Photoshop设计专业网站模板布局(6)
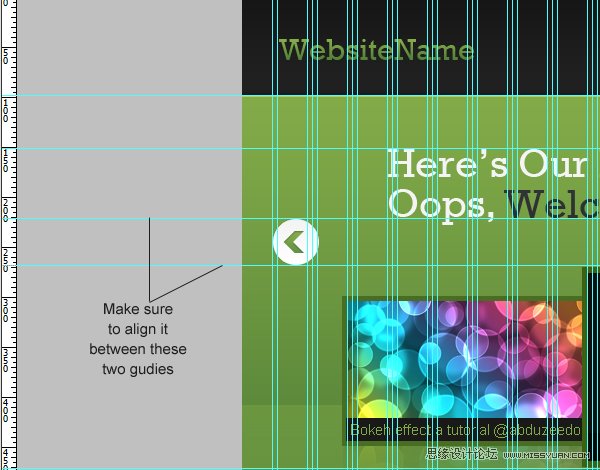
文章来源于 HiZhen.cn,感谢作者 秩名 给我们带来经精彩的文章!不要忘了对齐你的按钮,如下图所示:

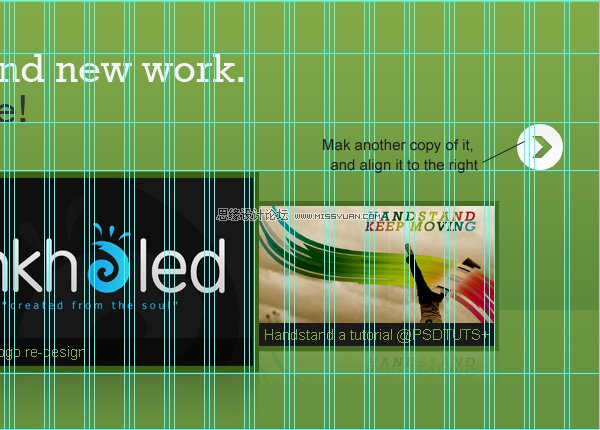
复制另一个箭头然后右对齐。

步骤 15
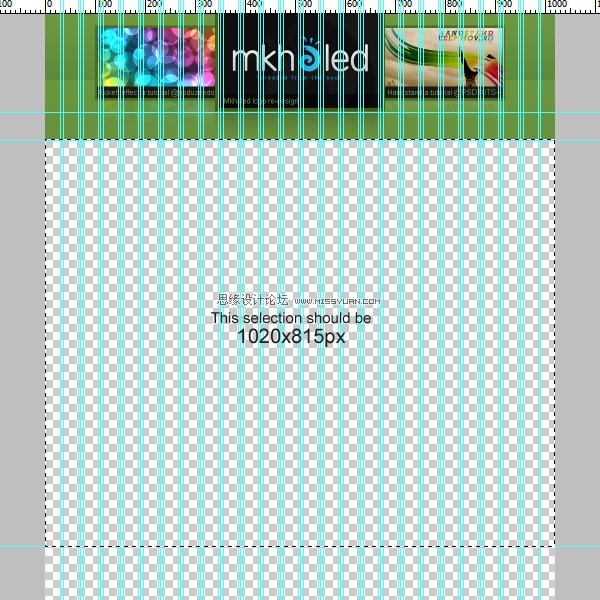
我们来一起制作内容区域,首先创建一个1020×815px的选区。

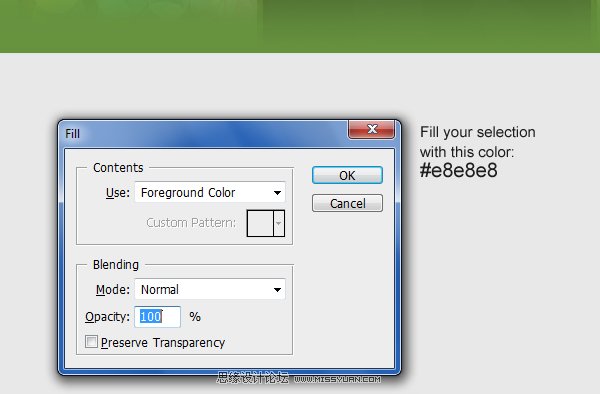
设置颜色值为: #e8e8e8,然后按下Shift+Backspace t填充选区。

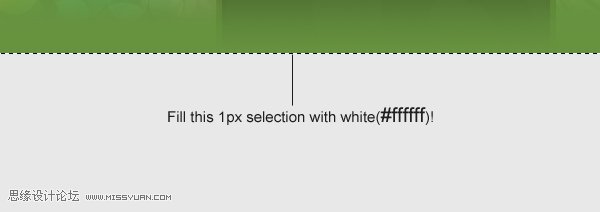
运用单行选框工具 (M) 创建1px 的选区,位置如下图所示,然后填充白色(#ffffff)。

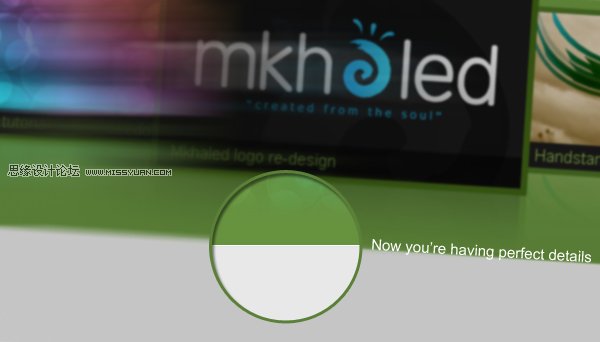
现在一个很棒的像素细节就制作出来了!

步骤 16
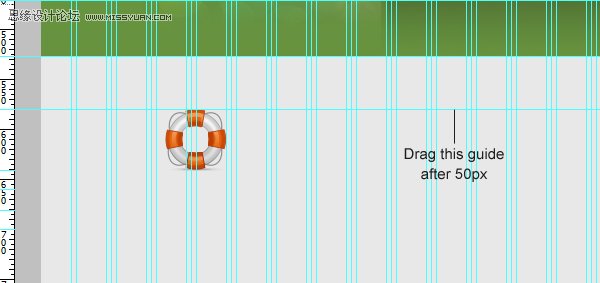
我们需要给内容区域设置一个上边界,所以我们在50像素下面拖拽了一条新的参考线。
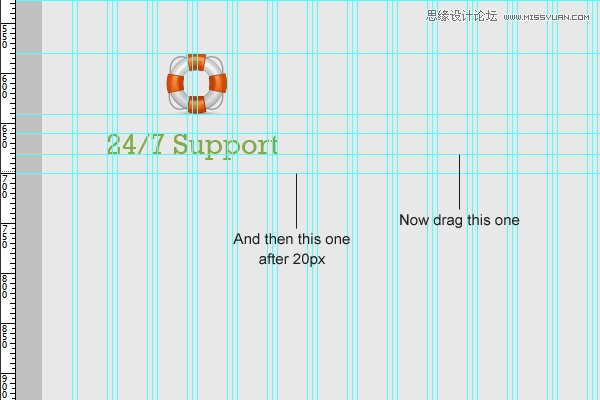
下载标志设置Basic Set – Pixel Mixer,位置如下图所示。

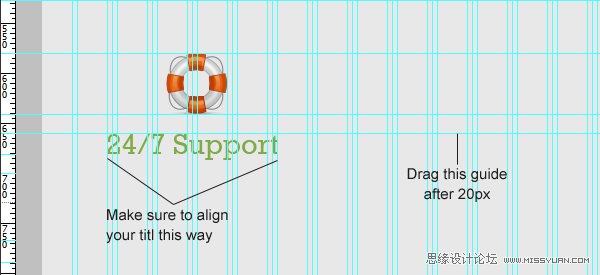
在标志下方拖拽一条新的参考线, 距离20Px再拖拽一条新的参考线。
输入标题,字符设置如下:
字体类型: Rockwell
字体大小: 29px
字体粗细: Regular
反锯齿设置:Sharp
颜色: #81aa48

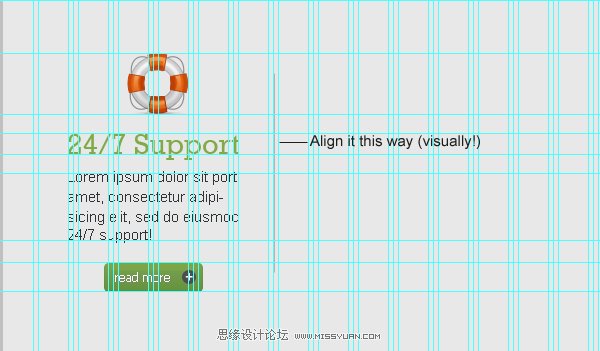
如下图所示拖拽两条参考线。

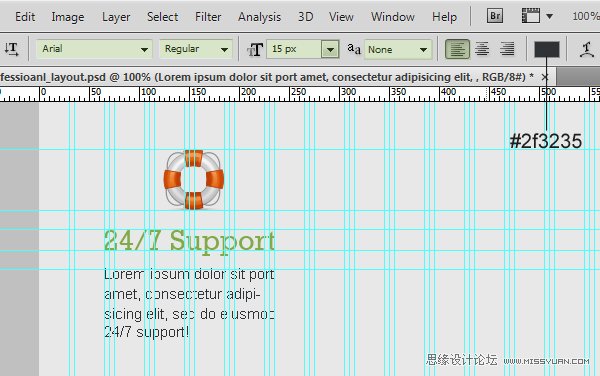
输入一些文本,字符设置如下:
字体类型: Arial
字体大小: 15px
字体粗细: Regular
反锯齿设置: None
颜色: #2f3235

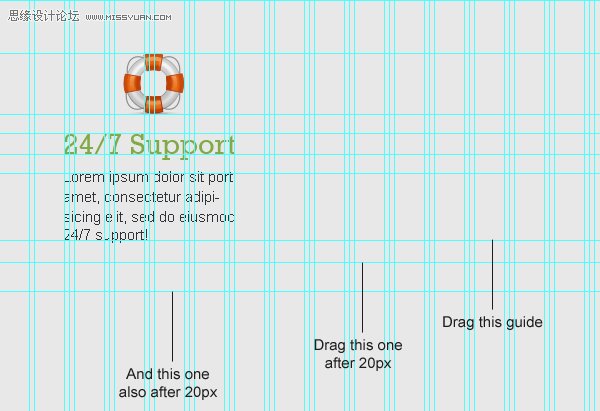
如下图所示再拖拽三条参考线

步骤 17
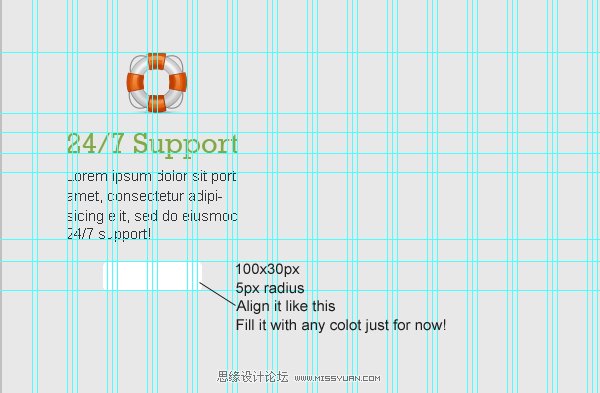
现在我们来创建一个“read more” 按钮,运用圆角矩形工具 (U) 创建一个大小为 100×30px,半径为5px 的圆角矩形,用任何颜色填充。

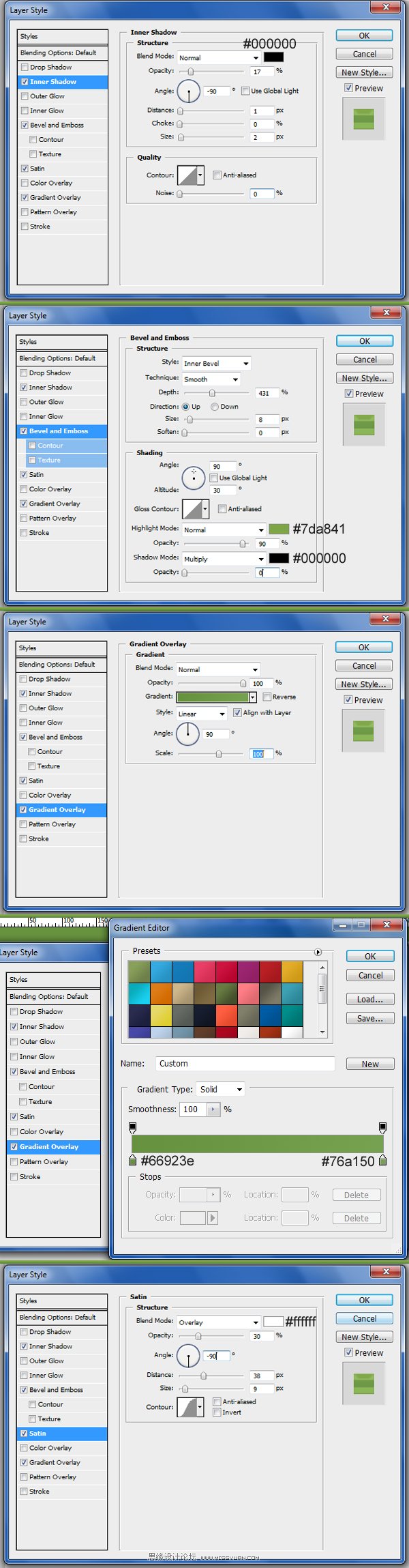
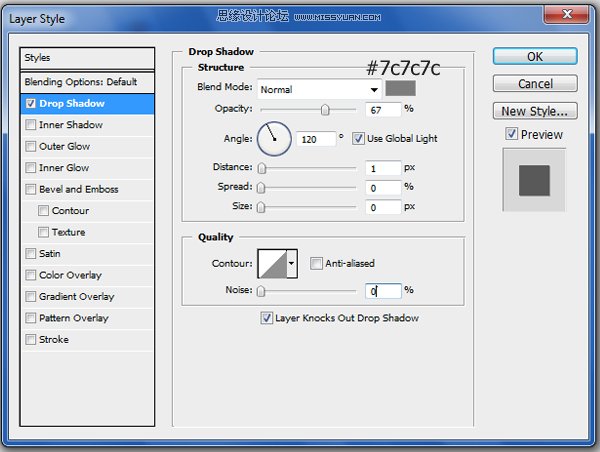
参考下面图像,给图层添加图层样式。

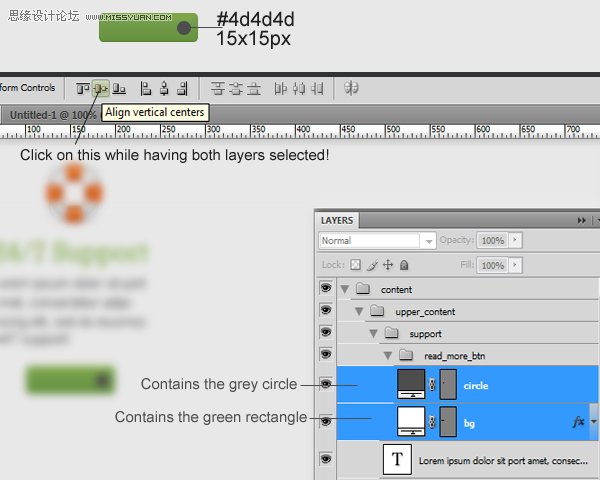
运用椭圆工具(U)创建一个15×15px的椭圆,填充颜色为: #4d4d4d.
为了能够正确地对齐,我们先选择椭圆所在的图层和矩形所在的图层,当两个图层都被选定,单击对齐水平中心。

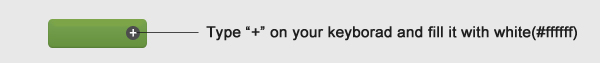
按下 “+”, 填充白色 (#ffffff) 位置如下图所示。

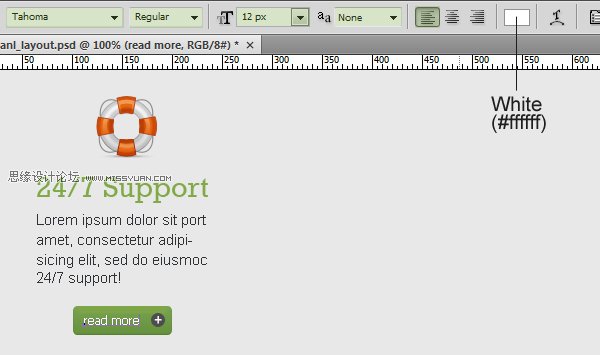
输入文字 “read more” ,字符设置如下:
字体类型: Tahoma (get it from here)
字体大小: 12px
字体粗细: Regular
反锯齿设置: None
颜色: #ffffff

添加阴影。参考下图设置。

步骤 18
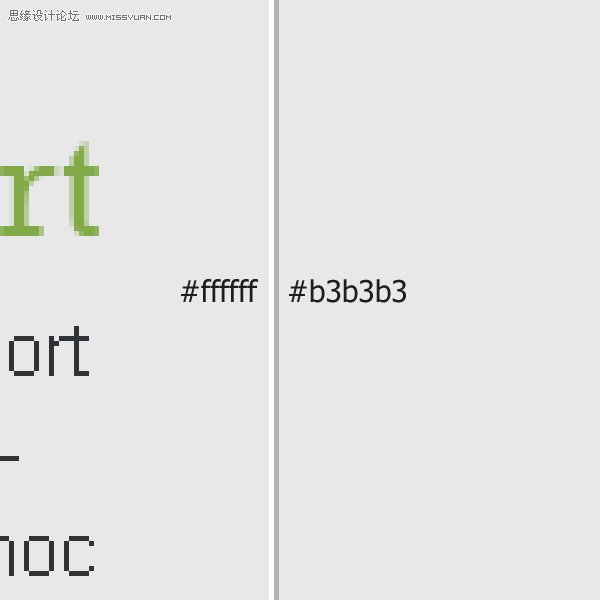
创建一个垂直的分隔符,运用直线工具(U) 创建两条紧挨着的线,填充颜色值为 #ffffff – #b3b3b3.

对齐这两条线如下图所示

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
-
 Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
-
 Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
-
 Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
-
 Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
-
 Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
-
 Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
-
 Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
