Photoshop绘制超逼真的金属质感秒表(8)
文章来源于 PS梦工场,感谢作者 南辰 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2013-05-03
第43步: 下面我们来创建秒表侧面的按钮。利用圆角矩形工具创建一个1618px的圆角矩形。 然后Ctrl+T对其进行变形。 第44步: 为按钮添加图层样式。 第45步: 继续创建一个圆角矩形。 Ctrl+T进行变形。 将下面一层的
第43步:
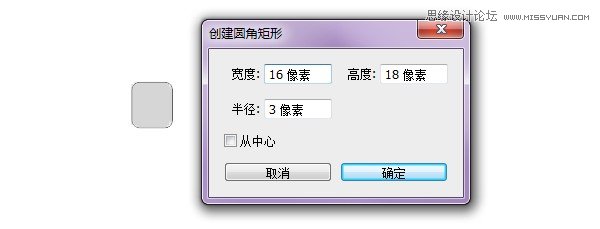
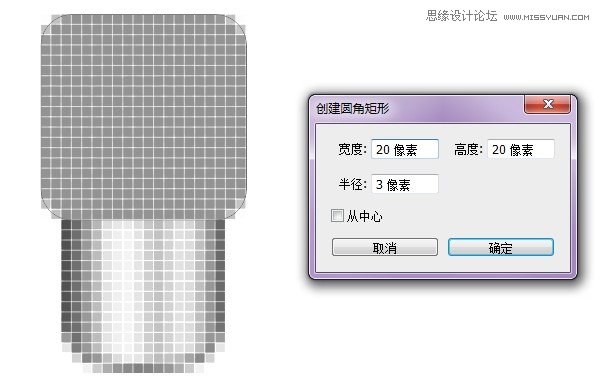
下面我们来创建秒表侧面的按钮。利用圆角矩形工具创建一个16×18px的圆角矩形。

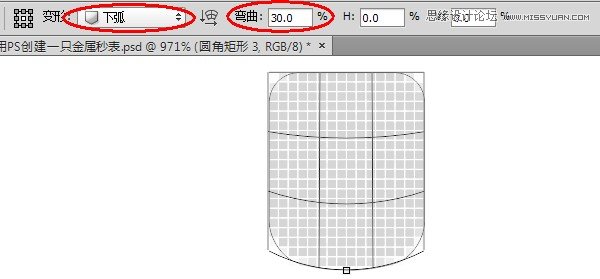
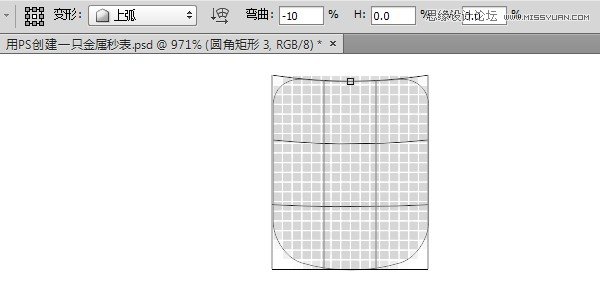
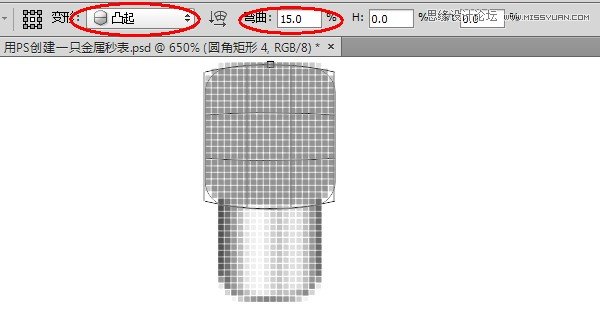
然后Ctrl+T对其进行变形。


第44步:
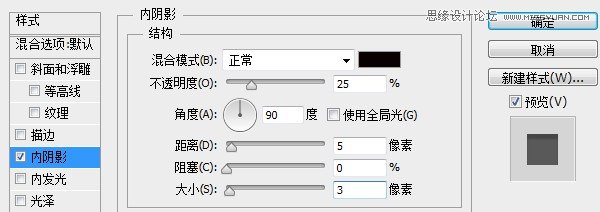
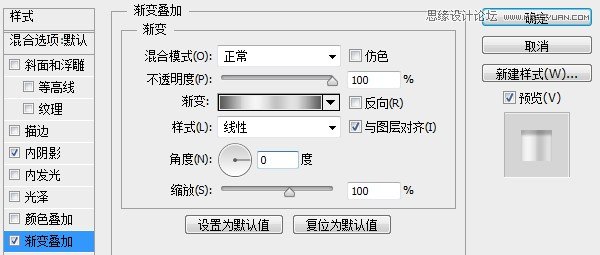
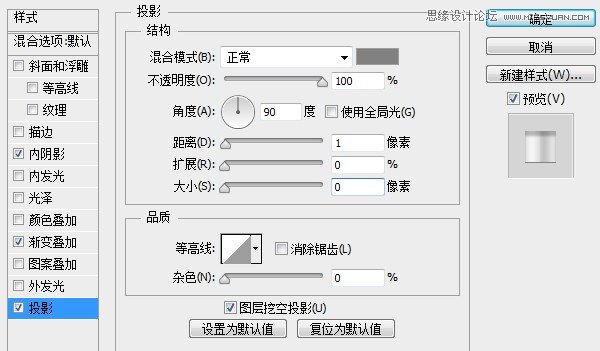
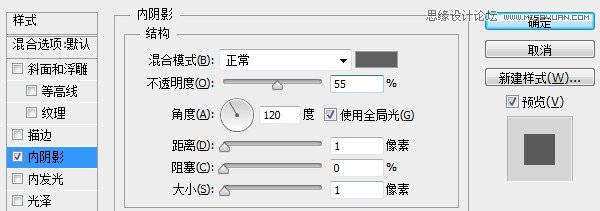
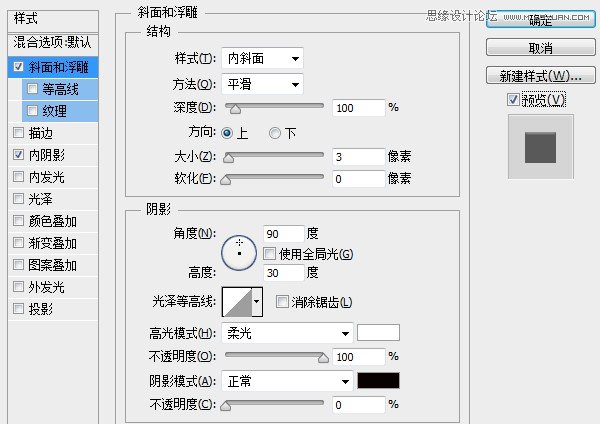
为按钮添加图层样式。



第45步:
继续创建一个圆角矩形。

Ctrl+T进行变形。

将下面一层的图层样式复制到这一层,关闭内阴影样式。将这一层转换为智能对象备用。
第46步:
下面我们要用到图案叠加,让我们自己先来制作一个图案。
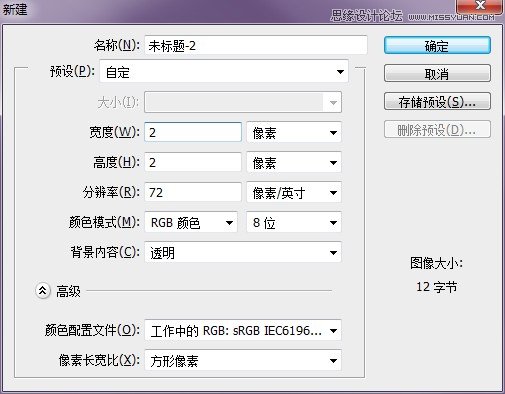
Ctrl+N新建一个空白文档,参数设置如下。

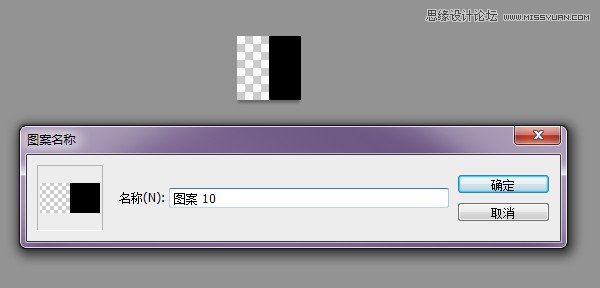
利用矩形工具在右侧创建矩形。然后选择菜单编辑>定义图案,将我们创建的图案保存起来。

第47步:
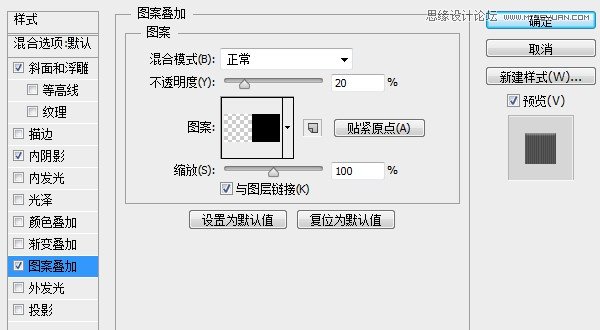
回到原来的文档。为第45步创建的智能对象添加图层样式。


然后选择我们上一步创建的图案。

第48步:
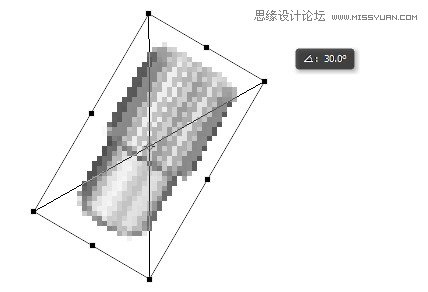
将按钮的两部分合并为一个智能对象。然后Ctrl+T进行旋转。

将其摆放到秒表的合适位置就大功告成了。

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 绘制铁块:用PS制作金属材质的铁块
相关文章10292019-02-28
绘制铁块:用PS制作金属材质的铁块
相关文章10292019-02-28
-
 蝴蝶结绘画:PS绘制逼真的蝴蝶结图标
相关文章7222019-01-07
蝴蝶结绘画:PS绘制逼真的蝴蝶结图标
相关文章7222019-01-07
-
 商业插画:PS绘制逼真的DC海王插画
相关文章8962018-12-20
商业插画:PS绘制逼真的DC海王插画
相关文章8962018-12-20
-
 Photoshop绘制立体逼真的拟物仪表盘图标
相关文章19312018-11-03
Photoshop绘制立体逼真的拟物仪表盘图标
相关文章19312018-11-03
-
 Photoshop绘制逼真的超凡蜘蛛侠教程
相关文章11872018-09-17
Photoshop绘制逼真的超凡蜘蛛侠教程
相关文章11872018-09-17
-
 Photoshop绘制逼真的游戏宝箱图标
相关文章4902018-09-12
Photoshop绘制逼真的游戏宝箱图标
相关文章4902018-09-12
-
 Photoshop结合AI制作卡式播放器图表
相关文章7922018-09-07
Photoshop结合AI制作卡式播放器图表
相关文章7922018-09-07
-
 Photoshop鼠绘逼真的音响图标教程
相关文章8722018-09-03
Photoshop鼠绘逼真的音响图标教程
相关文章8722018-09-03
