Photoshop设计专业网站模板布局(12)
文章来源于 HiZhen.cn,感谢作者 秩名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-04-20
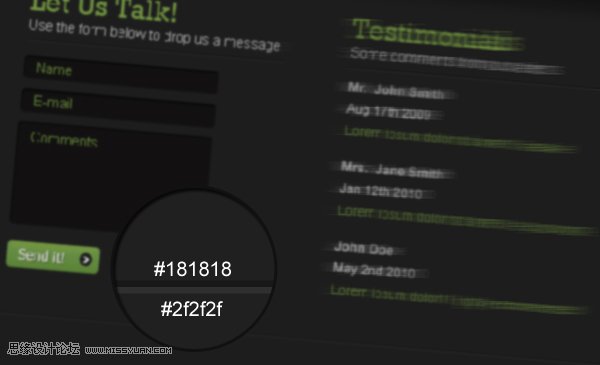
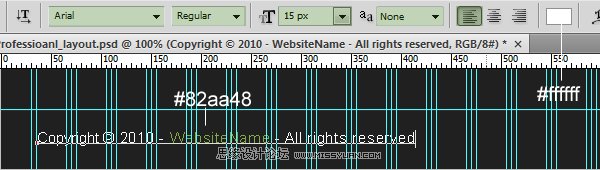
在每个顶部创建两条水平线,设置颜色为#181818 #2f2f2f. 输入一些关于版权的文字,并设置以下文字属性: 字体类型:Arial 字体大小:15px 字体粗细:Regular 反锯齿设置: None 颜色:white (#ffffff) #82aa48 运用
在每个顶部创建两条水平线,设置颜色为#181818 – #2f2f2f.

输入一些关于版权的文字,并设置以下文字属性:
字体类型:Arial
字体大小:15px
字体粗细:Regular
反锯齿设置: None
颜色:white (#ffffff) – #82aa48

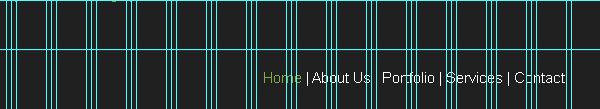
运用这些字符设置,输入write a sub-navigation.

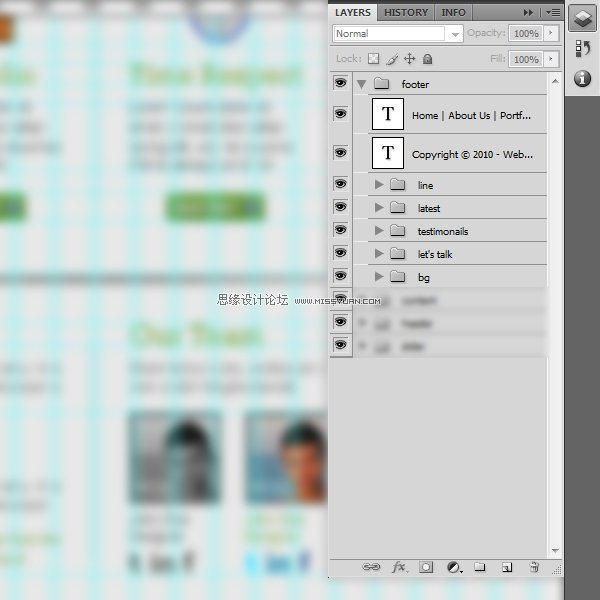
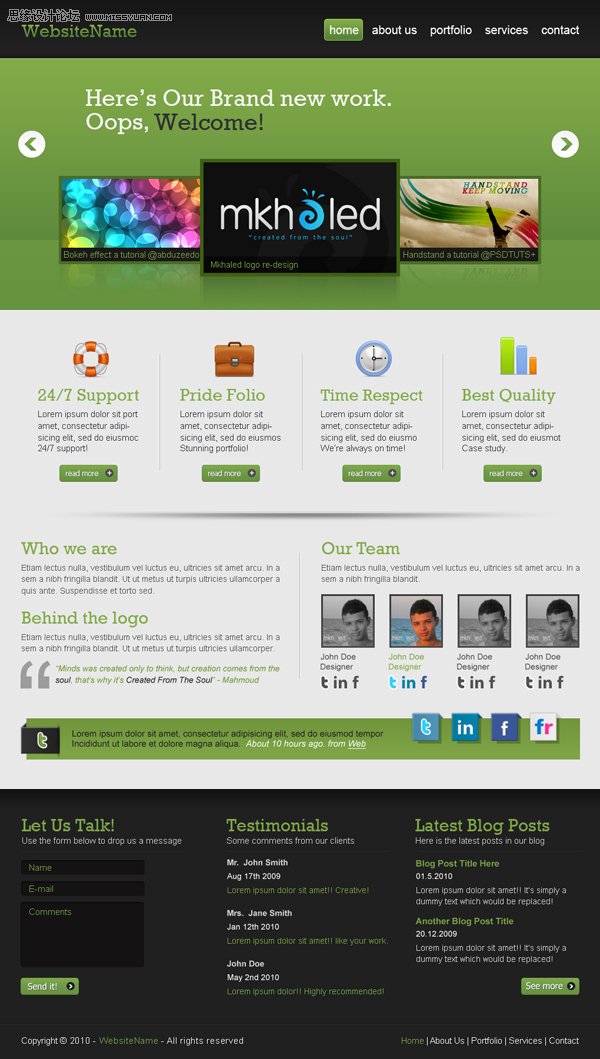
要确保你的图层条理清晰,并且都已经组合起来,下面看到的是我们的样子!

总结:
现在我们已经做好了,我们已经创造了一个专业2.0网络布局。正如你所看到的,这里的方法很简单,却得能做出很好的效果。

进入论坛参与讨论和交作业:http://www.missyuan.com/thread-453653-1-1.html
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
-
 Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
-
 Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
-
 Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
-
 Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
-
 Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
-
 Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
-
 Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
