Photoshop绘制立体质感的卡通小火箭(3)
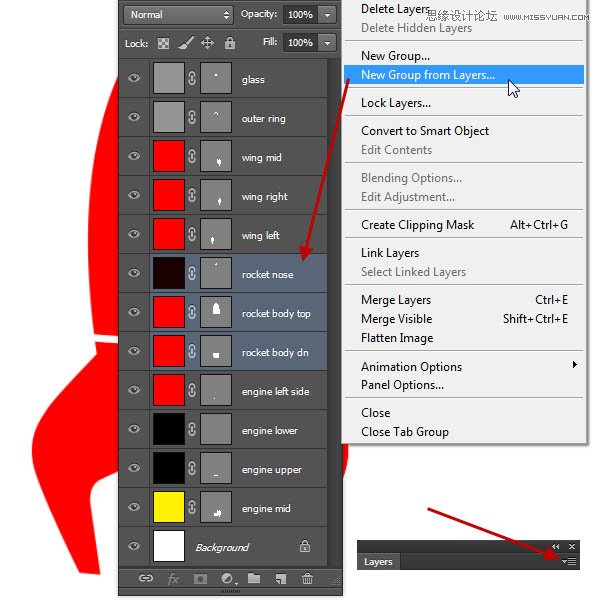
文章来源于 优设,感谢作者 Wangyijie 给我们带来经精彩的文章!21、图层面板中的图层越来越多,所以应当把他们组在一起,选择“火箭鼻子”,“箭体顶”和“箭体底”层。然后点击图层面板的右上角的面板选项。然后从图层选项中选择新建”火箭主体“组。


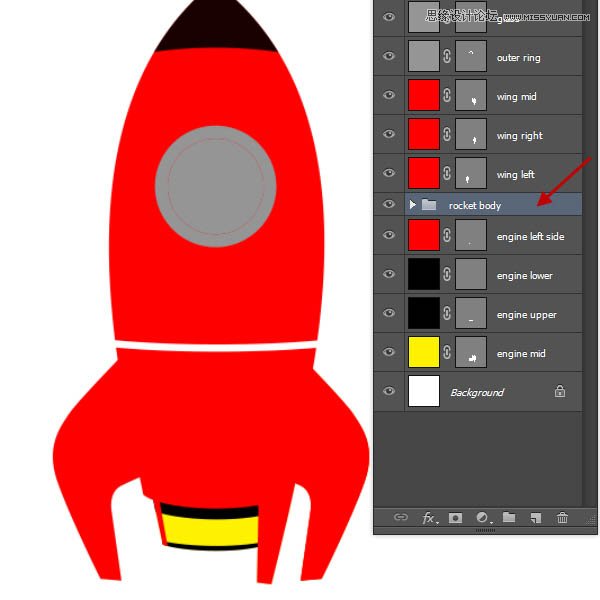
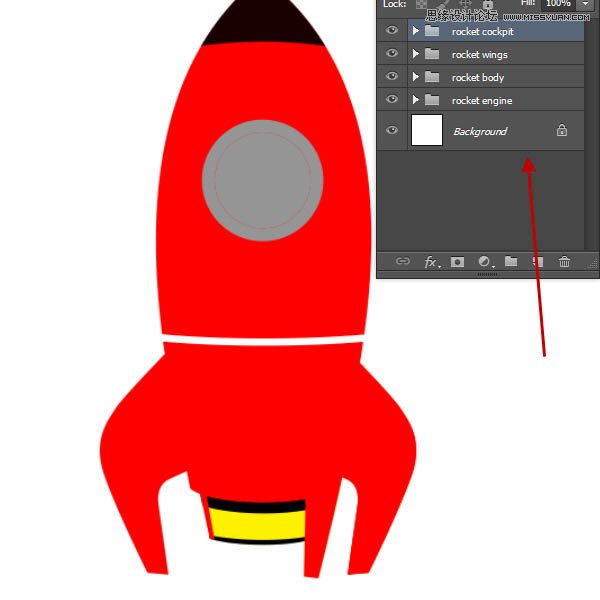
22、同样,创建三个组,即:“火箭发动机”,“火箭之翼”和“火箭驾驶舱”。请按以下步骤来:
火箭发动机组–“发动机的左侧”,“上下引擎”和“发动机中 “层。
火箭的翅膀组–“翼左”,“翼中”和“翼右”层。
火箭舱组–“外环”和“玻璃”层。

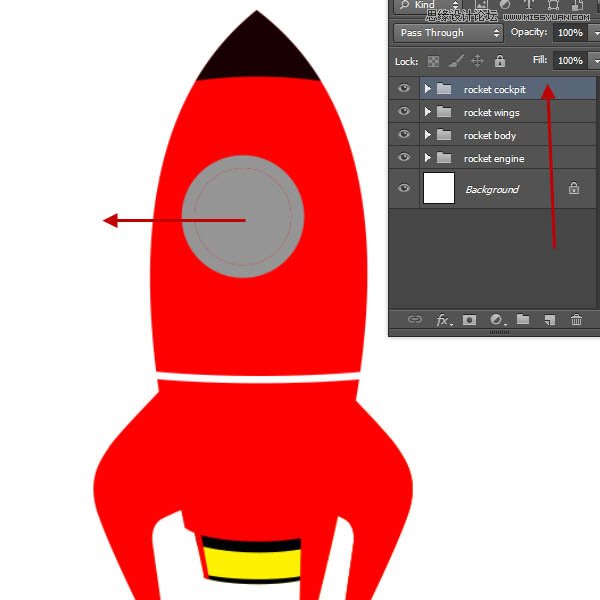
23、现在选择“火箭驾驶舱”组,然后朝它的左侧移动一点。这将使3D效果更明显。

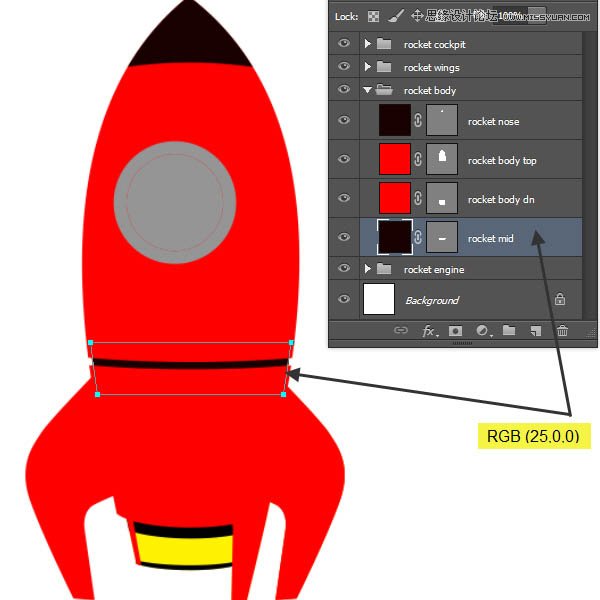
24、通过点击文件夹图标左侧的箭头展开“箭体”组。创建一个新的矩形(RGB25,0,0)。根据截图调整形状。有了这个造型后,我们完成了火箭的形状。现在该制作一些阴影,创造火箭表面的外观了。

25、关于阴影:
在开始制作火箭阴影部分之前,我们来讨论我们的一般制作阴影流程教程。请记住,阴影部分将是一个反复的过程,因为我们需要一次又一次的来做。
创建亮点:
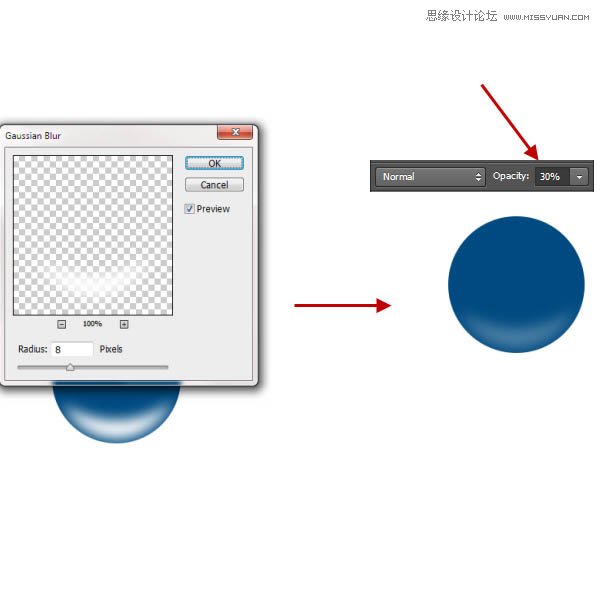
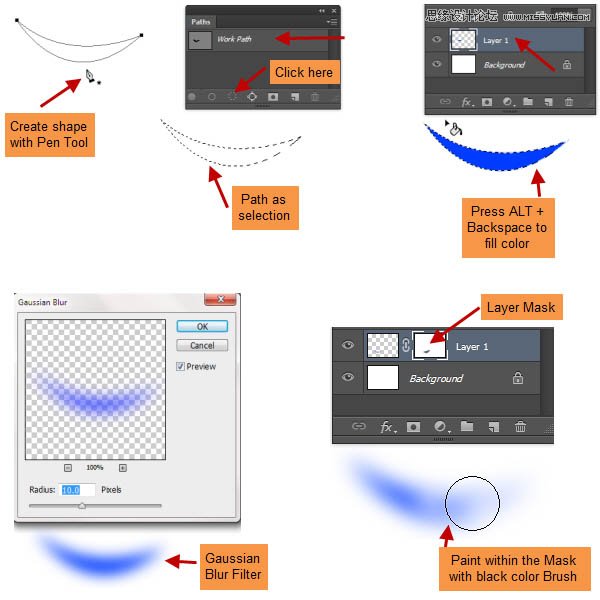
这里分两部分:旧版本(CS 5 及以下)用钢笔工具描绘出形状,添加图层蒙版,应用高斯模糊,然后通过调整图层不透明度控制亮部。

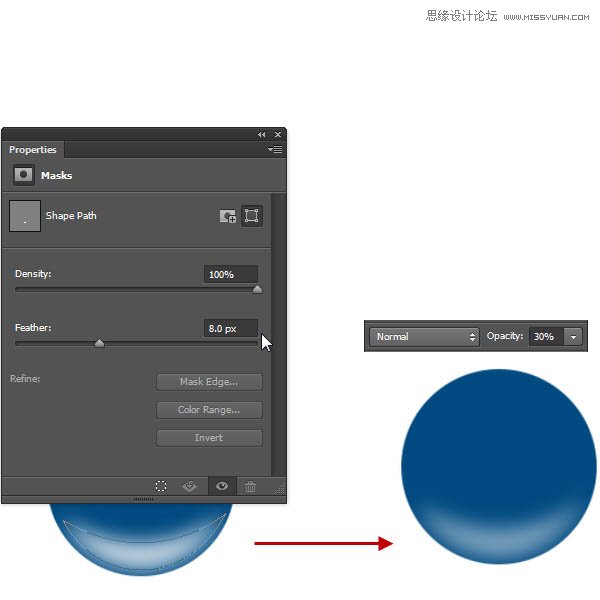
26、对于Photoshop CS6的用户,步骤是:利用钢笔工具创建亮点的形状,像以前一样,但再不是应用高斯模糊滤镜,而是打开窗口>属性,在属性面板调整羽化量,这将产生类似高斯模糊类似的效果。所不同的是,你可以再次打开属性面板,调整以前应用的羽化量。然后调整图层的不透明度和之前一样。

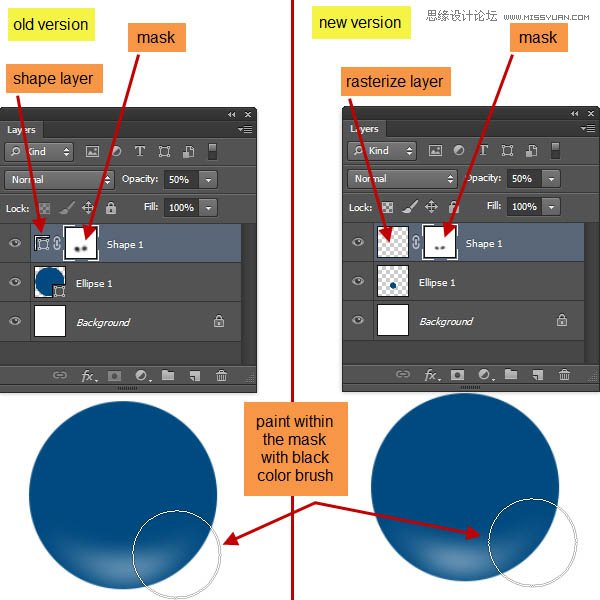
27、针对这一情况,如果使用Photoshop CS5,您可以选择形状图层的矢量蒙版缩略图后,打开窗口>遮罩。然后,我们将在该层上增加一个遮罩(即无论它是一个栅格化图层或形状图层),以进一步控制可见性和外观的亮点形状。

28、另一种简单的方法是:进入路径面板,并从下方的状态栏点击新路径图标创建一个新的路径。然后用钢笔工具来创建和控制在路径面板形状的路径加载的选择。回到图层面板,创建一个新层。然后填充颜色,取消选择该选项。然后应用高斯模糊柔化的外形和使用遮罩和图层不透明度来控制形状的能见度。
是的,我知道。大量的信息在这里!但我要的是你尝试所有的步骤,然后选择你觉得最舒服的过程。然后一次又一次地使用相同的过程在整个教程中掌握它。

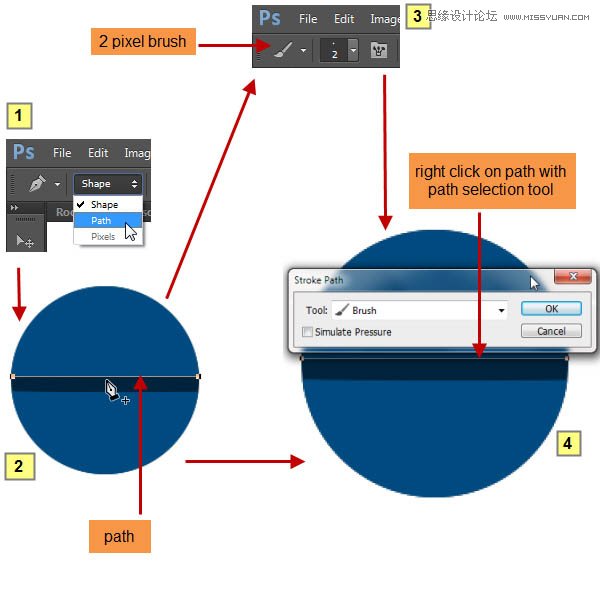
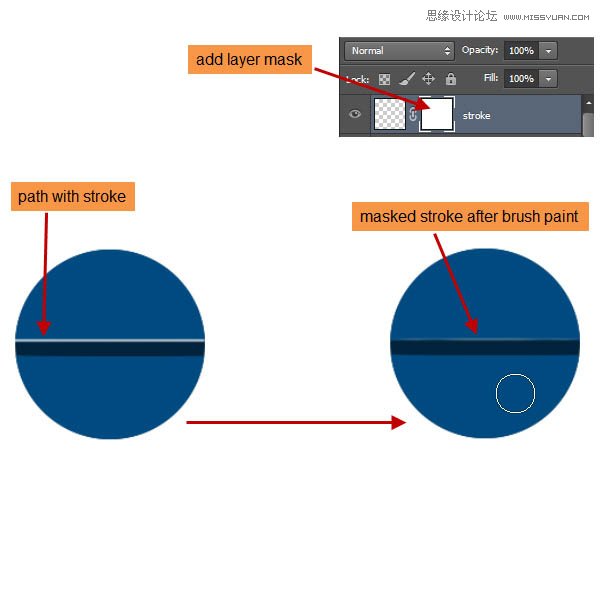
29、边缘亮点和一般的亮点相比稍有不同。它们是边缘可见的亮白色区域的薄的或窄的条纹。对于这一点,我们将用钢笔工具创建一个路径(不闭合),然后利用小的笔刷勾画路径。然后用遮罩来控制可见性,以及降低该层的不透明度,进一步调整层。


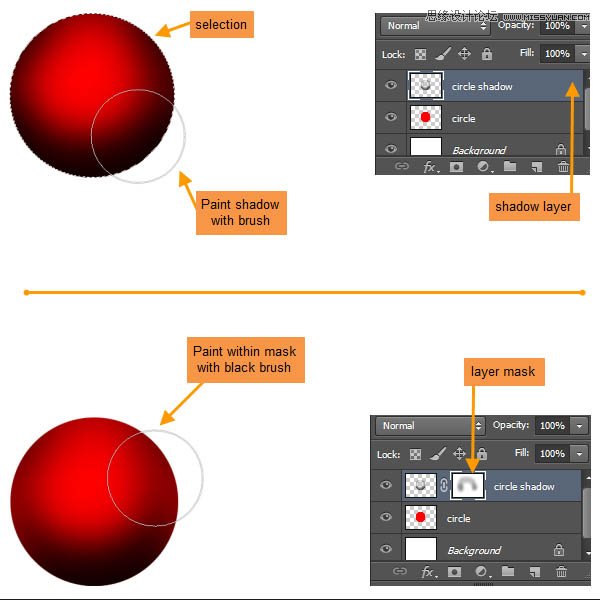
30、阴影在这里是可以相当轻松完成的。首先我们我们新建一个图层,选择黑色画笔绘制。之后,我们降低图层不透明度,如果有必要则添加一个遮罩进一步控制阴影量。

 情非得已
情非得已
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 复古收音机:PS绘制立体风格的收音机
相关文章10652019-01-14
复古收音机:PS绘制立体风格的收音机
相关文章10652019-01-14
-
 卡通插画:PS绘制扁平化风格的房屋插画
相关文章6432018-12-25
卡通插画:PS绘制扁平化风格的房屋插画
相关文章6432018-12-25
-
 火箭绘画:PS绘制简笔画风格的火箭图标
相关文章6352018-12-23
火箭绘画:PS绘制简笔画风格的火箭图标
相关文章6352018-12-23
-
 卡通绘画:PS和AI绘制卡通风格的小象
相关文章4962018-12-23
卡通绘画:PS和AI绘制卡通风格的小象
相关文章4962018-12-23
-
 Photoshop绘制卡通风格的机器人插画
相关文章3892018-11-05
Photoshop绘制卡通风格的机器人插画
相关文章3892018-11-05
-
 Photoshop绘制立体逼真的拟物仪表盘图标
相关文章19312018-11-03
Photoshop绘制立体逼真的拟物仪表盘图标
相关文章19312018-11-03
