Photoshop设计专业网站模板布局(7)
文章来源于 HiZhen.cn,感谢作者 秩名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-04-20
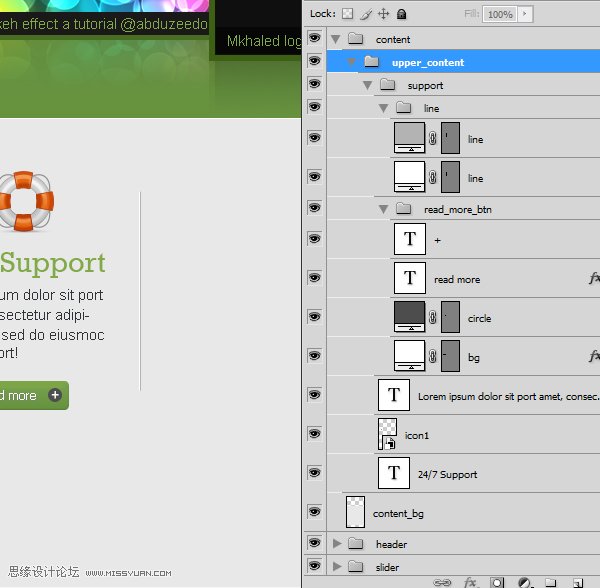
不要忘了组织你的图层,看一下我的图层。 步骤 19 重复三次以上两个步骤,然后效果如下图所示! 步骤 20 让我们来创建一个分隔符 在50px之后拖拽一条新的参考线。 用椭圆先框工具 (M) 创建一个选区如下图所示: 设置
不要忘了组织你的图层,看一下我的图层。

步骤 19
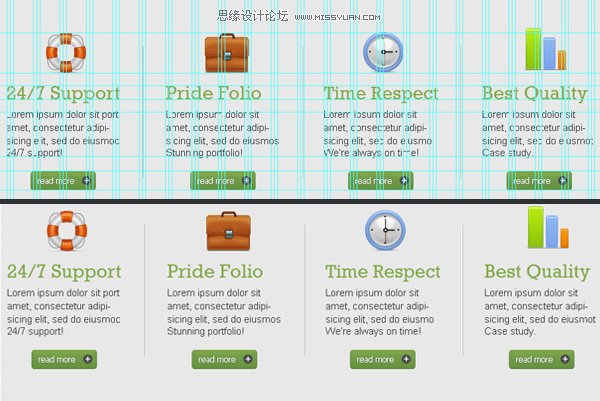
重复三次以上两个步骤,然后效果如下图所示!

步骤 20
让我们来创建一个分隔符
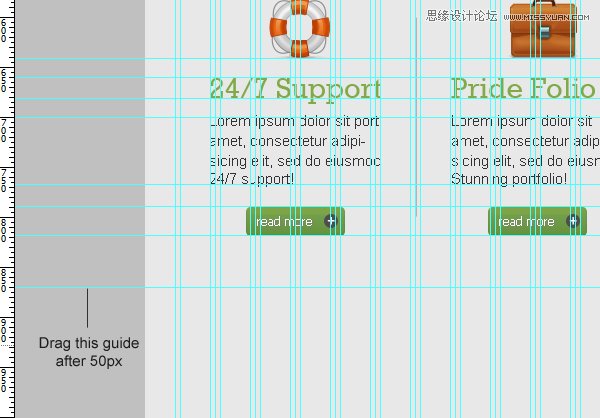
在50px之后拖拽一条新的参考线。

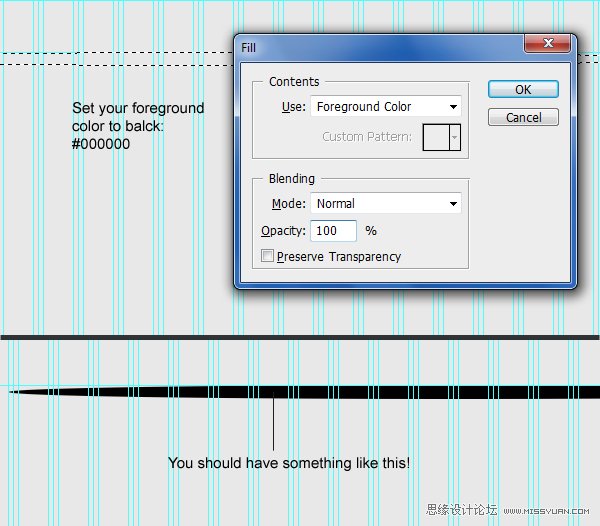
用椭圆先框工具 (M) 创建一个选区如下图所示:

设置前景色为(#000000),然后按下 Shift+Backspace填充选区,将图层命名为“separator_bg”。

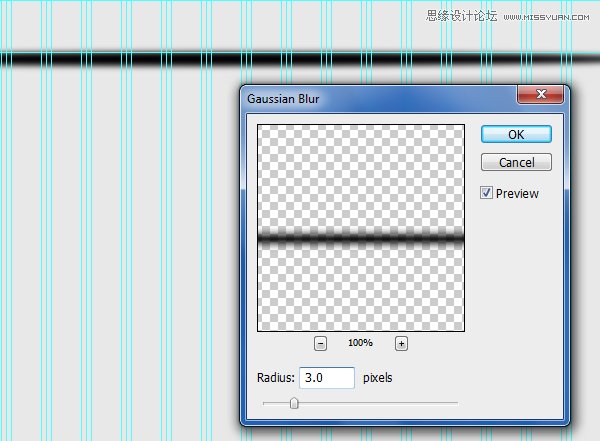
为了使它有模糊的效果,执行文件> 模糊 > 高斯模糊– 半径:3px.

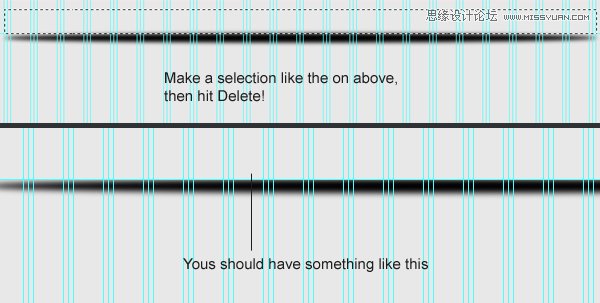
选择 “separator_bg” 图层,创建一个选区然后删除。

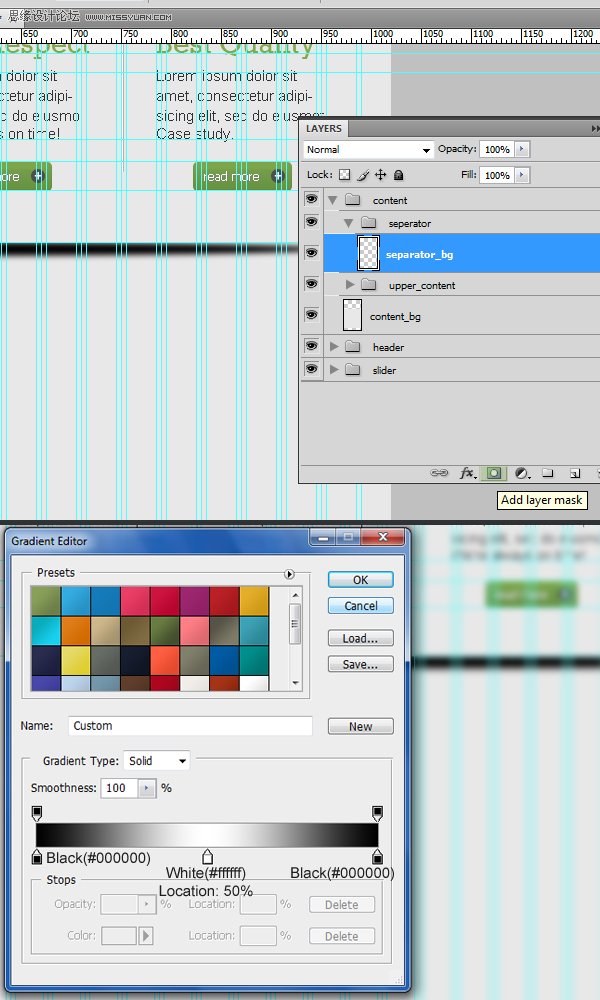
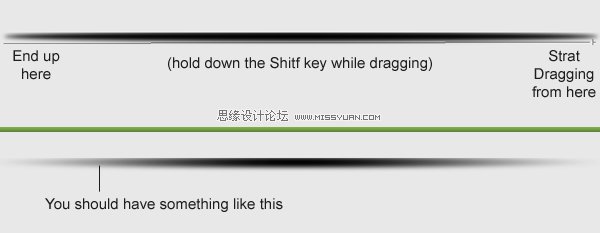
单击添加图层蒙版标志然后设置渐变编辑器为黑,白,黑。

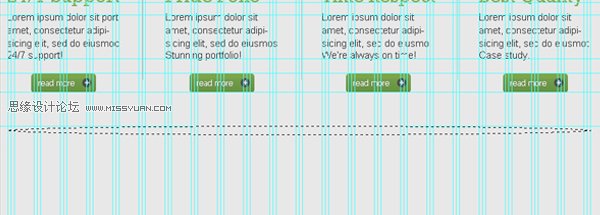
用渐变工具 (G) 根据下图所示拖拽一个线性渐变。

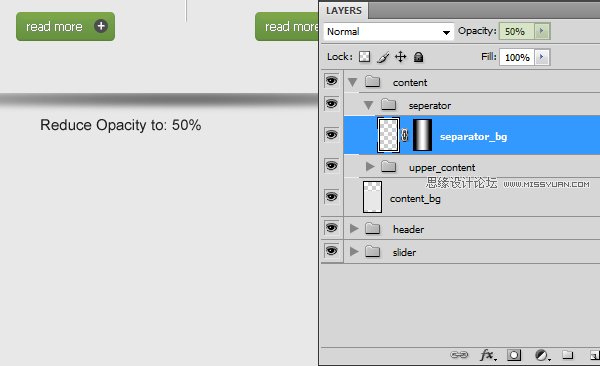
降低图层透明度度为50%。

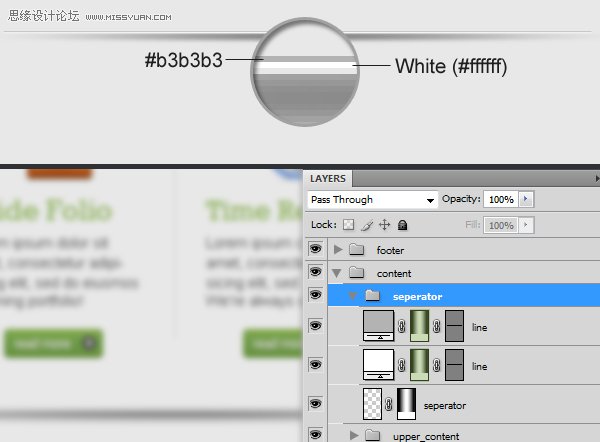
用直线工具(U) 在分隔符顶部创建两条水平线,把place them right above the separator.
填充颜色为:#b3b3b3 – #ffffff ,然后为他们添加同样的图层蒙版。

步骤 21
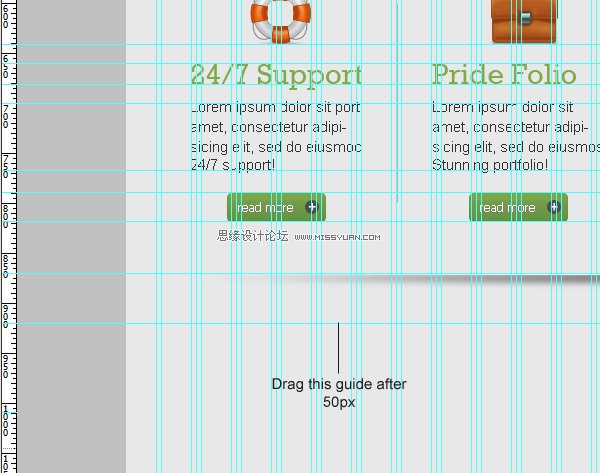
我们现在要制作下方的内容区域,距离50px 拖拽一条新的水平参考线。

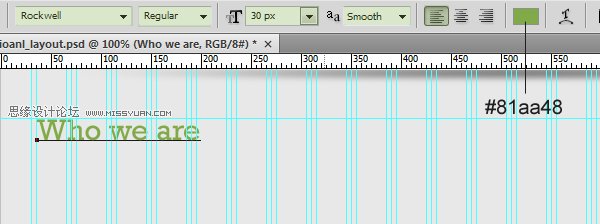
输入标题,字符设置如下:
字体类型: Rockwell
字体大小: 30px
字体粗细: Regular
反锯齿设置:Smooth
颜色: #81aa48

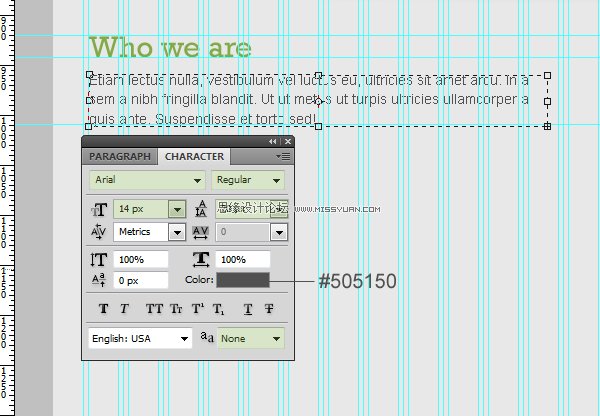
如下图所示拖拽两条新的水平参考线。

输入一些文字字符设置如下:
字体类型: Arial
字体大小: 14px
字体粗细: Regular
无锯齿设置:None
颜色: #505150

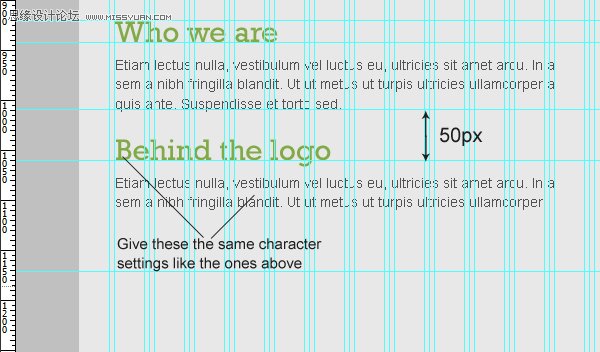
距离160px拖拽一条新的参考线作为内容区域的下边界。

步骤 22
输入另一个标题和文本,字符设置同上个步骤。

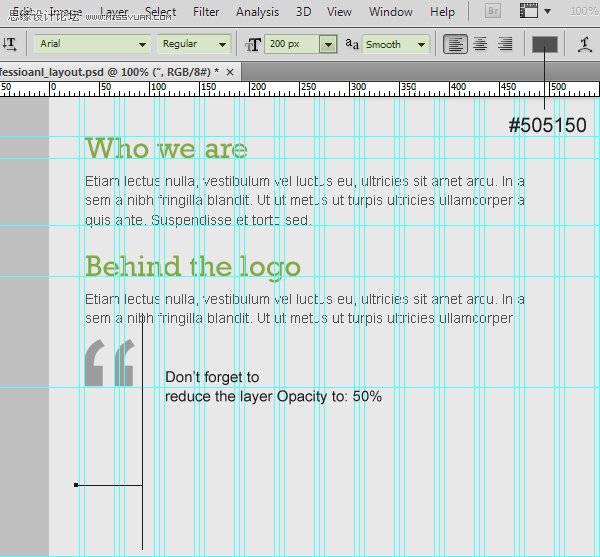
用键盘输入一个引号,字符设置如下:
字体类型:Arial
字体大小:200px
字体粗细:Regular
反锯齿设置:Smooth
颜色: #505150
降低图层透明度度为50%。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
-
 Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
-
 Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
-
 Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
-
 Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
-
 Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
-
 Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
-
 Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
