Photoshop设计专业网站模板布局(8)
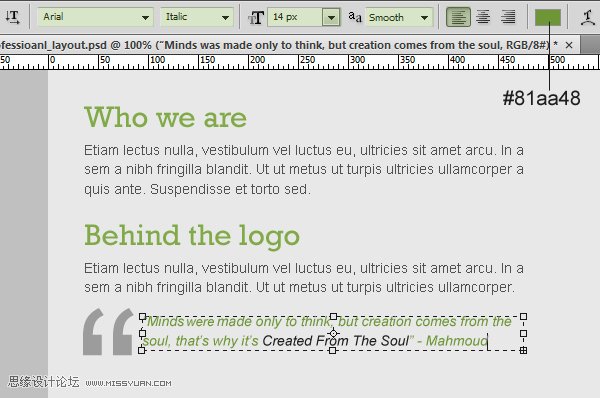
文章来源于 HiZhen.cn,感谢作者 秩名 给我们带来经精彩的文章!输入一些你自己的或者是引用的话,字符设置如下
字体类型: Arial
字体大小:14px
字体粗细:Italic
反锯齿设置: Smooth
颜色:#81aa48

步骤 23
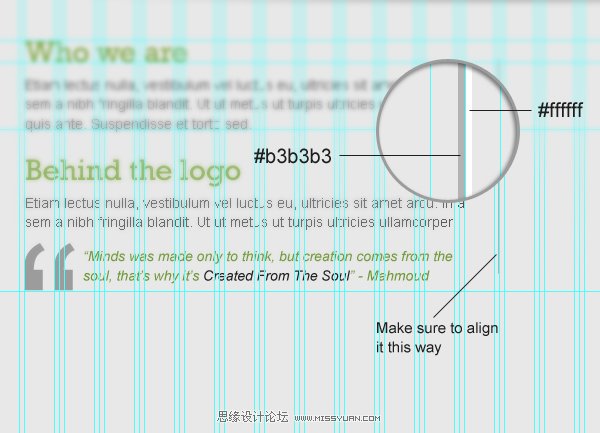
为了创造一个垂直的分隔线,我们创建两条紧挨着的线,线条颜色分别设置为:#ffffff – #b3b3b3.

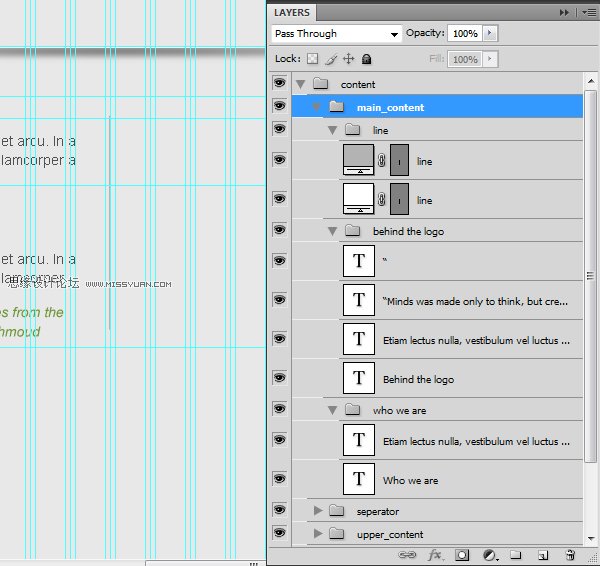
确定你的图层组织起来,看一下我是怎么组织它们的。

步骤24
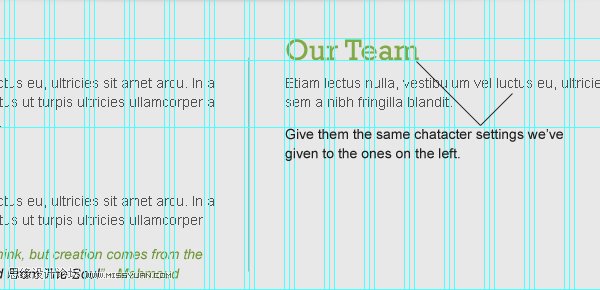
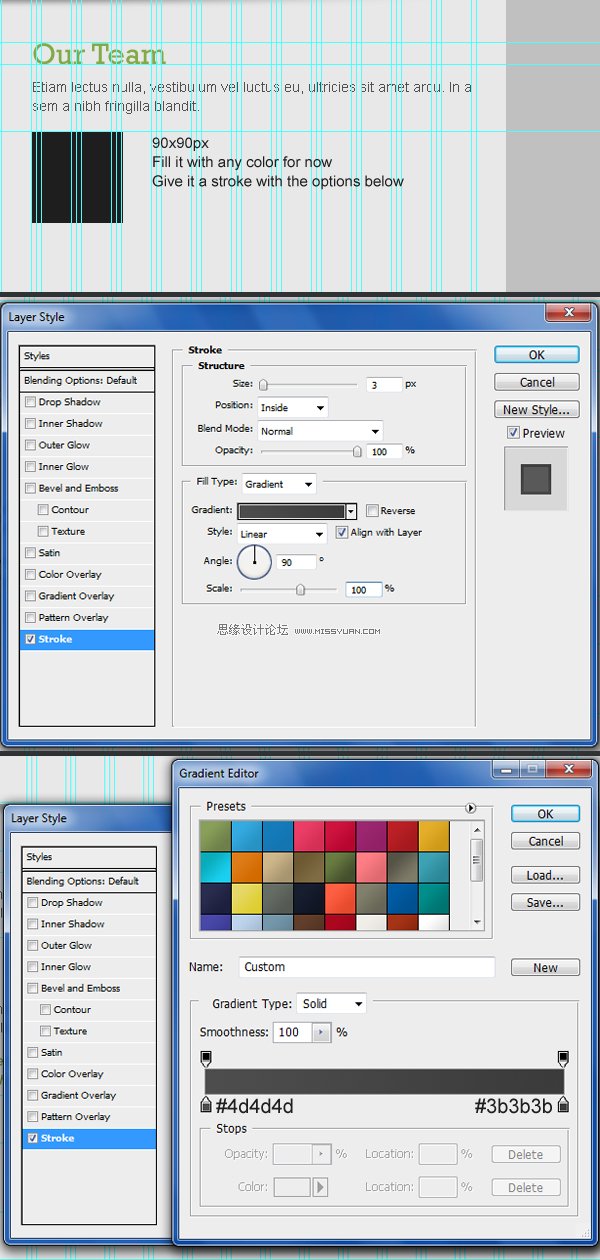
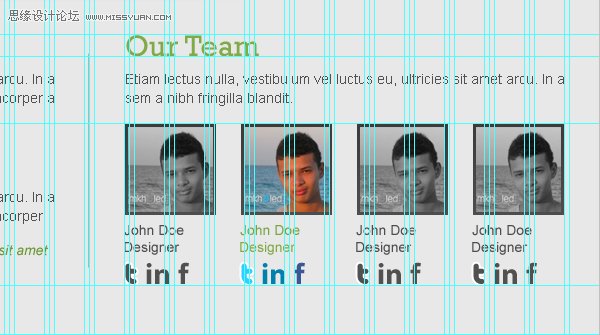
像左边一样输入另一个标题 (尝试着写一些东西代表团队,比如,我写下了“Our Team”)

用矩形工具 (U)创建一个90×90px 的矩形,然后以任何颜色填充,命名这个图层为“photo1_holder”。
这个区域将会作为团队成员的展示区。执行描边,参考如下图所示。

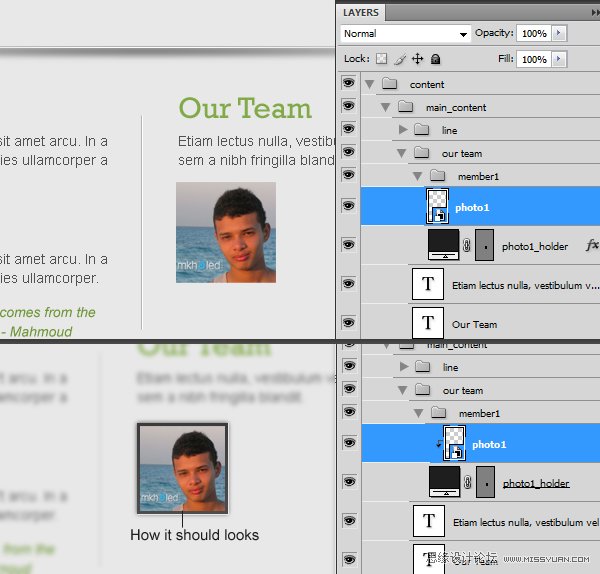
放置团队成员的一张图片,命名这个图层为“photo1″,确定图层 “photo1″是在“photo1_holder”图层的上方,然后右击 “photo1″图层选择添加剪贴蒙版, 你会看到如下图所示的样子。

步骤 25
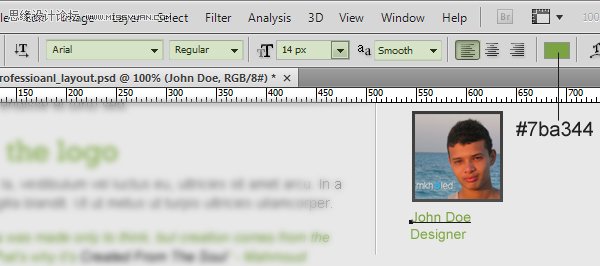
输入一些关于团队成员的文字,字符设置如下:
字体类型: Arial
字体大小:14px
字体粗细:Regular
反锯齿设置 Smooth
颜色:#7ba344

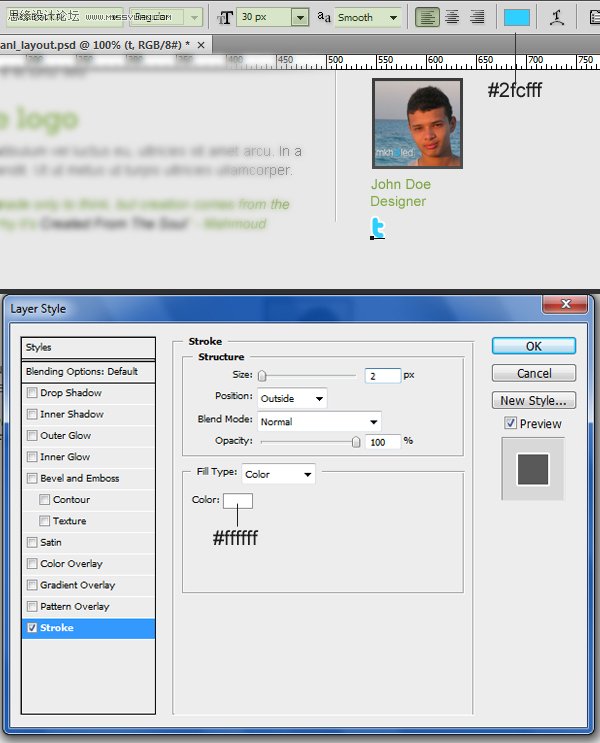
我们将创造社会媒体图标。先从博客开始,输入“t”字符设置如下:
字符类型: Pico-Black (get it from here)
字体大小:30px
字体粗细: Regular
反锯齿设置:Smooth
颜色: #2fcfff
参考下图设置执行描边。

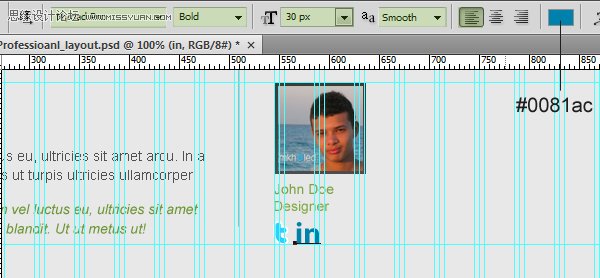
让我们再创建一个LinkedIn的连接图片!输入“in”并设置以下文字属性:
字体类型: Myriad Pro (get it from here)
字体大小:30px
字体粗细:Bold
反锯齿设置 Smooth
颜色:#0081ac

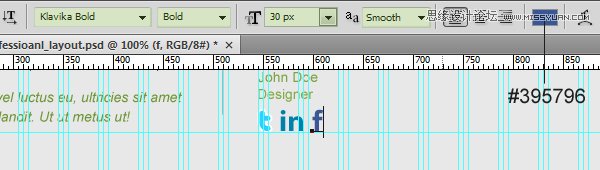
Facebook!? 输入“f”并设置以下文字属性:
字体类型: Klavika (get it from here)
字体大小:30px
字体粗细:Bold
反锯齿设置 Smooth
颜色:#395796

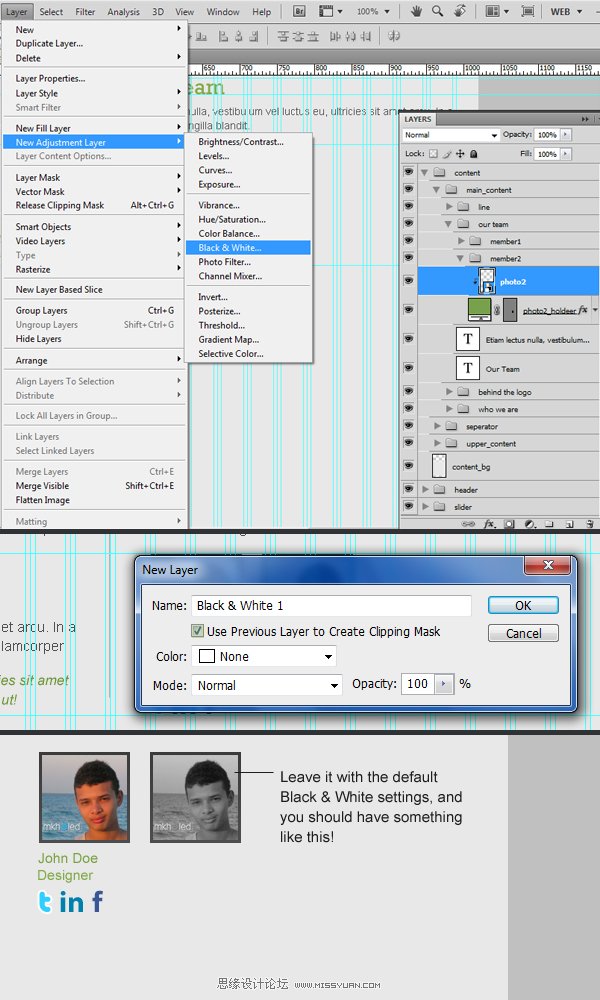
步骤 26
复制成员照片创建一个图层,选中图层,执行图层> 新建调整层> 黑白
检查确定是“使用先前的图层创建剪贴蒙版”。

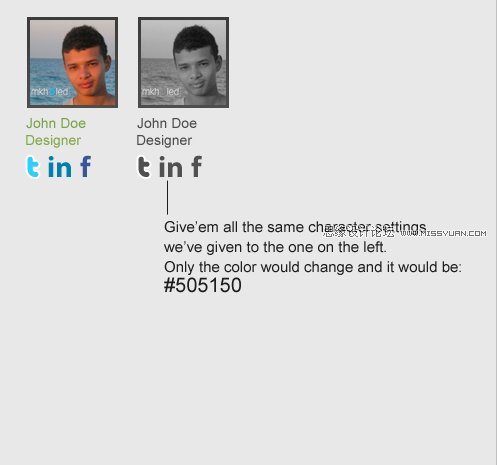
输入同样的文字,我们写的社会媒体图标使用和以前相同的字符,但是给他们所有的颜色值:# 505150。

悬停在上方,明显的成员看起来不会是灰色。
复制两份对齐如下图所示:

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
-
 Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
-
 Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
-
 Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
-
 Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
-
 Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
-
 Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
-
 Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
