Photoshop绘制蓝色立体效果的推特小鸟图标
文章来源于 PS梦工厂,感谢作者 PS梦工厂 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2013-04-18
今天我们给大家带来的PS教程是如何在Photoshop中创建一只可爱的Twitter小鸟,这是一篇专注icon设计细节的精品教程,希望大家能够喜欢。
今天我们给大家带来的PS教程是如何在Photoshop中创建一只可爱的Twitter小鸟,这是一篇专注icon设计细节的精品教程,希望大家能够喜欢。
点此下载最终PSD文件:MissYuan_小鸟源文件.rar
先看看效果图

第1步:
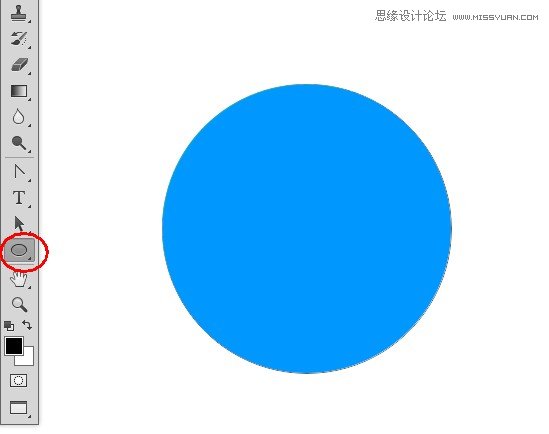
新建一个PSD文件,尺寸为800×600px。使用椭圆工具,按住Shift键绘制出一个正圆形,颜色设置为##0099FF。

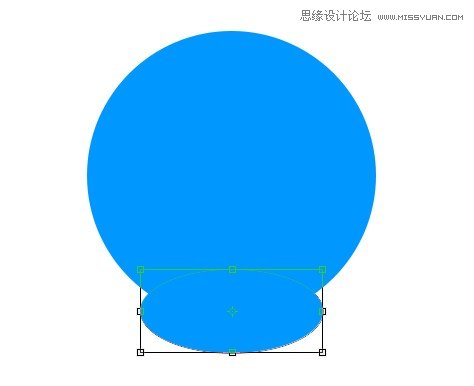
按住Alt+Shift键向下拖动圆形,我们会在垂直方向上复制出另一个圆作为小鸟的身体。 执行Ctrl+T对下面的圆形进行变换,将其调整为下图的形状。

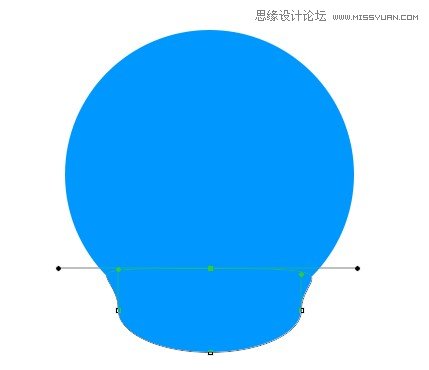
选择直接选择工具,对下面的圆形进行调节,使头部与身体完整地结合起来。

按Ctrl+E将身体与头部形状进行合并(CS6新增功能)。
第2步:
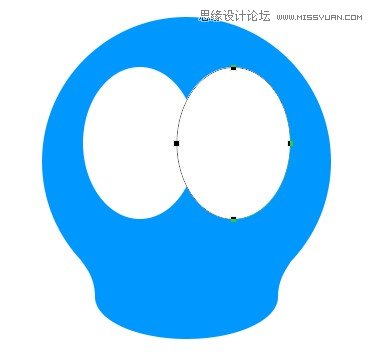
同样利用椭圆工具绘制两个椭圆形作为小鸟眼睛的轮廓。

然后利用钢笔工具绘制小鸟的头发。可以先绘制一个,然后复制后对其简单变形即可。

用椭圆工具在眼睛中绘制两个正圆,颜色填充为#5d3a14。

第3步:
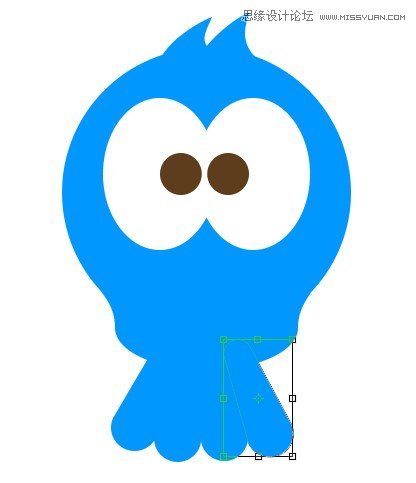
接下来绘制小鸟尾巴的羽毛部分:选择圆角矩形工具,将半径设为30px,绘制一个圆角矩形。然后用直接选择工具选取上方的三个锚点,执行Ctrl+T,将大小调整为原来的60%,即可形成羽毛的形状。

将羽毛形状复制三份,调整好角度与位置,创建出尾巴的形状。

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶
相关文章5282020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶
相关文章5282020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标
相关文章12942019-03-20
像素工厂:用PS设计等距像素的工厂图标
相关文章12942019-03-20
-
 MBE插画:PS绘制简约的书本图标教程
相关文章4842019-01-18
MBE插画:PS绘制简约的书本图标教程
相关文章4842019-01-18
-
 建筑插画:PS结合AE制作摩天轮插画
相关文章5722019-01-17
建筑插画:PS结合AE制作摩天轮插画
相关文章5722019-01-17
