Photoshop设计专业网站模板布局(10)
文章来源于 HiZhen.cn,感谢作者 秩名 给我们带来经精彩的文章!步骤 29
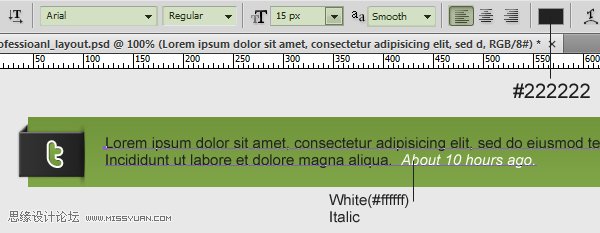
输入一些文字—实际上应该是一个Tweet— 并设置以下文字属性:
字体类型: Arial
字体大小:15px
字体粗细:Regular
反锯齿设置:Smooth
颜色:#222222

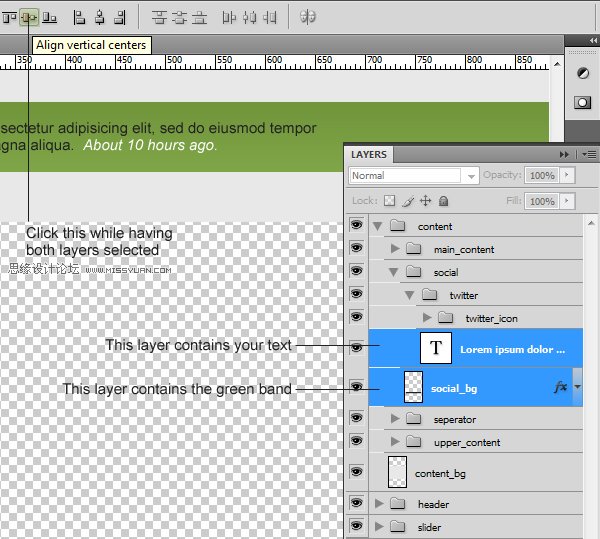
为了使文本对齐,同时选中文字图层和the green bar layer,然后单击垂直中心对齐。

步骤 30
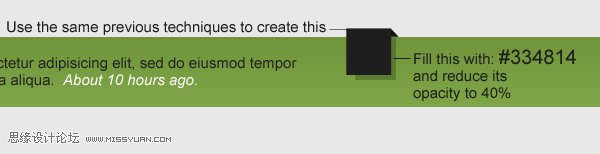
重复第27步创建一些图形如下图所示, 同时创建一个矩形,填充以颜色值#334814 ,然后调整不透明度为40%。

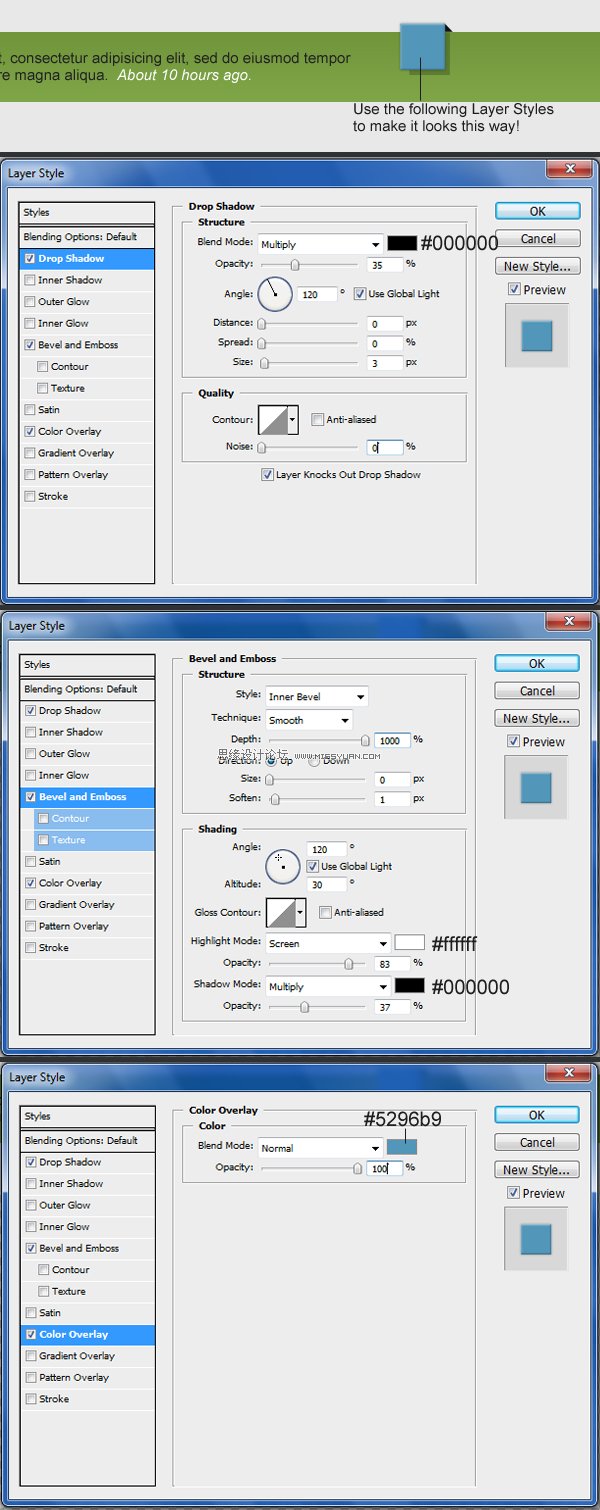
给大矩形添加图层样式,设置参考下图所示:

给the skewed rectangle填充一个暗些的颜色值:#2a6788

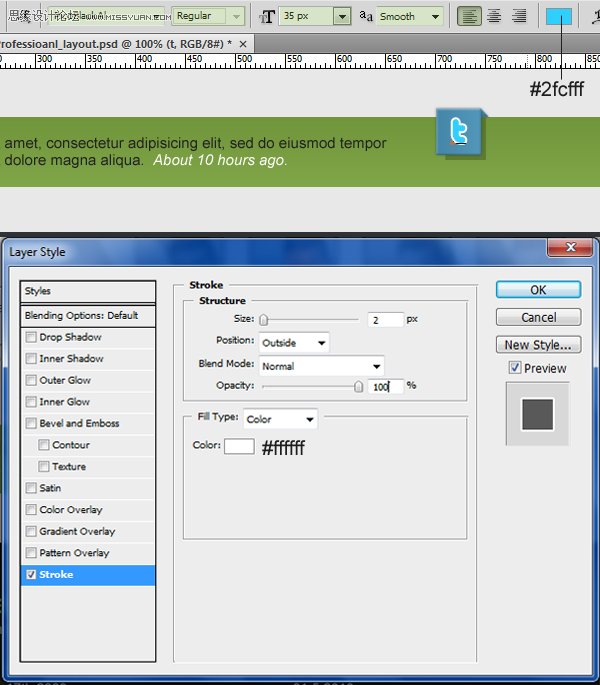
输入“t”,并设置以下文字属性:
字体类型: Pico-Black
字体大小:35px
字体粗细:Regular
反锯齿设置 Smooth
颜色:#2fcfff
描边,参考下图所示:

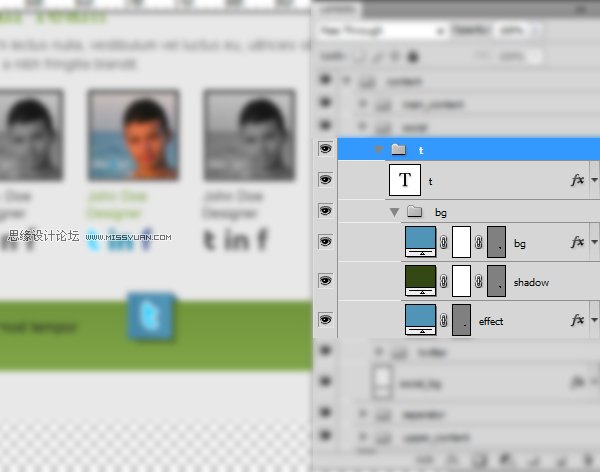
确定你的图层系统化并且组合好了。

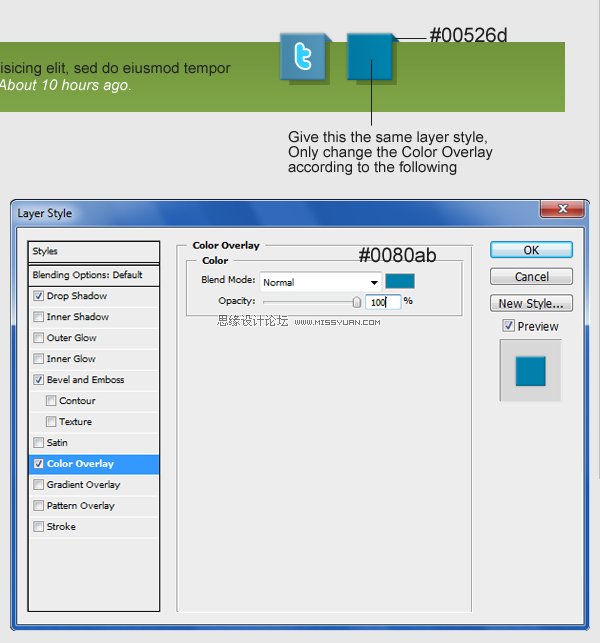
步骤 31
复制另一个the Twitter icon, 调整上面的颜色 (大矩形) 为: #0080ab, 然后填充the skewed rectangle 的颜色值为:#00526d.

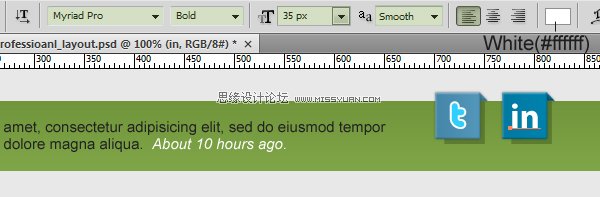
输入文字“in” 并设置以下文字属性:
字体类型: Myriad Pro
字体大小:35px
字体粗细:Bold
反锯齿设置 Smooth
颜色:white (#ffffff)

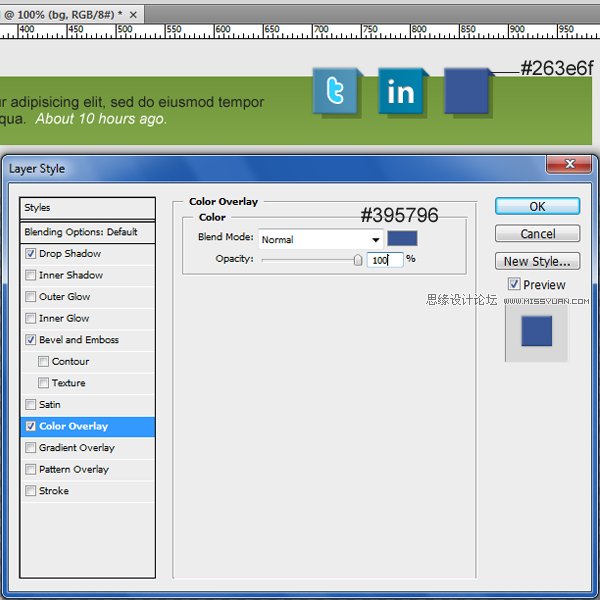
创建三份the Twitter或获得图标,更改叠加颜色(大长方形):# 395796,填补倾斜矩形这个颜色值为:# 263e6f。

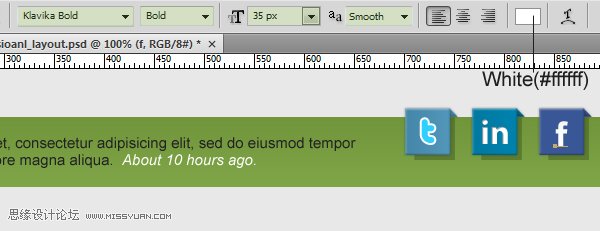
输入文字“f”,并设置以下文字属性:
字体类型: Klavika
字体大小:35px
字体粗细:Bold
反锯齿设置 Smooth
颜色:white (#ffffff)

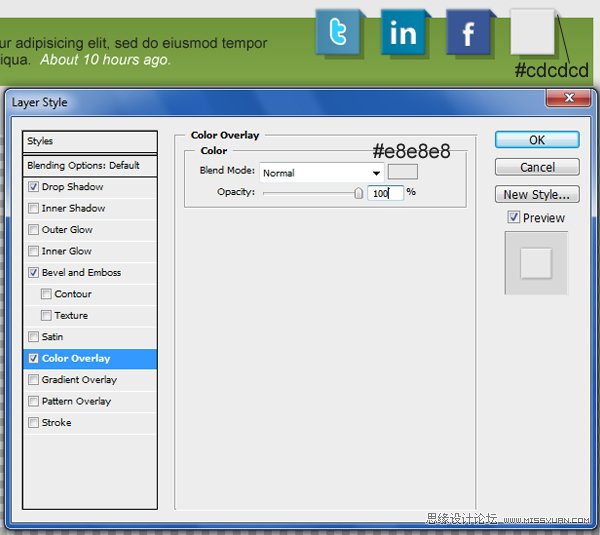
再复制一份,更改叠加颜色(大长方形):#e8e8e8,填补倾斜矩形这个颜色值为:# cdcdcd。

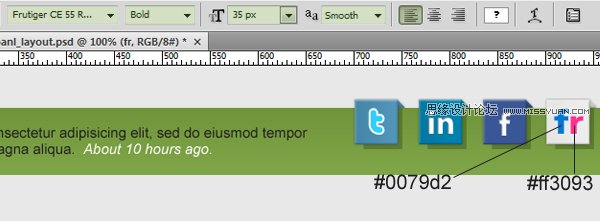
输入文字“fr”,并设置以下文字属性:
字体类型: Frutiger Black (get it from here )
字体大小:35px
字体粗细:Bold
反锯齿设置 Smooth
颜色:f: #0079d2 – r: #ff3093

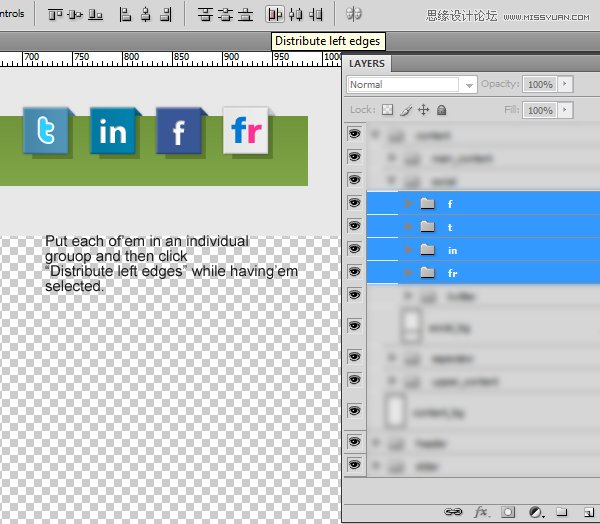
把图标分别放在每一个分隔组里,然后选中这四个图标单击分散左边。

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
-
 Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
-
 Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
-
 Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
-
 Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
-
 Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
-
 Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
-
 Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
