Photoshop设计专业网站模板布局(9)
文章来源于 HiZhen.cn,感谢作者 秩名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-04-20
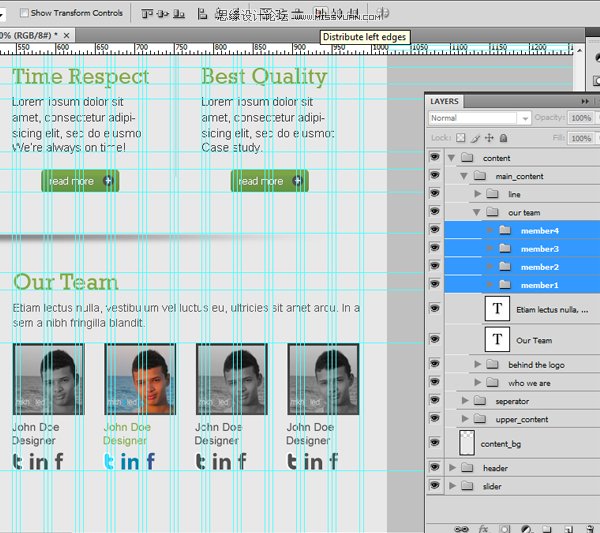
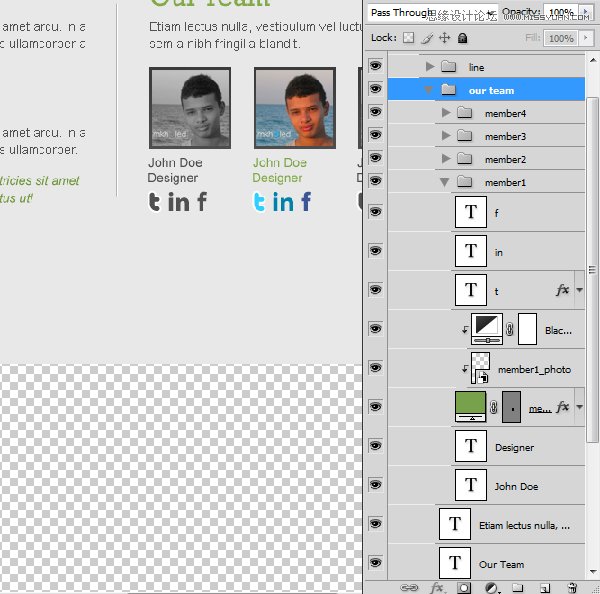
确定它们是对齐的, 要创建四个独立的组,而且每个组要包括每个成员的内容。选中四个组,在控制柄处单击分散排列左边界。 我已经组织了我的图层,你呢? 步骤 27 在我们开始制作社会媒体链接内容之前,需要设置一引
确定它们是对齐的, 要创建四个独立的组,而且每个组要包括每个成员的内容。选中四个组,在控制柄处单击分散排列左边界。

我已经组织了我的图层,你呢?

步骤 27
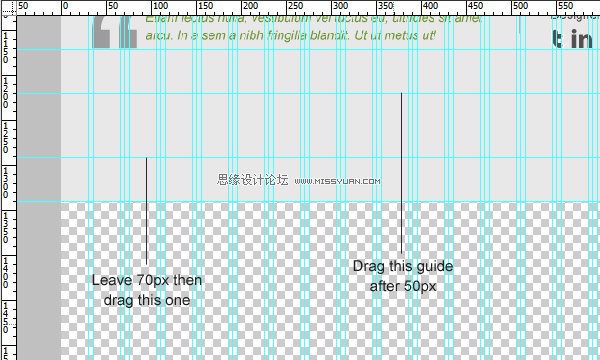
在我们开始制作社会媒体链接内容之前,需要设置一引起边界,这就是我们要拖拽新的参考线的原因,如下图所示:

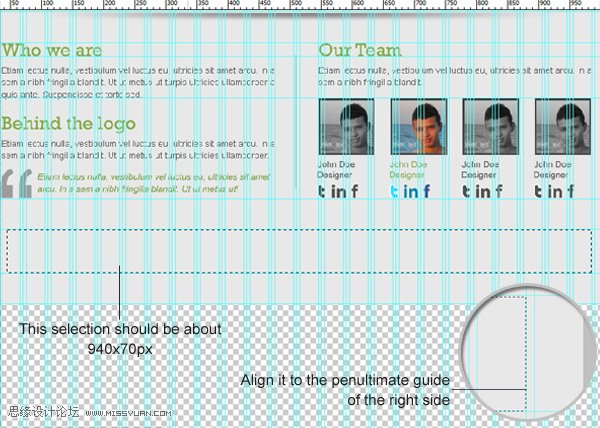
创建一个940×70px 的选区,如下图所示对齐:

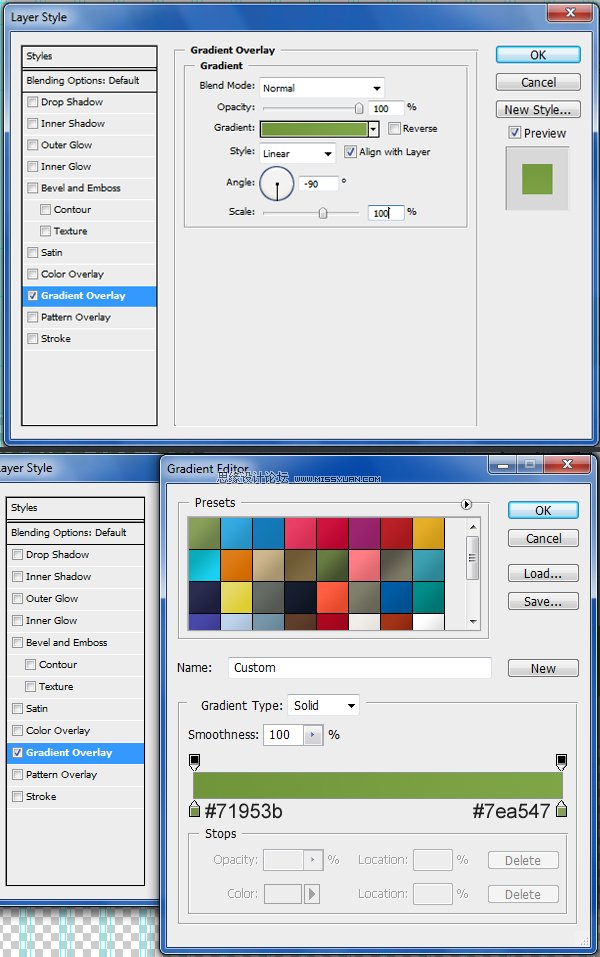
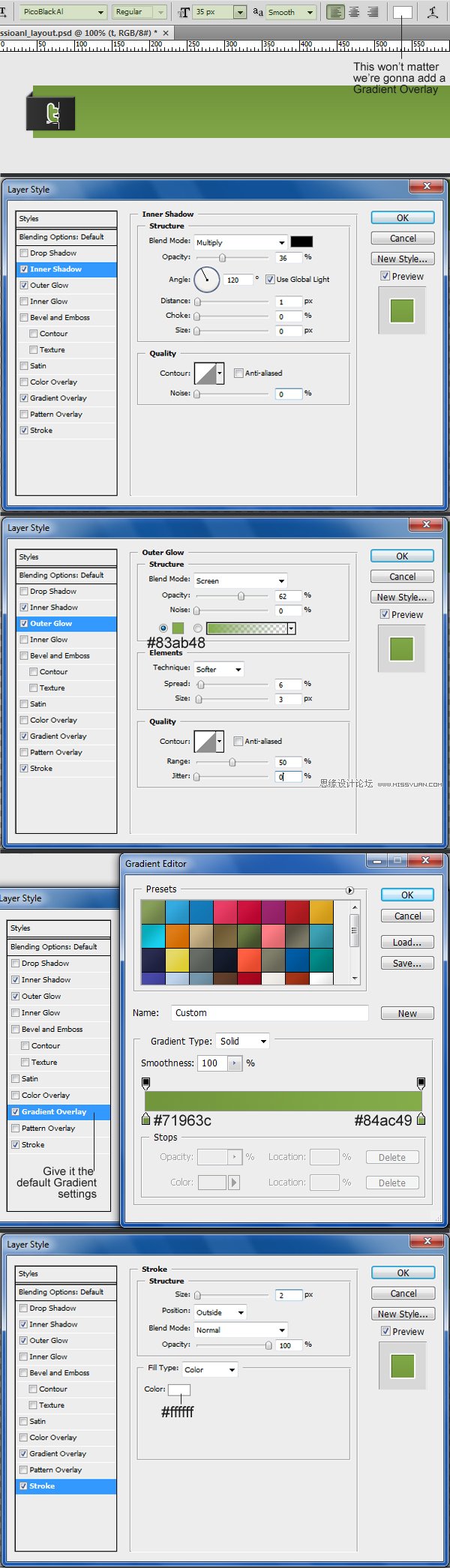
用任何颜色填充,添加渐变叠加,参考下图设置:

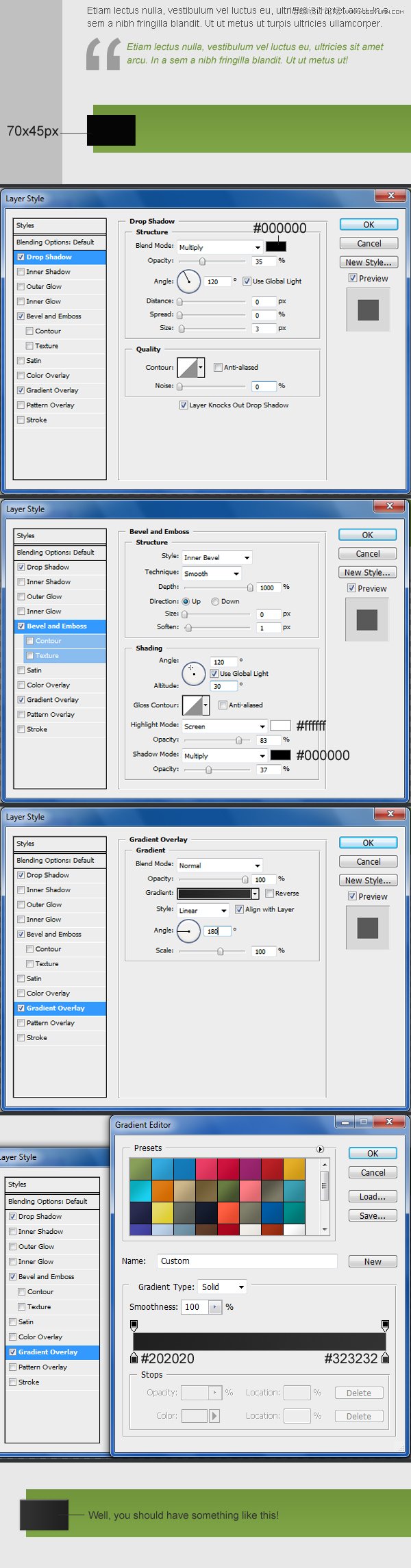
创建一个70×45px的选区。参考下面图片设置然后添加图层样式,将图层命名为“tw_bg”。

将图层 “tw_bg”设置为不可见。
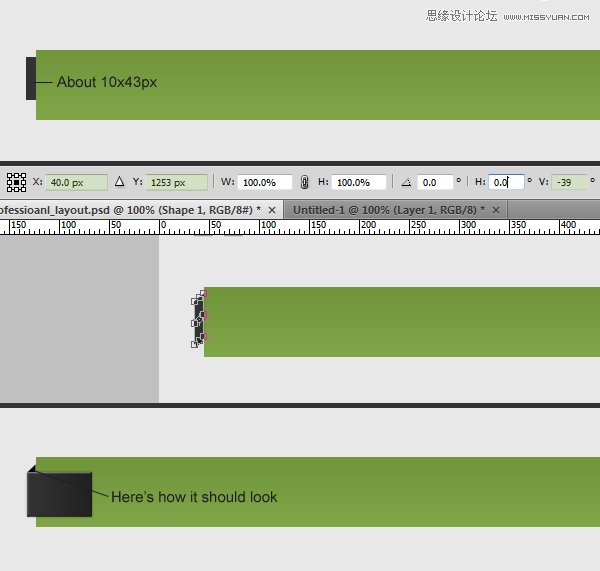
创建一个10×43px的选区,然后编辑>变换 > 斜切。调整控制柄选项。
X: 40px
Y: 1253px
V: -39
将图层命名为 “effect” 然后将“tw_bg”图层可见。

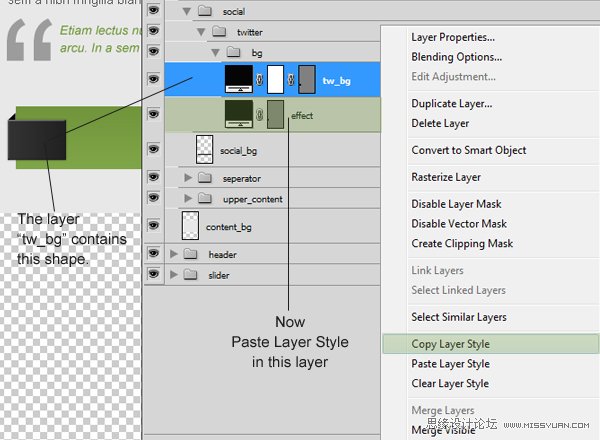
按照“tw_bg” 的图层样式给“effect”图层调整图层样式.

输入字母 “t” 并设置以下文字属性:
字体类型: Pico-Black
字体大小:35px
字体粗细:Regular
反锯齿设置:Smooth
颜色:不要紧,因为我们还要添加一个渐变叠加。
如下图所示,给图层添加图层样式。

步骤 28
重复第20步再创建一个分隔符或者直接复制,所放位置如下所示:

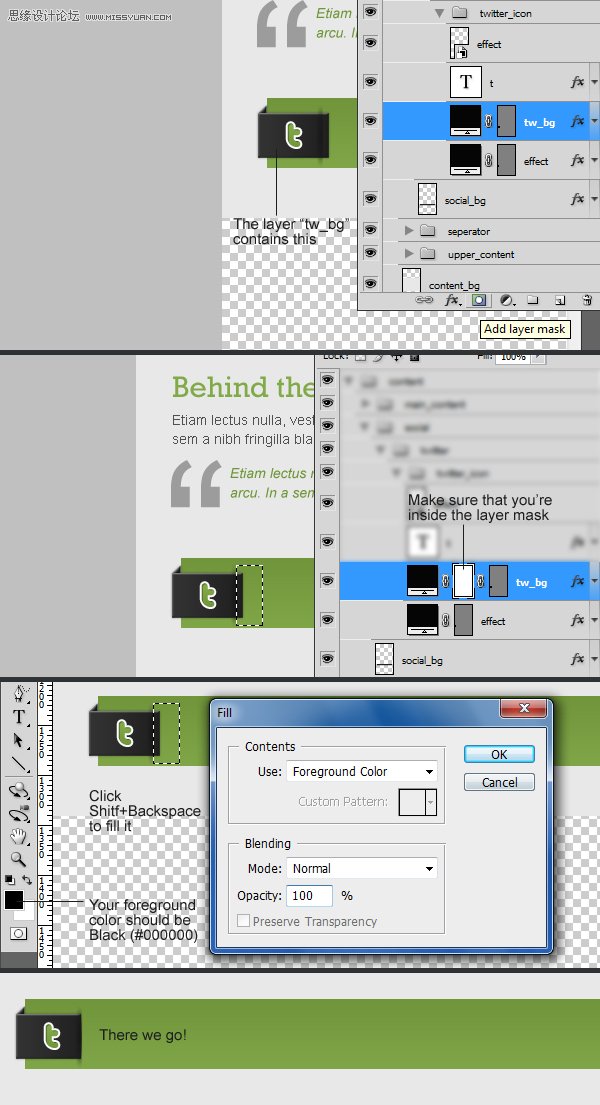
我们需要把矩形的右边给切掉,我们选中“tw_bg”图层然后单击添加图层蒙版。
在矩形右边做一个选区(我们需要给切掉的) ,设置前景色为黑色(#000000)然后按下 Shift+Backspace填充。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
-
 Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
-
 Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
-
 Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
-
 Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
-
 Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
-
 Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
-
 Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
