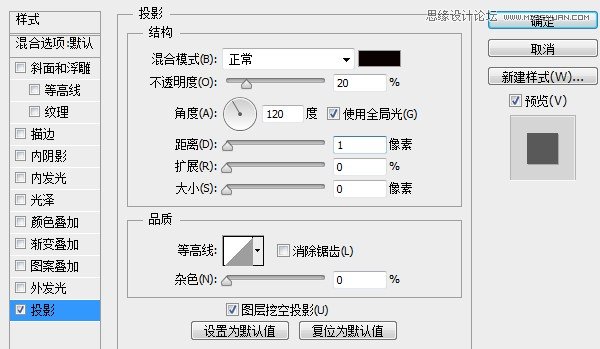
将小指针投影层复制一层,修改图层样式如下。

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 绘制铁块:用PS制作金属材质的铁块
相关文章10292019-02-28
绘制铁块:用PS制作金属材质的铁块
相关文章10292019-02-28
-
 蝴蝶结绘画:PS绘制逼真的蝴蝶结图标
相关文章7222019-01-07
蝴蝶结绘画:PS绘制逼真的蝴蝶结图标
相关文章7222019-01-07
-
 商业插画:PS绘制逼真的DC海王插画
相关文章8962018-12-20
商业插画:PS绘制逼真的DC海王插画
相关文章8962018-12-20
-
 Photoshop绘制立体逼真的拟物仪表盘图标
相关文章19312018-11-03
Photoshop绘制立体逼真的拟物仪表盘图标
相关文章19312018-11-03
-
 Photoshop绘制逼真的超凡蜘蛛侠教程
相关文章11872018-09-17
Photoshop绘制逼真的超凡蜘蛛侠教程
相关文章11872018-09-17
-
 Photoshop绘制逼真的游戏宝箱图标
相关文章4902018-09-12
Photoshop绘制逼真的游戏宝箱图标
相关文章4902018-09-12
-
 Photoshop结合AI制作卡式播放器图表
相关文章7922018-09-07
Photoshop结合AI制作卡式播放器图表
相关文章7922018-09-07
-
 Photoshop鼠绘逼真的音响图标教程
相关文章8722018-09-03
Photoshop鼠绘逼真的音响图标教程
相关文章8722018-09-03
