Photoshop绘制蓝色立体效果的推特小鸟图标(4)
文章来源于 PS梦工厂,感谢作者 PS梦工厂 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2013-04-18
添加渐变叠加来使其变成透明。 添加内阴影样式,使眼睛看上去更加通透。 第13步: 下面对头发进行处理。按住Ctrl键点击头发图层的缩略图,建立头发的选区。 选中矩形选框工具,将选区向右移动一段距离。新建一个空
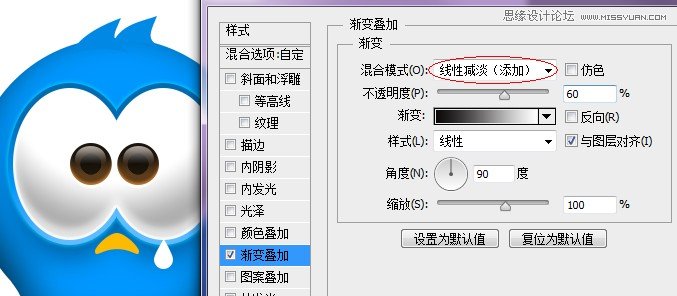
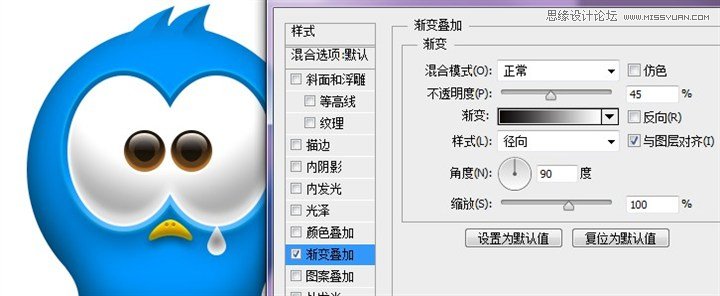
添加渐变叠加来使其变成透明。

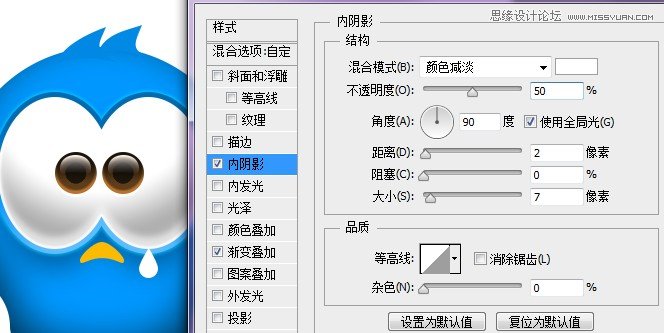
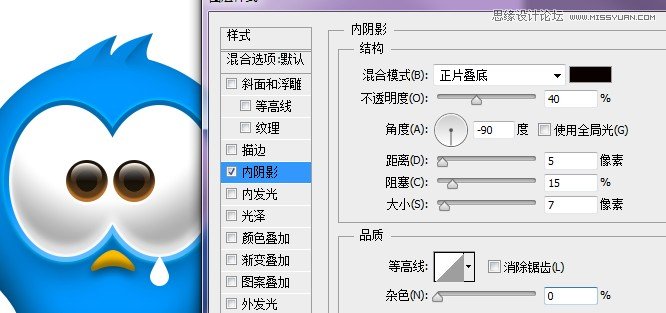
添加内阴影样式,使眼睛看上去更加通透。

第13步:
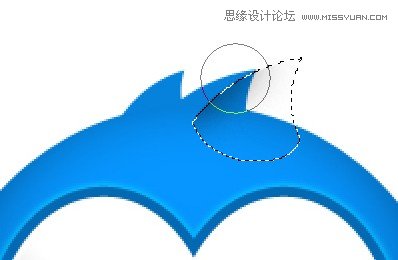
下面对头发进行处理。按住Ctrl键点击头发图层的缩略图,建立头发的选区。
选中矩形选框工具,将选区向右移动一段距离。新建一个空白图层,用10%不透明度的黑色画笔绘制出头发的阴影部分。

用橡皮将多余部分擦除。

用同样方法绘制出另一根头发的阴影部分。
第14步:
下面来调整嘴部区域:
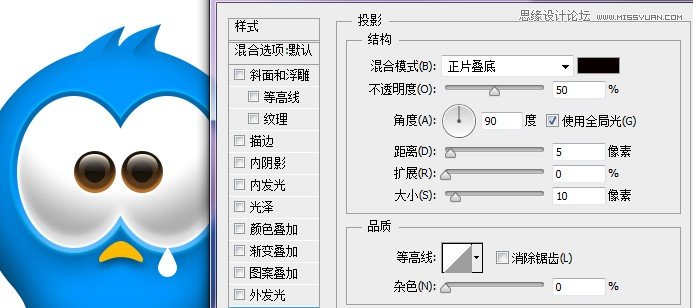
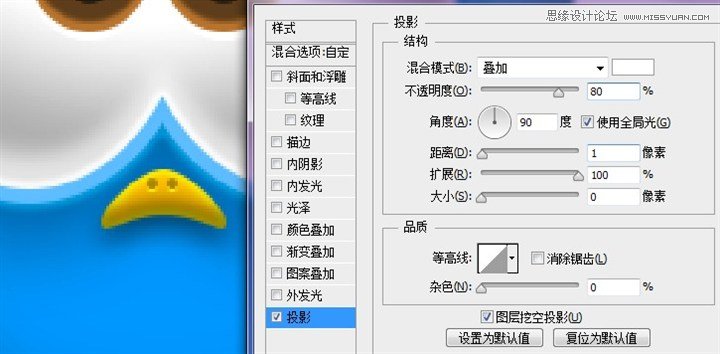
首先为嘴部添加投影样式,使其更有立体感。

然后添加内阴影样式来创建高光区域。

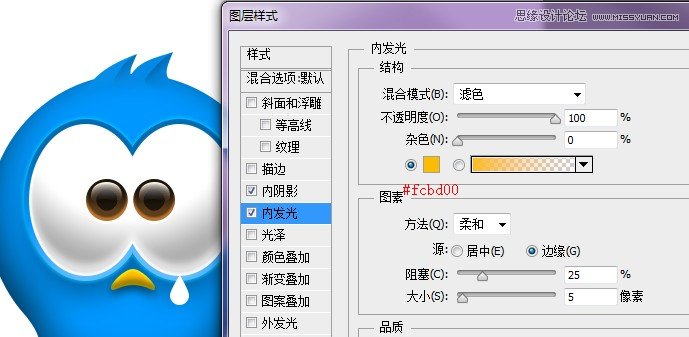
添加内发光样式使边缘更加清晰。

在嘴上绘制两个很小的圆形,将图层不透明度设置为30%,为其添加投影样式。

第15步:
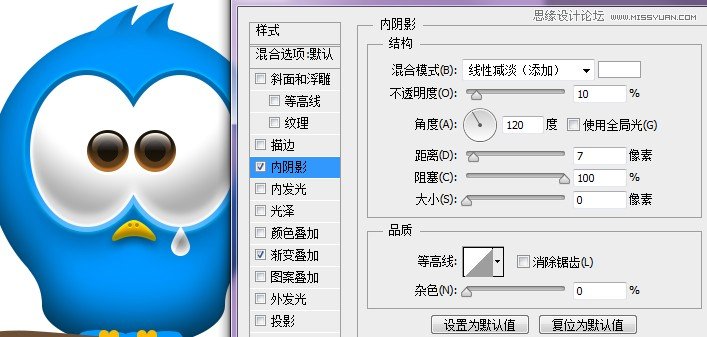
接下来对泪珠进行处理。先为其添加一个渐变叠加样式。

然后添加内阴影。使其看上去晶莹剔透一些。

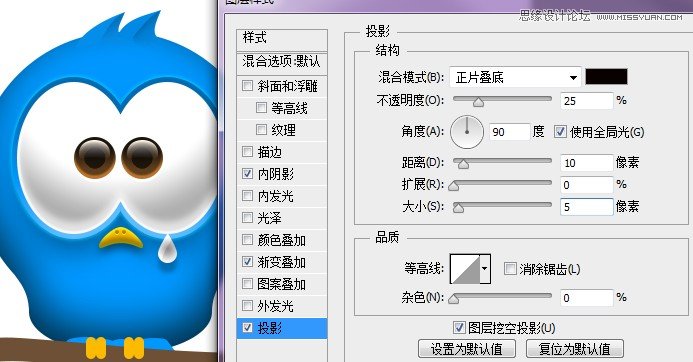
再添加投影样式。

第16步:
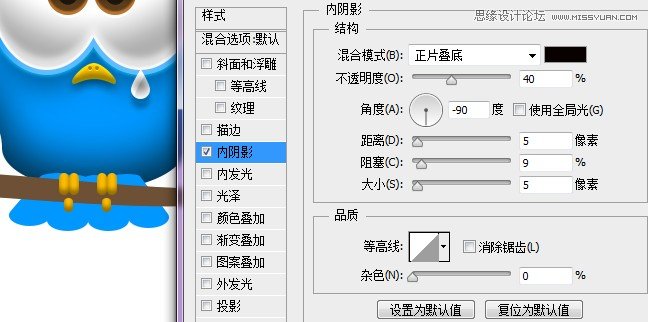
接下来处理一下爪子部分。先来个内阴影,使爪子看上去有立体感一些。

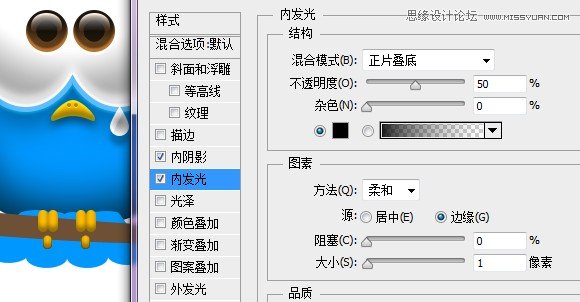
然后添加内发光样式。

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶
相关文章5282020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶
相关文章5282020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标
相关文章12942019-03-20
像素工厂:用PS设计等距像素的工厂图标
相关文章12942019-03-20
-
 MBE插画:PS绘制简约的书本图标教程
相关文章4842019-01-18
MBE插画:PS绘制简约的书本图标教程
相关文章4842019-01-18
-
 建筑插画:PS结合AE制作摩天轮插画
相关文章5722019-01-17
建筑插画:PS结合AE制作摩天轮插画
相关文章5722019-01-17
