Photoshop设计专业网站模板布局(5)
文章来源于 HiZhen.cn,感谢作者 秩名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-04-20
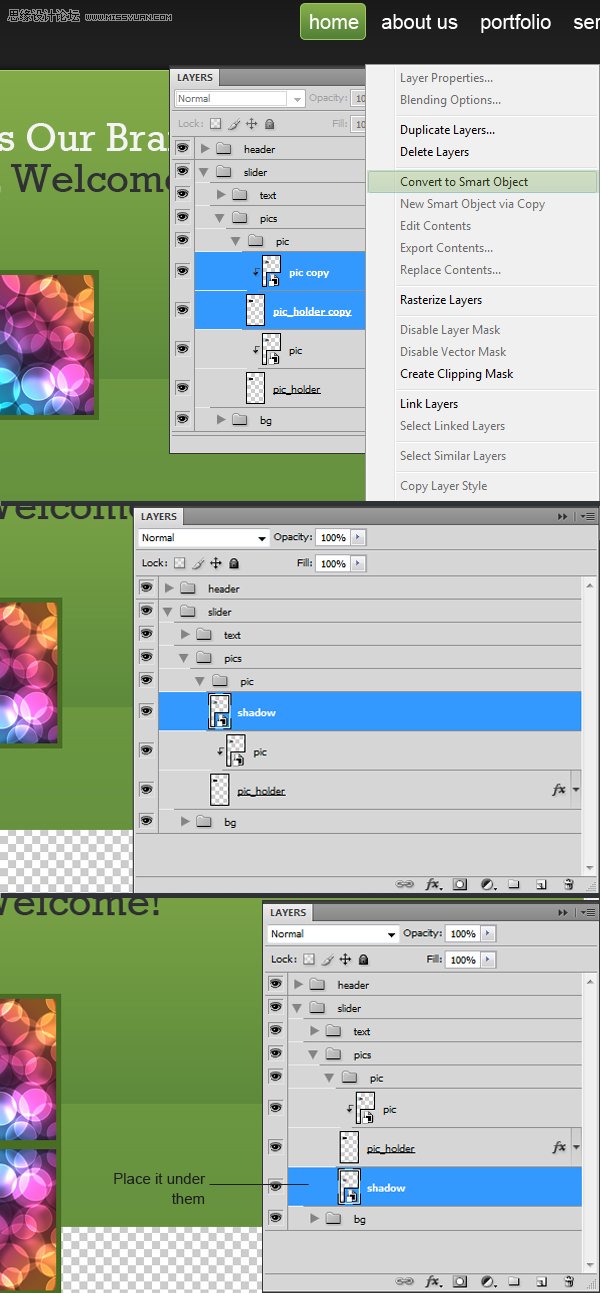
当复制的两个图层仍处于选中状态时右击选择转换为智能对象,把这个图层命名为shadow,并且确定这个图层是位于底部。 选择shadow层然后单击添加图层蒙版(位于图层面版的底部)。 选择渐变工具(G)设置黑、白、黑从下到
当复制的两个图层仍处于选中状态时右击选择转换为智能对象,把这个图层命名为“shadow”,并且确定这个图层是位于底部。

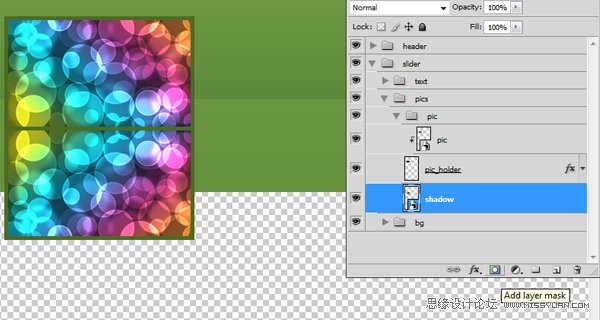
选择“shadow”层然后单击添加图层蒙版(位于图层面版的底部)。

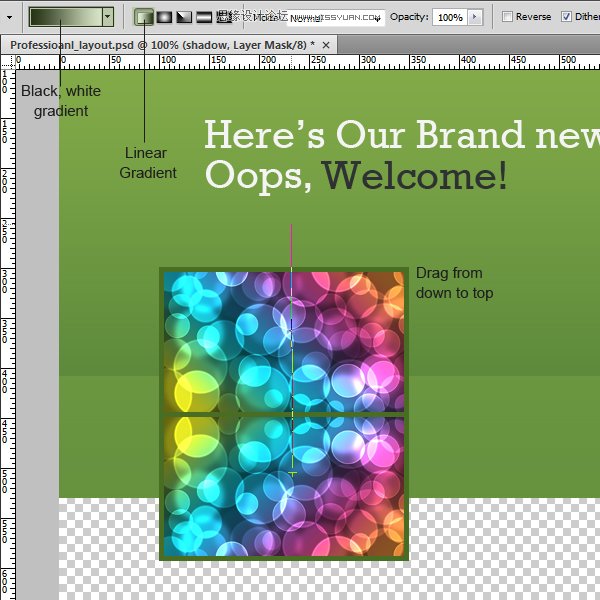
选择渐变工具(G)设置黑、白、黑从下到上拉一个线性渐变。

你应该会得到下面的图像。

步骤 12
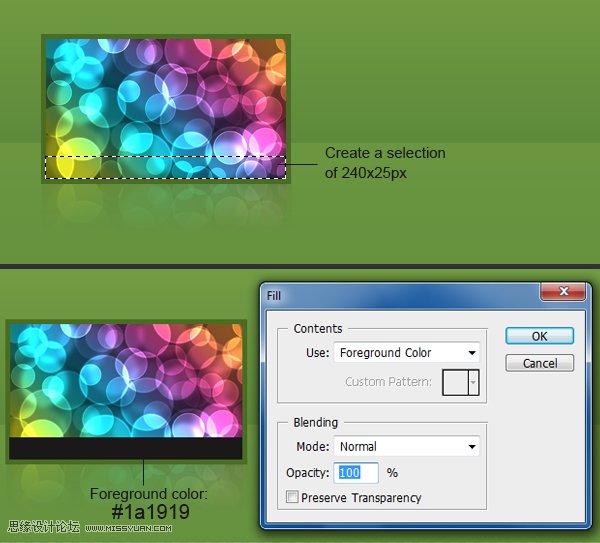
我们需要为图像添加一个说明,先创建一个240*25像素的选区,填充颜色值:#1a1919,作为说明的背景。

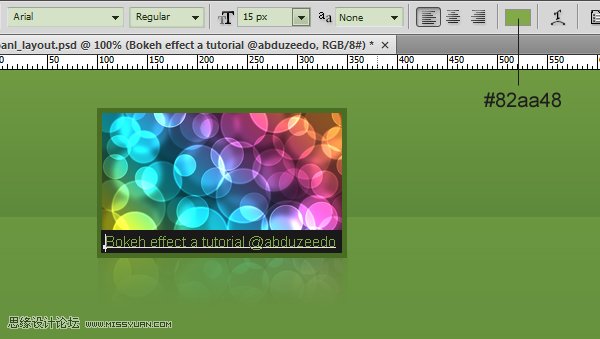
输入说明文字,字符设置如下:
字体设置:Arial
字体大小: 15px
字体样式: Regular
反锯齿设置:None
颜色:#82aa48

确定你的文件简洁!

步骤 13
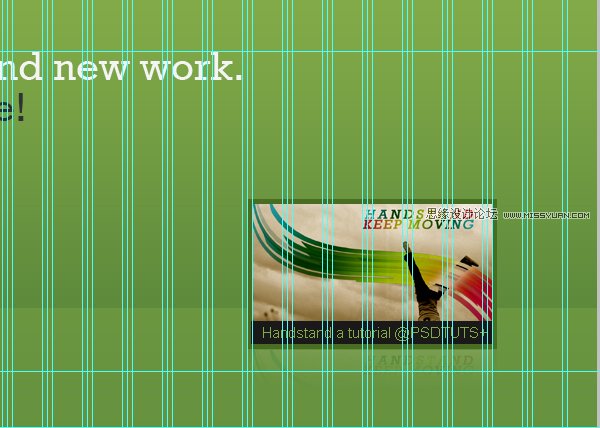
复制一份特色图像然后右对齐。

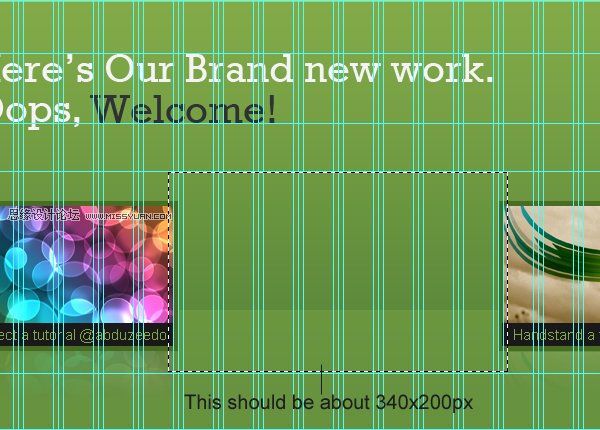
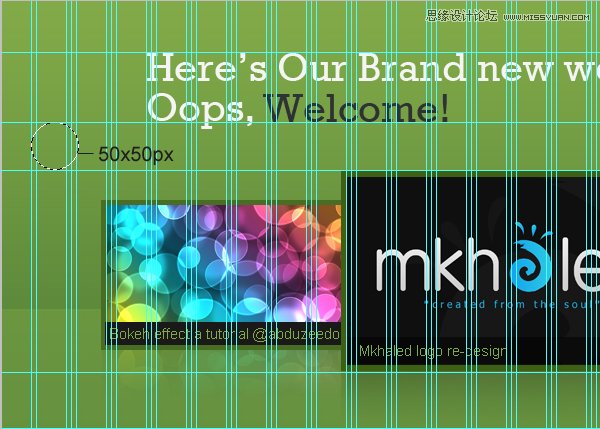
我们将要在中部做一个大一些的图,我们先创建一个340×200px的选区,如下图所示对齐,用任何颜色填充。

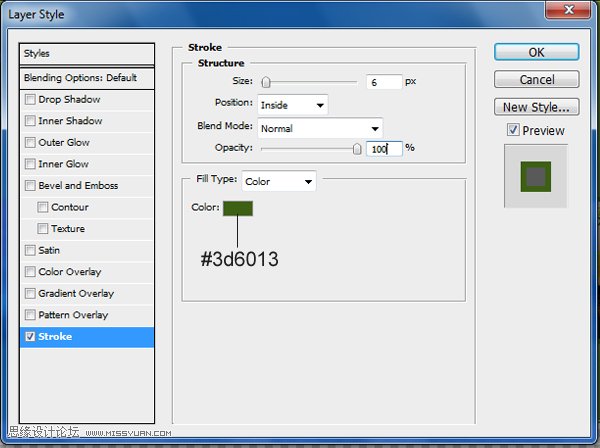
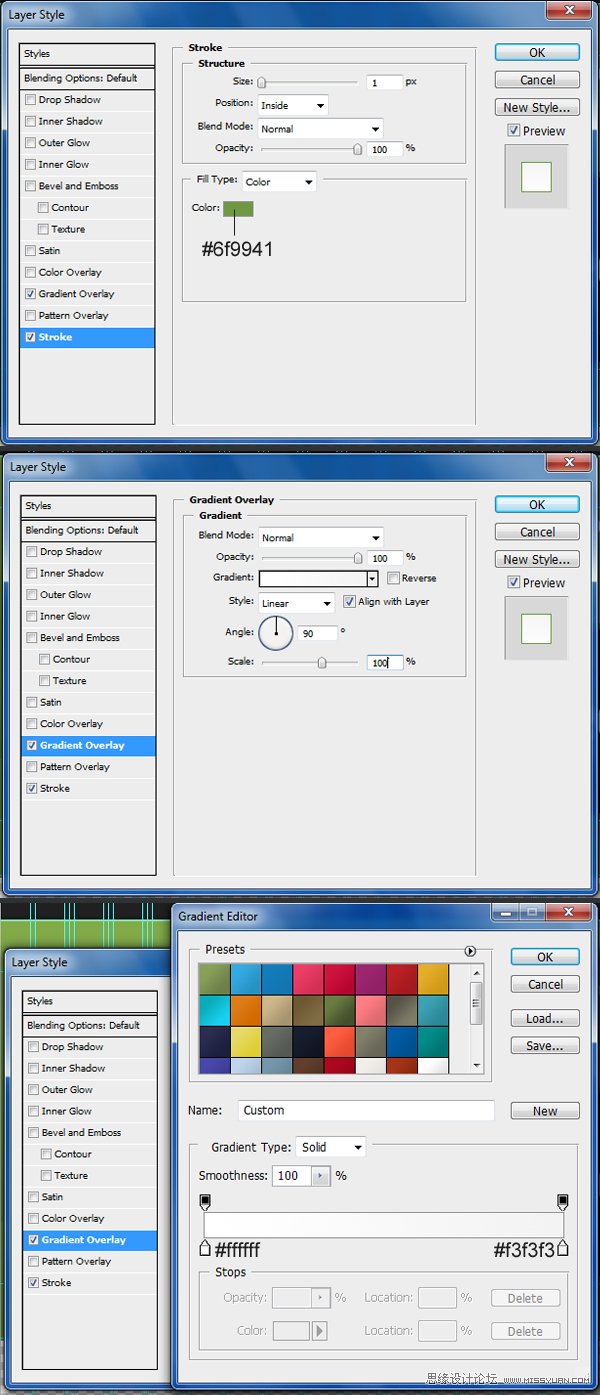
以下图作参考,执行描边 。

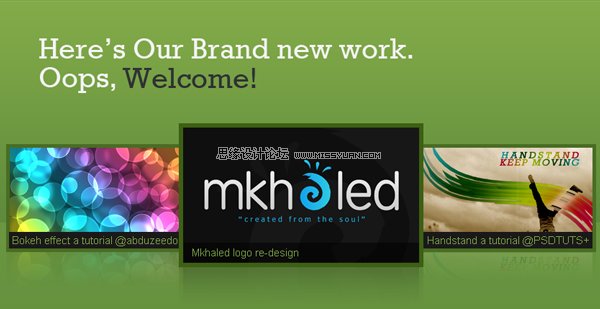
下图是我们做到这一步的效果。

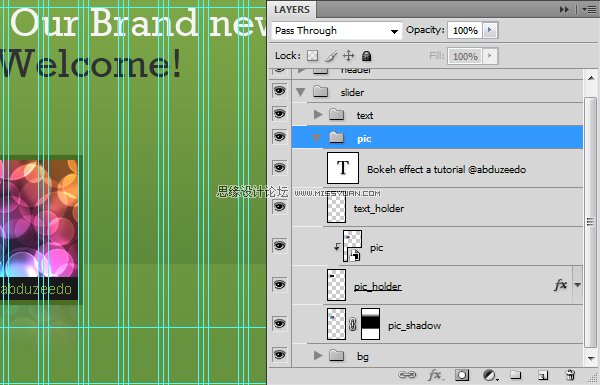
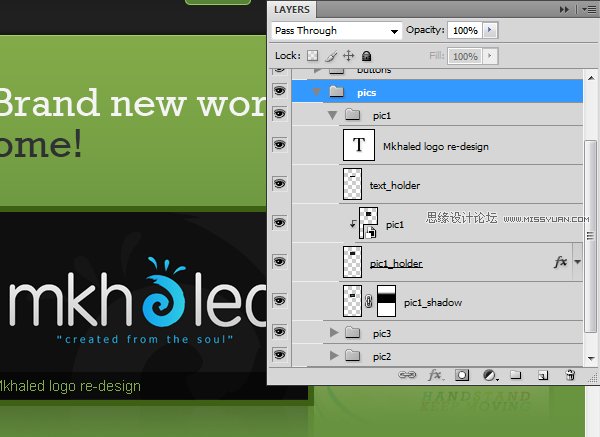
确定你的图层系统化并且已经重组。 我已经创建了三个组,下图是它们的样子

步骤 14
现在让我们来创建滑动按钮!我们先运用椭圆选区工具(M)创建一个50*50的选区,用任何颜色填充。

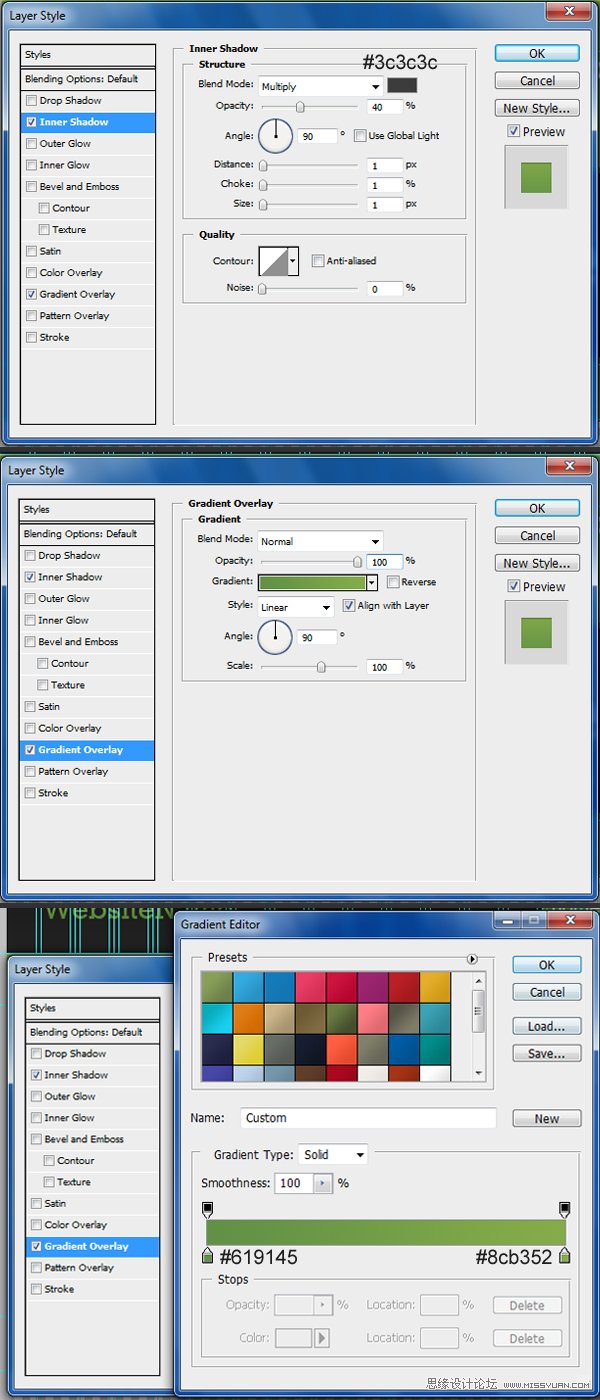
添加图层样式,如下图所示:

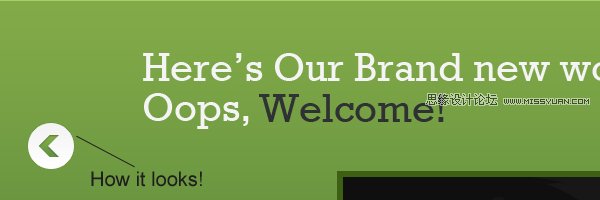
运用自定义形状工具(U) 创建一个箭头样式,然后如下图所示给它添加图层样式。

你看到的图将会是这个样子:

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
-
 Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
-
 Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
-
 Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
-
 Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
-
 Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
-
 Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
-
 Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
