Photoshop设计专业网站模板布局(2)
文章来源于 HiZhen.cn,感谢作者 秩名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-04-20
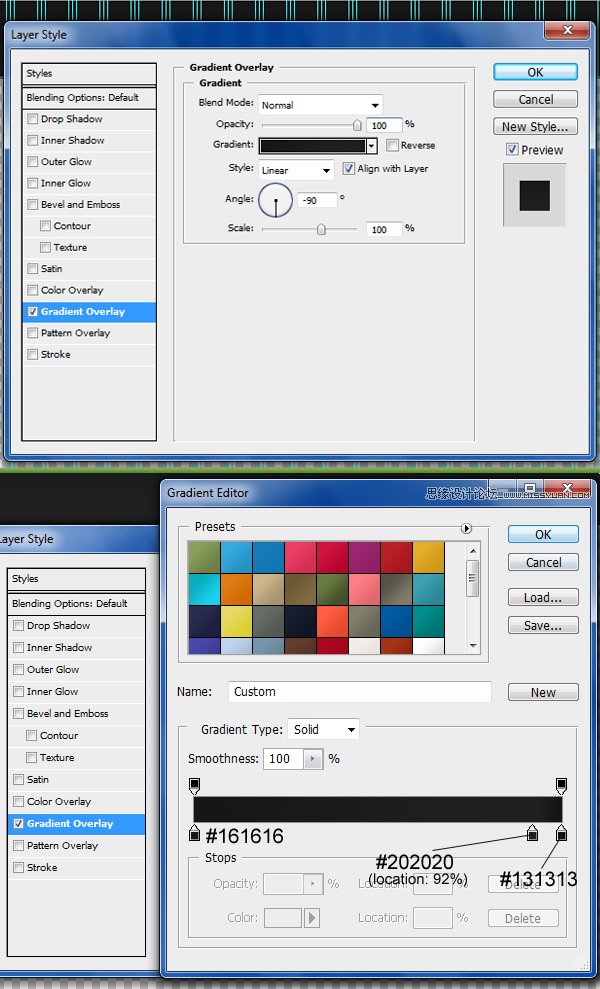
做一个渐变叠加,如下图所示。 将这个图层命名为header-bg。 步骤 5 输入网站标题,并设置以下文字属性: 字体设置: Rockwell (从这里获取) 字体大小: 30px 字体样式: Regular 反锯齿设置:平滑 颜色:不要紧,因
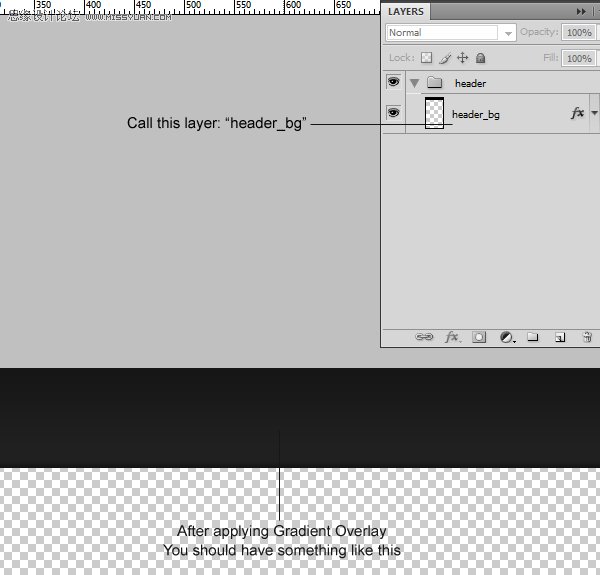
做一个渐变叠加,如下图所示。

将这个图层命名为“header-bg”。

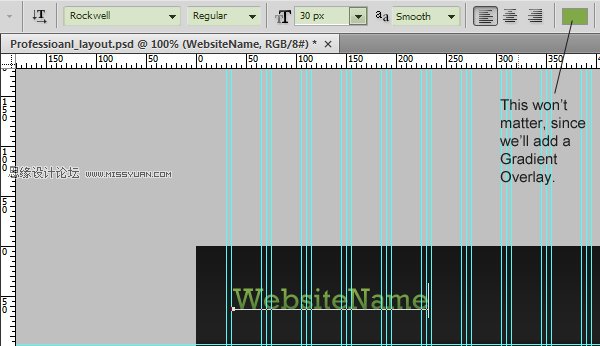
步骤 5
输入网站标题,并设置以下文字属性:
字体设置: Rockwell (从这里获取)
字体大小: 30px
字体样式: Regular
反锯齿设置:平滑
颜色:不要紧,因为我们还要执行一个渐变叠加

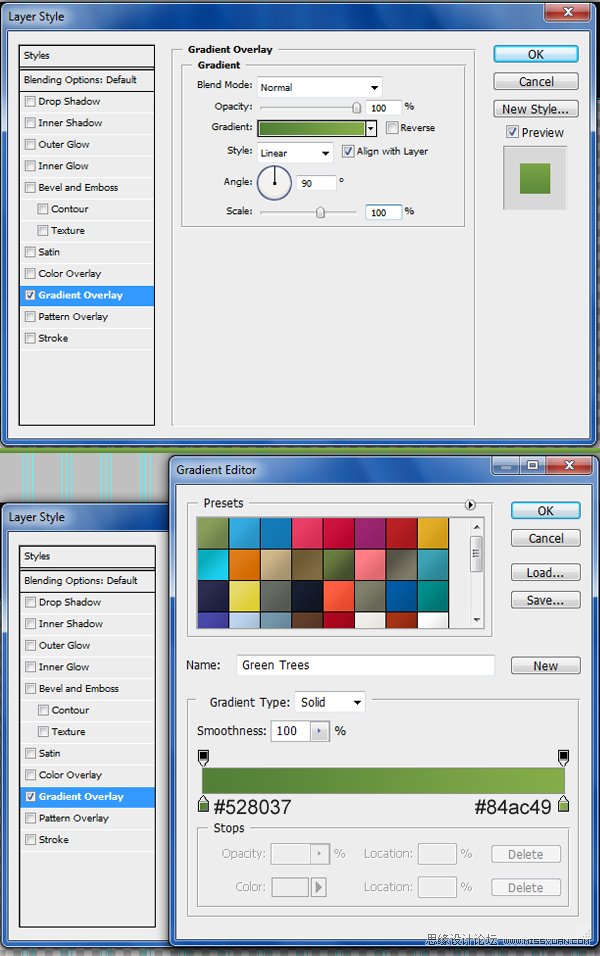
现在对文本添加渐变叠加,参考下图所示:

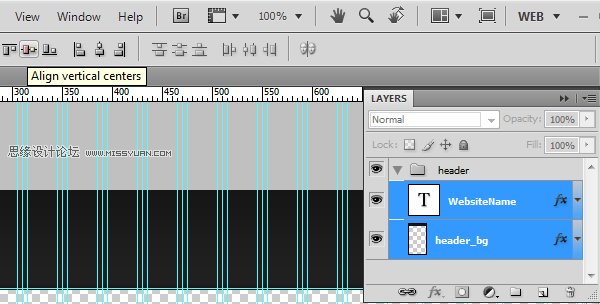
将你的网站标题和标题背景色对齐;同时选择你的标题层和“header-bg”层,然后选择垂直居中。

步骤 6
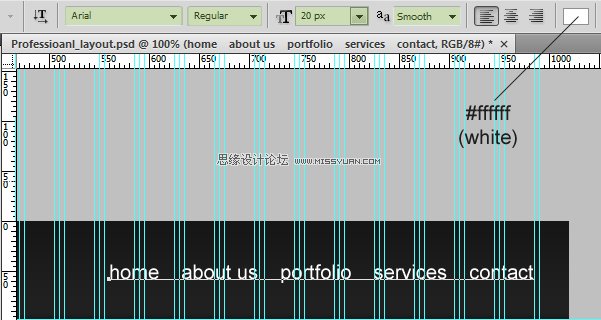
导航条字符设置如下:
字体设置:Arial
字体大小: 20px
字体样式: Regular
反锯齿设置:平滑
颜色:#ffffff

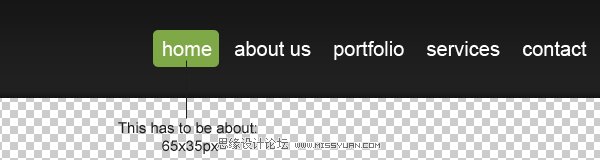
创建一个圆角矩形作为一个动态链接,固定大小65*35Px,半径5px,(可用任何颜色填充)。

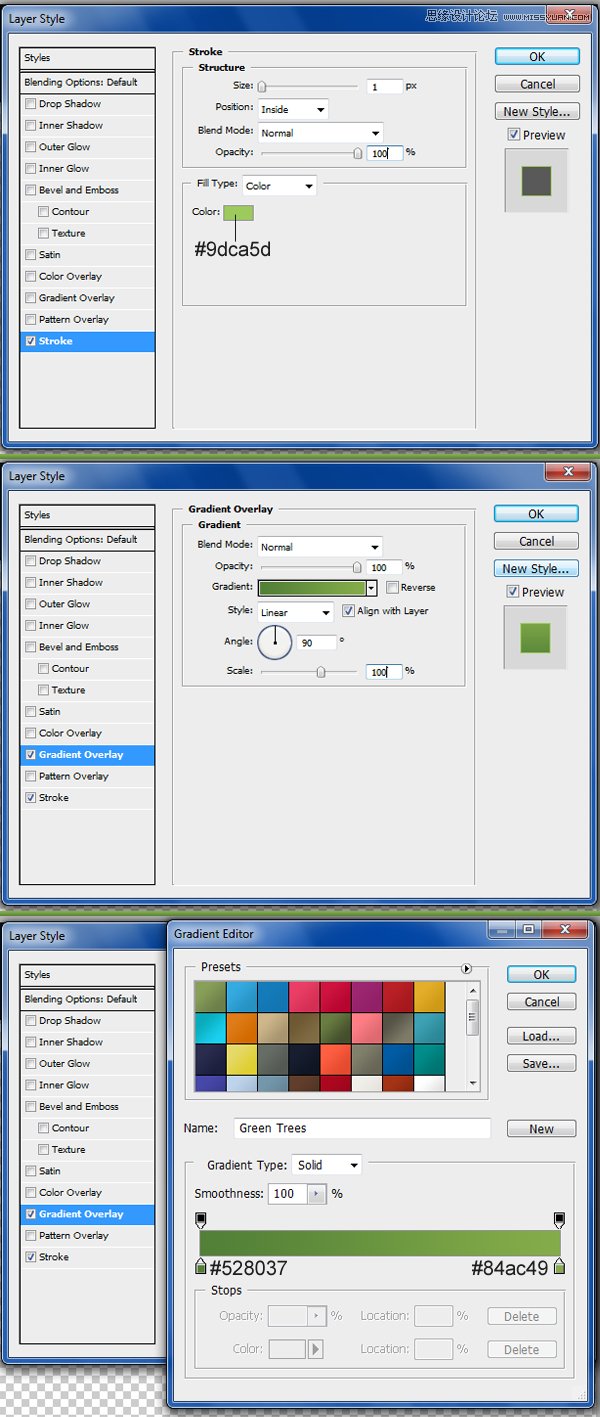
根据下图所示:执行描边,渐变叠加.

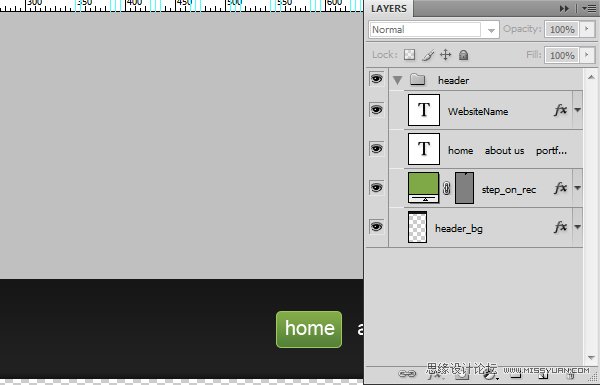
在我们进行下一步之前,首先要确保你的图层条理清晰,下面展示的是我们的图层面版!

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
Photoshop设计大天使之剑专题页面模板
相关文章3972018-06-22
-
 Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
Photoshop设计马赛克纹理的立体LOGO模板
相关文章19272016-02-27
-
 Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
Photoshop绘制立体效果的LOGO展示模板
相关文章24262016-01-11
-
 Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
Photoshop合成创意的轩尼诗酒吧网页模板
相关文章11542015-07-27
-
 Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
Photoshop设计龙门飞甲电影网页首页模板
相关文章16692015-04-05
-
 Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
Photoshop制作时尚大气的游戏专题页模板
相关文章11392014-12-08
-
 Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
Photoshop设计创意风格网页首页模板
相关文章30632014-10-17
-
 Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
Photoshop从零开始设计漂亮的网页模板
相关文章56672013-05-06
